对html中的图片进行深度实践,一个简单到爆的知识点,到底要不要看?
写在开篇
一直在想,在HTML中对图片的使用,这个简单到爆的知识点要不要单独拿一篇来讲。起初是不想单独拿一篇来讲的,后来发现,关于它的使用场景还挺多。有时候,越是简单的知识点,我们越是要掌握好。于是,有了本篇的输出,欢迎广大盆友批评指正。
HTML图片
下面我们继续讲解在html中如何嵌入图片,少来前戏,直接步入主题。
看下面小栗子:指定了本地的图片,看下面代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
</head>
<body>
<h1>彩虹运维技术栈社区</h1>
<img src="./img/logo-wechat-id.jpg" alt="运维技术栈社区图片缺失" width="500" height="333">
</body>
</html>
效果如下图:

如果不能正确的找到图片,将会显示alt属性中的内容,效果如下图:

很明显了,想要使用图片,是用img标签实现,src属性是指定图片的位置(可以是本地、也可以是来自其他网站的图像链接)那么width和height属性,一眼就可以看出是控制宽度和高度。
再看这个小栗子:从其他站点引入图片,看下面代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
</head>
<body>
<h1>彩虹运维技术栈社区,Hello World!</h1>
<img src="https://img0.baidu.com/it/u=3277119817,840848377&fm=253&fmt=auto&app=138&f=JPG?w=500&h=265" alt="来自其他站点的图片缺失" width="500" height="350">
</body>
</html>
效果如下图:

我们继续,深入剖析一下图像的大小、宽度和高度这两个知识点,在上面的例子中,直接使用了width和height属性指定了宽度和高度。那么,其实还可以使用style属性指定图像的宽度和高度,下面我们一起来看看小栗子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
</head>
<body>
<h1>彩虹运维技术栈社区,Hello World!</h1>
<img src="./img/logo-wechat-id.jpg" alt="图片缺失" style="width:250px;height:250px;">
</body>
</html>
效果如下:

OK!非常完美,突然发现一个问题,width,height和style属性在HTML中都有效,那到底使用哪个好?笔者建议使用style属性,因为它可以防止样式表更改图像的大小,看下面的小栗子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
<style>
img{
width:50%;
}
</style>
</head>
<body>
<h1>彩虹运维技术栈社区,Hello World!</h1>
<img src="./img/TtrOpsTackQRCode.jpg" alt="图片缺失" width="300px" height="300px">
<br>
<img src="./img/logo-wechat-id.jpg" alt="图片缺失" style="width:300px;height:300px;">
</body>
</html>
效果图如下:

注意到head中的style标签了嘛?它控制了img元素的width属性。那么,在body中img标签,使用了style属性来控制宽度和高度的图片没有受到影响,这就是其精华之所在。
继续下一个知识点,如果想将图片可作为链接,也就是点击图片可跳转到其他的站点,怎么做?看下面的小栗子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
</head>
<body>
<h1>彩虹运维技术栈社区</h1>
<p>网友来稿:内网环境或网速差怎么破?一文带你搭建本地Yum源,点击下面图片进入公众号速看!</p>
<a href="https://mp.weixin.qq.com/s/vgeZUqPunVUYRSC9NH1cuA" target="_blank">
<img src="./img/logo-wechat-id.jpg" alt="图片缺失" style="width:300px;height:300px;">
</a>
</body>
</html>
效果如下图:

下面,我继续新的知识点,浮动图像,什么鬼?意思就是使用CSS的float属性使图像浮动到网页的右侧或左侧,废话不说,看小栗子,代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
</head>
<body>
<h1>彩虹运维技术栈社区,诚邀广大盆友的关注!</h1>
<img src="./img/TtrOpsTackQRCode.jpg" alt="图片缺失" style="float:left;width:300px;height:300px;">
<br>
<img src="./img/logo-wechat-id.jpg" alt="图片缺失" style="float:right;width:300px;height:300px;">
</body>
</html>
效果如下图:

注意到上面的效果图了嘛?一个在左边,一个在右边。
接下来,我们汇总一下浏览器(特别是Chrome)都支持最常见的图像文件类型都有哪些:
| 缩写 | 文件格式 | 文件扩展名 |
|---|---|---|
| APNG | 动画便携式网络图形 | .apng |
| GIF | 图形交换格式 | .gif |
| ICO | 微软图标 | .ico, .cur |
| JPEG | 联合摄影专家组图片 | .jpg、.jpeg、.jfif、.pjpeg、.pjp |
| PNG | 便携式网络图形 | .png |
| SVG | 可缩放矢量图形 | .svg |
非常好!那我们再做个小总结:
- 使用 HTML
元素定义图像
- 使用 HTML src 属性定义图像的URL
- 使用 HTML alt 属性为其定义备用文本
- 使用 HTML width 和 height 属性 或 CSS width 和 height 属性定义图像的大小
- 使用 CSS float 属性使图像向左或向右浮动
HTML图片映射
图片映射是什么鬼?也就是在图像上创建可单击的区域,单机后可以跳转到指定的链接,废话不说,直接看小栗子。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
</head>
<body>
<h1>彩虹运维技术栈社区,诚邀广大盆友的关注!</h1>
<img src="./img/img_53.jpg" alt="图片缺失" usemap="#maptest">
<map name="maptest">
<area shape="circle" coords="325,164" href="https://mp.weixin.qq.com/s/vgeZUqPunVUYRSC9NH1cuA" alt="搭建本地Yum源" target="_blank">
<area shape="circle" coords="707,206" href="https://mp.weixin.qq.com/s/sC9Dj2Bq6WMByidM8KnXcQ" alt="超链接知识点和CSS基础" target="_blank">
<area shape="circle" coords="1258,81" href="https://mp.weixin.qq.com/s/-jBbROxV4IZus97oLTyYPw" alt="安装Python库" target="_blank">
</map>
</body>
</html>
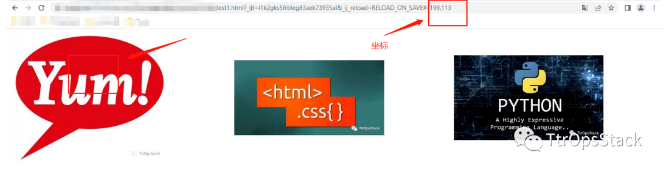
效果如下图:

上面的效果中分了3个区域,分别是yum那个区域、html和css区域、python区域,当点击不同的区域就会跳转到不同的文章链接,这是理想的效果。但是笔者在亲测中居然没有达到预期的效果。就算把坐标搞对了,也毫无效果,甚是无奈啊!希望各路前端大神能指点一二。虽然毫无效果,但还是想把如何确定图片区域的坐标的方法分享一下。
确定同一张图片不同的区域,方法如下,先看如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#">
<img src="./img/img_53.jpg" ismap="ismap">
</a>
</body>
</html>
再看如下图获取某区域坐标的方法,如下:

上面点击的区域,在地址栏中会出现坐标。至于为啥没有达到预期的效果,笔者也不再深究了,跪求各路前端大神速度联系我,为我解除困惑,笔者感激不尽。
HTML背景图片
背景图像是什么鬼?就是背景图像啊!比如body标签的背景页,div标签、p标签等等。简而言之,几乎任何HTML元素都可以指定背景图像。
看下面的小栗子,在div中指定背景图片
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
</head>
<body>
<h1>彩虹运维技术栈社区,诚邀广大盆友的关注!</h1>
<p>微信公众号ID:TtrOpsStack</p>
<div style="background-image: url('./img/img_55.png');">
TTR,全称Taste The Rainbow,译指品味彩虹。依托彩虹的象征和意义,决定以此为名,于2022年4月创办了彩虹运维技术栈社区(TtrOps Stack Community)。公众号ID:TtrOpsStack,我们会持续发布原创技术文章,分享在实际工作中遇到的运维和运维开发相关的经验,以及分享在日常学习中积累到的知识。希望关注我们的你,能细细品味我们打造的这抹彩虹。
</div>
</body>
</html>
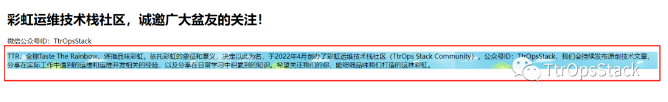
效果图下图:

注意到文字的背景了吗?废话不说了,你应该注意到了。
再看一个小栗子,将div变成p标签,代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
</head>
<body>
<h1>彩虹运维技术栈社区,诚邀广大盆友的关注!</h1>
<p>微信公众号ID:TtrOpsStack</p>
<p style="background-image: url('./img/img_55.png');">
TTR,全称Taste The Rainbow,译指品味彩虹。依托彩虹的象征和意义,决定以此为名,于2022年4月创办了彩虹运维技术栈社区(TtrOps Stack Community)。公众号ID:TtrOpsStack,我们会持续发布原创技术文章,分享在实际工作中遇到的运维和运维开发相关的经验,以及分享在日常学习中积累到的知识。希望关注我们的你,能细细品味我们打造的这抹彩虹。
</p>
</body>
</html>
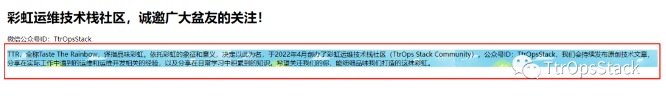
效果如下图:

好尴尬!都是一样的效果。所以,验证了那句:几乎任何HTML元素都可以指定背景图像。
再来个小栗子,如果想让整个页面具有背景图片,则可以在body元素上指定背景图像,代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
<style>
body {
background-image: url('./img/img_55.png');
}
</style>
</head>
<body>
<h1>彩虹运维技术栈社区,诚邀广大盆友的关注!</h1>
<p>微信公众号ID:TtrOpsStack</p>
</body>
</html>
效果图下图:

效果是出来了,不过居然没有平铺。点解会这样?原因是背景图片小于元素,则图片将在水平和垂直方向上重复自身,直到到达元素的末端。
那将整个背景图片平铺在整个页面,看下面代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
<style>
body {
background-image: url('./img/img_55.png');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
</style>
</head>
<body>
<h1>彩虹运维技术栈社区,诚邀广大盆友的关注!</h1>
<p>微信公众号ID:TtrOpsStack</p>
</body>
</html>
上面的代码中,主要在style中设置了相关的css属性,如:background-repeat、background-attachment、background-size,关于他们的意义,请自行查看其相关手册,后续笔者将会专门讲解CSS的知识点。
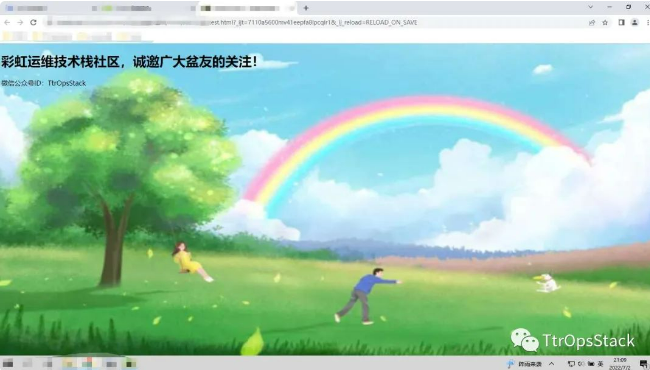
效果如下图:

其实上面的效果并不是最完美的,继续调优一下,拉伸背景图像以适合整个元素,将background-size属性设置为100% 100%,最终的效果图如下:

HTML的picture元素
picture元素的主要应用场景是:可以根据屏幕匹配的不同尺寸显示不同的图片,如果没有匹配到或浏览器不支持 picture 属性则使用img元素中的图片,笔者在下面的小栗子中使用了同一张图片
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>陪你复习巩固,攻破前端技能</title>
</head>
<body>
<h1>彩虹运维技术栈社区,诚邀广大盆友扫码关注!</h1>
<picture>
<source media="(min-width: 650px)" srcset="./img/TtrOpsTackQRCode.jpg">
<source media="(min-width: 465px)" srcset="./img/TtrOpsTackQRCode.jpg">
<img src="./img/TtrOpsTackQRCode.jpg" style="width:auto;">
</picture>
</body>
</html>
效果图如下:

特别说明:关于picture元素它的主要场景是允许在不同的设备上显示不同的图片,一般用于响应式页面,其是在HTML5中引入了picture元素,该元素可以让图片资源的调整更加灵活。 picture元素零或多个source>元素和一个img元素,每个source元素匹配不同的设备并引用不同的图像源,如果没有匹配的,就选择img>元素的src 属性中的url。 且img元素是放在最后一个picture元素之后,如果浏览器不支持该属性则显示img>元素的的图片。
写在最后
关于在HTML中使用图片的深度实践,本篇就到此为止了,现在对本篇所提到的标签做个小总结:
| 标签 | 描述 |
|---|---|
| img | 定义图像 |
| map | 定义图像映射 |
| area | 定义图像地图中的可单击区域 |
| picture | 为多个图像资源定义容器 |
好了,正式接近尾声!望广大盆友对我们多多支持,多多关注、点赞、转发。非常感谢!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号