h5 百度在线地图
在线地图 ak可自行百度查找,代码中ak为博客主百度找的,亲测有效
一下代码为博客主从项目中分离出来的,在项目中亲测有效,分离出来的没有测试过,如果有问题请看整体代码 (整体代码直接复制即可,里面包含 h5 移动端 现场 拍照 ,录音 录像 并上传后台等功能 )
分离代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>H5 tab切换页面</title> <style type="text/css"> .mapdiv { position: absolute; width: 100%; height: 150px; background: #fff; } </style> <script src="js/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=nSxiPohfziUaCuONe4ViUP2N"></script> <script type="text/javascript" src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script> <title>百度地图的定位</title> <link rel="stylesheet" href="css/iconfont.css"> <script src="css/iconfont.js"></script> <script> try { window.BMap = BMap; } catch (err) { //在这里处理错误 } </script> <script type="text/javascript"> function yesposition() { try { //在这里运行代码 var BMap = window.BMap; var geolocation = new BMap.Geolocation(); geolocation.enableSDKLocation(); //允许SDK辅助 geolocation.getCurrentPosition(function(r) { console.log("this.getStatus():" + this.getStatus()); if (this.getStatus() == 0) { console.log(r); latitude = r.latitude; longitude = r.longitude; console.log(latitude); console.log(longitude); var divb = document.getElementById("positiondiv"); divb.innerHTML = "<Strong>经度:" + longitude + " 维度:" + latitude + "</Strong>"; } }); } catch (e) { //在这里处理错误 console.log("地图加载失败"); } } //手动定位 function noposition() { try { // 百度地图API功能 var map = new BMap.Map("allmap"); // 创建Map实例 var point = new BMap.Point(latitude, longitude); map.centerAndZoom(point, 12); // 初始化地图,设置中心点坐标和地图级别 var geolocation = new BMap.Geolocation(); geolocation.getCurrentPosition(function(r) { console.log(r.point); if (this.getStatus() == BMAP_STATUS_SUCCESS) { var mk = new BMap.Marker(r.point); map.addOverlay(mk);//标出所在地 map.panTo(r.point);//地图中心移动 //alert("您当前所在的位置:"+r.point.lng+","+r.point.lat); var point = new BMap.Point(r.point.lng, r.point.lat);//用所定位的经纬度查找所在地省市街道等信息 var gc = new BMap.Geocoder(); gc.getLocation(point, function(rs) { var addComp = rs.addressComponents; console.log(rs.address);//地址信息 }); } else { alert('failed' + this.getStatus()); } }, { enableHighAccuracy : true }); //添加地图类型控件 map.addControl(new BMap.MapTypeControl({ mapTypes : [ BMAP_NORMAL_MAP, BMAP_HYBRID_MAP ] })); //map.setCurrentCity("杭州"); var xArr = [];//存放横坐标 var yArr = [];//存放纵坐标 map.addEventListener("touchstart", function(e) { //手指触摸屏幕的时候清空两个数组 xArr.length = 0; yArr.length = 0; }); map.addEventListener("touchmove", function(e) { //如果滑动了屏幕,xArr和yArr将各存入两个坐标值,即始末坐标值 xArr.push(e.targetTouches[0].pageX); yArr.push(e.targetTouches[0].pageY); }); map.addEventListener('touchend', function(e) { var far; var flag = true; //计算平移距离,区分滑动事件和点击事件 if ((xArr.length > 1) && (yArr.length > 1)) { far = (Math.abs(xArr[0] - xArr[1])) ^ 2 + (Math.abs(yArr[0] - yArr[1])) ^ 2; if (far > 0) { flag = false; } } if (flag) { //获取经纬度 var pt = e.point; // alert("pt.lng:"+pt.lng); //alert("pt.lat:"+pt.lat); //创建一个标注,经纬度是当前点击位置 var marker = new BMap.Marker(new BMap.Point(pt.lng, pt.lat)); //将新的标注添加到地图上时先清空其他的标注 map.clearOverlays(); //将标注添加到地图上 map.addOverlay(marker); var point = new BMap.Point(pt.lng, pt.lat);//用所定位的经纬度查找所在地省市街道等信息 var gc = new BMap.Geocoder(); gc.getLocation(point, function(rs) { var addComp = rs.addressComponents; latitude = ""; latitude = pt.lat; // alert(r.longitude); longitude = ""; longitude = pt.lng;//经度 console.log("你当前选择的位置为:" + rs.address + "," + longitude + "," + latitude);//地址信息 var divb = document .getElementById("positiondiv"); divb.innerHTML = "<Strong>经度:" + longitude + " 维度:" + latitude + "</Strong>"; }); } }); } catch (e) { //在这里处理错误 console.log("地图加载失败"); } } </script> </head> <body> <strong style="position: relative;width:100%;color:#C0C0C0;background-color:#fff;font-weight:normal;font-size:12px;text-align:left;left:5%;" id="positiondiv"></strong> </br> <div id="allmap" class="mapdiv"></div> </body> </html>
整体代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>H5 tab切换页面</title> <style type="text/css"> html { margin: 0; padding: 0; width: 100%; height: 100%; background: #F1F3F6; } body { margin: 0 auto; padding: 0; max-width: 1000px; background: #F1F3F6; font-size: 14px; } .m-header { position: relative; display: flex; height: 0.59rem; line-height: 0.48rem; /* font-size: 0.20rem; border-bottom: 0px solid #EBEBEB; text-align: center; */ color: #2C2C2C; letter-spacing: 0; background: #fff; font-weight: normal; } .m-return { position: absolute; display: inline-block; top: 0.13rem; left: 0.12rem; width: 0.14rem; height: 0.22rem; background-image: url(img/returntop.png); background-size: 100% 100%; } .m-search { position: relative; background: #DDDDDD; width: 100%; height: 5px; } .m-tab { position: relative; padding: 0.40rem 0 0; width: 100%; background: #fff; } .m-tab a { position: absolute; display: inline-block; width: 50%; font-size: 0.14rem; color: #2C2C2C; letter-spacing: 0; line-height: 0.38rem; text-align: center; text-decoration: none; } .m-tab a:first-child { top: 0; left: 0; } .m-tab a.m-coupons { top: 0; right: 0; } .m-tab a.active { border-bottom: 2px solid #FFAC28; } .m-division { height: 1px; background: #EBEBEB; } #selected { width: 95%; font-size: 18px; left: 5%; height: 25px; top:10px; background-color: #fff; font-weight: normal; color: #C0C0C0; /* 去掉三角 */ /* appearance:none; */ -moz-appearance: none; /* Firefox */ -webkit-appearance: none; /* Safari 和 Chrome */ /* 去掉边框 */ border: 0; display: block; position: relative; } .mapdiv { position: absolute; width: 100%; height: 150px; background: #fff; } .mark1 { position: absolute; left: 0px; top: 0px; background: rgba(0, 0, 0, 0.5); width: 100%; /*宽度设置为100%,这样才能使隐藏背景层覆盖原页面*/ height: 100%; filter: alpha(opacity = 100); /*设置透明度为100%*/ opacity: 1; /*非IE浏览器下设置透明度为100%*/ display: block; z-Index: 9999; } .show-add { position: fixed; left: 0px; /* top: 75%; */ bottom: 0%; background: #fff; width: 100%; /*宽度设置为100%,这样才能使隐藏背景层覆盖原页面*/ height: 25%; /* filter: alpha(opacity = 100); */ /*设置透明度为100%*/ /* opacity: 1; */ /*非IE浏览器下设置透明度为100%*/ display: block; z-Index: 99999; display: flex; } .titlename { position: relative; font-size: 13px; font-weight: normal; text-align: center; height: 10px; color: #4A90E2; /* color:#000000; */ } .titlename1 { position: relative; font-size: 18px; font-weight: normal; text-align: center; height: 20px; color: #4A90E2; /* color:#000000; */ } @media screen and (min-width: 360px) { html { font-size: 100px !important; } } </style> <script src="js/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=nSxiPohfziUaCuONe4ViUP2N"></script> <script type="text/javascript" src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script> <title>百度地图的定位</title> <link rel="stylesheet" href="css/iconfont.css"> <script src="css/iconfont.js"></script> <script> try { window.BMap = BMap; } catch (err) { //在这里处理错误 } </script> <script type="text/javascript"> var userid = window.localStorage.getItem("pocuserid");//当前登录用户号码 var latitude;//维度 var longitude;//经度 var myCars = new Array();//上传图片集合 var mycarslength = 0; var userTel = window.localStorage.getItem("userTel");//用户号码 var groupName = window.localStorage.getItem("pocgroupid");//用户部门 var userName = window.localStorage.getItem("pocusername");//用户名称 //var havewifi = false;//是否联网 $(".show-add").hide(); //重置 function refulgent(){ console.log("重置"); window.localStorage.removeItem("addmessage"); document.getElementById("eventname").value =""; document.getElementById("selected").value ="1"; document.getElementById("eventDescribe").value =""; //进入页面自动定位 try { //在这里运行代码 var BMap = window.BMap; var geolocation = new BMap.Geolocation(); geolocation.enableSDKLocation(); //允许SDK辅助 geolocation.getCurrentPosition(function(r) { console.log("this.getStatus():" + this.getStatus()); if (this.getStatus() == 0) { console.log(r); latitude = r.latitude; longitude = r.longitude; console.log(latitude); console.log(longitude); var divb = document.getElementById("positiondiv"); divb.innerHTML = "<Strong>经度:" + longitude + " 维度:" + latitude + "</Strong>"; } }); } catch(e) { //在这里处理错误 console.log("地图加载失败"); } var divA = document.getElementById("diveoimg"); divA.innerHTML = ""; var divB = document.getElementById("divimg"); divB.innerHTML = ""; mycarslength = 0; myCars = new Array(); divB.innerHTML = "<img src='js/c59275fb5a516737d75b30b9bb242f7.jpg' onclick='addimgs()' style='height:100px;width:100px;position: relative;top:5px'></img>" + "<input id='addimgs' type='file' multiple='multiple' onchange='uploads(this)' style='display:none'>"; divA.innerHTML = "<img src='js/c59275fb5a516737d75b30b9bb242f7.jpg' onclick='cardClick()' style='height:100px;width:100px;position: relative;top:5px'></img>"; } //提交上报事件 function submitevent() { var eventname = document.getElementById("eventname").value; var selected = document.getElementById("selected").value; var eventDescribe = document.getElementById("eventDescribe").value; //var eventtext=document.getElementById("eventtext").value; //var userTel = document.getElementById("userTel").value; var eventLongitude = longitude; var eventLatitude = latitude; console.log("eventname:" + eventname); console.log("selected:" + selected); console.log("eventDescribe:" + eventDescribe); // console.log("eventtext:"+eventtext); console.log("eventLongitude:" + eventLongitude); console.log("eventLatitude:" + eventLatitude); //console.log("userTel:" + userTel); console.log(myCars); if (eventname == null || eventname == "") { alert("请输入事件名称"); } else { if (userTel == null || userTel == "") { alert("请输入用户号码"); } else { if (isNaN(userTel)) { console.log("非数字"); alert("用户号码必须为数字"); } else { console.log("数字"); var jsondata = {}; jsondata.eventType = selected; jsondata.createBy = window.localStorage.getItem("createBy"); jsondata.userTel = userTel; jsondata.groupName = groupName; jsondata.userName = userName; jsondata.eventStatus = 1; jsondata.eventName = eventname; jsondata.eventLongitude = eventLongitude; jsondata.eventLatitude = eventLatitude; jsondata.eventDescribe = eventDescribe; jsondata.pocEventDetailList = myCars; console.log("jsondata:" + jsondata); console.log(jsondata); console.log(JSON.stringify(jsondata)); $ .ajax({ url : window.localStorage.getItem("pocurl") + "/materials/pocEvent/save", type : 'POST', headers : { "Content-Type" : "application/json" }, data : JSON.stringify(jsondata), dataType : 'json', success : function(res) { console.log(res); if (res.message == 'success') { alert("事件上报成功"); //window.location.href = "eventlist.html?userid="+userid; window.localStorage .removeItem("addmessage"); window.location.href = "selectevent.html?eventid=" + res.data.eventId + "&userid=" + userid; } else { alert("事件上报失败"); } } }); }//false; if (eventLongitude == null || eventLongitude == "" || eventLatitude == null || eventLatitude == "") { alert("请选择上报位置"); } else { } } } } $(".mapdiv").show(); //添加图片 /* function addimg() { document.getElementById("addimg").click(); } */ //图片上传 function upload(file) { console.log("1111122" + file.files[0]); console.log(file.files[0]); console.log(file.files[0].name); var formData = new FormData(); formData.append("file", file.files[0]); var u = window.localStorage.getItem("pocurl") + "/materials/pocEvent/upload"; console.log("U:" + u); var divA = document.getElementById("diveoimg"); divA.innerHTML = "<span id='"+file.files[0].name+"' style='height:100px;width:100px;position: relative;'><img src='css/5-121204193R0-50.gif' alt='' style='height:100px;width:100px;position: relative;top:5px'></img></span> " + divA.innerHTML; $.ajax({ url : u, type : 'POST', data : formData, processData : false,// 告诉jQuery不要去处理发送的数据 contentType : false,// 告诉jQuery不要去设置Content-Type请求头 beforeSend : function() { }, complete : function() { }, success : function(res) { var parent=document.getElementById("diveoimg"); var child=document.getElementById(file.files[0].name); parent.removeChild(child); console.log(res); if (res.message == 'success') { var fileaddr = res.data.fileAddr; var divA = document.getElementById("diveoimg"); console.log("mycarslength:" + mycarslength); myCars[mycarslength] = res.data; mycarslength++; console.log("mycarslength:" + mycarslength); console.log("res.data.fileType:" + res.data.fileType); var s = window.localStorage.getItem("pocimgurl") + fileaddr; if (res.data.fileType == 'img') { //图片 console.log("url:" + s); divA.innerHTML = "<span style='height:100px;width:100px;position: relative;'><img src='img/down.png' onclick='removeimg(\"" + s + "\")' style='height:10px;width:10px;position: relative;right:-103px;top:-91px;z-Index:9999'></img><img src="+s+" style='height:100px;width:100px;position: relative;top:5px'></img></span> " + divA.innerHTML; } else if (res.data.fileType == 'video') { //视频 console.log("url videos:" + s); console.log("url poster videos:" + window.localStorage .getItem("pocimgurl") + res.data.posterAddr); divA.innerHTML = "<span style='height:100px;width:100px;position: relative;'><img src='img/down.png' onclick='removeimg(\"" + s + "\")' style='height:10px;width:10px;position: relative;right:-103px;top:-91px;z-Index:9999'></img><video id='video' controls='controls' style='width:100px;height:100px;position: relative;top:5px;object-fit: fill;' onclick='showVideo()' src=" + s + " poster ='" + window.localStorage .getItem("pocimgurl") + res.data.posterAddr + "'></video></span> " + divA.innerHTML; } else if (res.data.fileType == 'audio') { //音频 console.log("url audio:" + s); divA.innerHTML = "<span style='height:100px;width:100px;position: relative;'><img src='img/down.png' onclick='removeimg(\"" + s + "\")' style='height:10px;width:10px;position: relative;right:-103px;top:-91px;z-Index:9999'></img><img src='img/65fa21e7a1a122f70760859367b2f6d.png' onclick='audioplay(\"" + s + "\")' style='height:100px;width:100px;position: relative;top:5px;'></img></span> " + divA.innerHTML; } } else { alert("上传文件失败"); } } }); console.log("myCars:" + myCars); } function addimgs() { document.getElementById("addimgs").click(); // 从相册中选择图片 /* plus.gallery.pick( function(e){ for(var i in e.files){ console.log(e.files[i]); } }, function ( e ) { console.log( "取消选择图片" ); },{filter:"image",multiple:true}); */ } function downadd() { $(".show-add").hide(); } function add_img() { document.getElementById("imagesel").click(); $(".show-add").hide(); console.log("调用相机"); } function add_video() { document.getElementById("videosel").click(); $(".show-add").hide(); console.log("调用摄像机"); } function add_audio() { document.getElementById("audiosel").click(); $(".show-add").hide(); console.log("调用录音"); } //图片上传 function uploads(file) { if (file.files != null && file.files != "") { for (var i = 0; i < file.files.length; i++) { var formData = new FormData(); formData.append("file", file.files[i]); // alert(formData); // alert(file); var divA = document.getElementById("divimg"); divA.innerHTML = "<span id='"+file.files[0].name+"' style='height:100px;width:100px;position: relative;'><img src='css/5-121204193R0-50.gif' alt='' style='height:100px;width:100px;position: relative;top:5px'></img></span> " + divA.innerHTML; $ .ajax({ url : window.localStorage.getItem("pocurl") + "/materials/pocEvent/upload", type : 'POST', data : formData, processData : false,// 告诉jQuery不要去处理发送的数据 contentType : false,// 告诉jQuery不要去设置Content-Type请求头 beforeSend : function() { }, complete : function() { }, success : function(res) { var parent=document.getElementById("divimg"); var child=document.getElementById(file.files[0].name); parent.removeChild(child); console.log(res); if (res.message == 'success') { var fileaddr = res.data.fileAddr; myCars[mycarslength] = res.data; mycarslength++; console.log("mycarslength:" + mycarslength); console.log("res.data.fileType:" + res.data.fileType); var s = window.localStorage .getItem("pocimgurl") + fileaddr; if (res.data.fileType == 'img') { //图片 console.log("url:" + s); divA.innerHTML = "<span style='height:100px;width:100px;position: relative;'><img src='img/down.png' onclick='removeimg(\"" + s + "\")' style='height:10px;width:10px;position: relative;right:-103px;top:-91px;z-Index:9999'></img><img src="+s+" style='height:100px;width:100px;position: relative;top:5px'></img></span> " + divA.innerHTML; } else if (res.data.fileType == 'video') { //视频 console.log("url videos:" + s); divA.innerHTML = "<span style='height:100px;width:100px;position: relative;'><img src='img/down.png' onclick='removeimg(\"" + s + "\")' style='height:10px;width:10px;position: relative;right:-103px;top:-91px;z-Index:9999'></img><video id='video' controls='controls' style='width:100px;height:100px;position: relative;top:5px;object-fit: fill;' onclick='showVideo()' src=" + s + " poster ='" + window.localStorage .getItem("pocimgurl") + res.data.posterAddr + "'></video></span> " + divA.innerHTML; } else if (res.data.fileType == 'audio') { //音频 console.log("url audio:" + s); divA.innerHTML = "<span style='height:100px;width:100px;position: relative;'><img src='img/down.png' onclick='removeimg(\"" + s + "\")' style='height:10px;width:10px;position: relative;right:-103px;top:-91px;z-Index:9999'></img><img src='img/65fa21e7a1a122f70760859367b2f6d.png' onclick='audioplay(\"" + s + "\")' style='height:100px;width:100px;position: relative;top:5px;'></img></span> " + divA.innerHTML; } } else { alert("上传文件失败"); } } }); } } console.log("myCars:" + myCars); } //删除文件 function removeimg(imgurl) { console.log("imgurl:" + imgurl); var divA = document.getElementById("diveoimg"); divA.innerHTML = ""; var divB = document.getElementById("divimg"); divB.innerHTML = ""; //mycarslength=0; if (myCars != null && myCars != "") { //console.log(myCars); var a = myCars.length; for (var i = 0; i < myCars.length; i++) { // mycarslength++; var s = window.localStorage.getItem("pocimgurl") + myCars[i].fileAddr; console.log("**************:" + s); if (s == imgurl) { console.log("移除当前元素开始"); console.log(myCars[i]); myCars.splice(i, 1); console.log("移除当前元素结束"); mycarslength--; i--; } else { if (myCars[i].fileType == 'img') { //图片 console.log("url:" + s); divB.innerHTML = "<span style='height:100px;width:100px;position: relative;'><img src='img/down.png' onclick='removeimg(\"" + s + "\")' style='height:10px;width:10px;position: relative;right:-103px;top:-91px;z-Index:9999'></img><img src="+s+" style='height:100px;width:100px;position: relative;top:5px'></img></span> " + divB.innerHTML; } else if (myCars[i].fileType == 'video') { //视频 /* divA.innerHTML="<img src='"+window.localStorage.getItem("pocimgurl")+myCars[i].posterAddr+"' style='height:100px;width:100px;position: relative;top:5px'></img>"+ "<video id='video' controls='controls' style='width:100px;height:100px;position: relative;top:5px;display:none' src="+s+" onclick='showVideo()'></video> "+divA.innerHTML; */ console.log("url videos:" + s); console.log("url poster videos:" + window.localStorage.getItem("pocimgurl") + myCars[i].posterAddr); divA.innerHTML = "<span style='height:100px;width:100px;position: relative;'><img src='img/down.png' onclick='removeimg(\"" + s + "\")' style='height:10px;width:10px;position: relative;right:-103px;top:-91px;z-Index:9999'></img><video id='video' controls='controls' style='object-fit: fill;width:100px;height:100px;position: relative;top:5px' onclick='showVideo()' src=" + s + " poster ='" + window.localStorage.getItem("pocimgurl") + myCars[i].posterAddr + "'></video></span> " + divA.innerHTML; } else if (myCars[i].fileType == 'audio') { //音频 console.log("url audio:" + s); divA.innerHTML = "<span style='height:100px;width:100px;position: relative;'><img src='img/down.png' onclick='removeimg(\"" + s + "\")' style='height:10px;width:10px;position: relative;right:-103px;top:-91px;z-Index:9999'></img><img src='img/65fa21e7a1a122f70760859367b2f6d.png' onclick='audioplay(\"" + s + "\")' style='height:100px;width:100px;position: relative;top:5px;'></img></span> " + divA.innerHTML; } } } divB.innerHTML = divB.innerHTML + "<img src='js/c59275fb5a516737d75b30b9bb242f7.jpg' onclick='addimgs()' style='height:100px;width:100px;position: relative;top:5px'></img>" + "<input id='addimgs' type='file' multiple='multiple' onchange='uploads(this)' style='display:none'>"; divA.innerHTML = divA.innerHTML + "<img src='js/c59275fb5a516737d75b30b9bb242f7.jpg' onclick='cardClick()' style='height:100px;width:100px;position: relative;top:5px'></img>"; } else { divB.innerHTML = "<img src='js/c59275fb5a516737d75b30b9bb242f7.jpg' onclick='addimgs()' style='height:100px;width:100px;position: relative;top:5px'></img>" + "<input id='addimgs' type='file' multiple='multiple' onchange='uploads(this)' style='display:none'>"; divA.innerHTML = "<img src='js/c59275fb5a516737d75b30b9bb242f7.jpg' onclick='cardClick()' style='height:100px;width:100px;position: relative;top:5px'></img>"; } } //播放音乐 function audioplay(audiosrc) { /* console.log("audioplay:"+audiosrc); var autoplayVideo=document.createElement("audio"); autoplayVideo.src=audiosrc; autoplayVideo.play(); */ console.log("audioplay:" + audiosrc); var audio = new Audio(audiosrc); audio.play(); } //停止音乐 function audiopause(audiosrc) { console.log("audiopause:" + audiosrc); var autoplayVideo = document.createElement("audio"); autoplayVideo.src = audiosrc; autoplayVideo.play(); } function getFileURL(file) { var getUrl = null; if (window.createObjectURL != undefined) { // basic getUrl = window.createObjectURL(file); } else if (window.URL != undefined) { // mozilla(firefox) getUrl = window.URL.createObjectURL(file); } else if (window.webkitURL != undefined) { // webkit or chrome getUrl = window.webkitURL.createObjectURL(file); } return getUrl; } //手动定位 function noposition() { $(".mapdiv").show(); console.log("show"); try{ // 百度地图API功能 var map = new BMap.Map("allmap"); // 创建Map实例 var point = new BMap.Point(latitude, longitude); map.centerAndZoom(point, 12); // 初始化地图,设置中心点坐标和地图级别 var geolocation = new BMap.Geolocation(); geolocation.getCurrentPosition(function(r) { console.log(r.point); if (this.getStatus() == BMAP_STATUS_SUCCESS) { var mk = new BMap.Marker(r.point); map.addOverlay(mk);//标出所在地 map.panTo(r.point);//地图中心移动 //alert("您当前所在的位置:"+r.point.lng+","+r.point.lat); var point = new BMap.Point(r.point.lng, r.point.lat);//用所定位的经纬度查找所在地省市街道等信息 var gc = new BMap.Geocoder(); gc.getLocation(point, function(rs) { var addComp = rs.addressComponents; console.log(rs.address);//地址信息 }); } else { alert('failed' + this.getStatus()); } }, { enableHighAccuracy : true }); //添加地图类型控件 map.addControl(new BMap.MapTypeControl({ mapTypes : [ BMAP_NORMAL_MAP, BMAP_HYBRID_MAP ] })); //map.setCurrentCity("杭州"); var xArr = [];//存放横坐标 var yArr = [];//存放纵坐标 map.addEventListener("touchstart", function(e) { //手指触摸屏幕的时候清空两个数组 xArr.length = 0; yArr.length = 0; }); map.addEventListener("touchmove", function(e) { //如果滑动了屏幕,xArr和yArr将各存入两个坐标值,即始末坐标值 xArr.push(e.targetTouches[0].pageX); yArr.push(e.targetTouches[0].pageY); }); map.addEventListener('touchend', function(e) { var far; var flag = true; //计算平移距离,区分滑动事件和点击事件 if ((xArr.length > 1) && (yArr.length > 1)) { far = (Math.abs(xArr[0] - xArr[1])) ^ 2 + (Math.abs(yArr[0] - yArr[1])) ^ 2; if (far > 0) { flag = false; } } if (flag) { //获取经纬度 var pt = e.point; // alert("pt.lng:"+pt.lng); //alert("pt.lat:"+pt.lat); //创建一个标注,经纬度是当前点击位置 var marker = new BMap.Marker(new BMap.Point(pt.lng, pt.lat)); //将新的标注添加到地图上时先清空其他的标注 map.clearOverlays(); //将标注添加到地图上 map.addOverlay(marker); var point = new BMap.Point(pt.lng, pt.lat);//用所定位的经纬度查找所在地省市街道等信息 var gc = new BMap.Geocoder(); gc.getLocation(point, function(rs) { var addComp = rs.addressComponents; latitude = ""; latitude = pt.lat; // alert(r.longitude); longitude = ""; longitude = pt.lng;//经度 console.log("你当前选择的位置为:" + rs.address + "," + longitude + "," + latitude);//地址信息 var divb = document .getElementById("positiondiv"); divb.innerHTML = "<Strong>经度:" + longitude + " 维度:" + latitude + "</Strong>"; }); } }); } catch(e) { //在这里处理错误 console.log("地图加载失败"); } } function online() { alert("重新连接"); } function offline() { alert("连接断开"); } $(function() { $(".show-add").hide(); loading(); }); function loading(){ var params = parseUrl(); console.log(params); userid = params.userid; console.log(params.userid); //addmessage var addmessage = JSON.parse(window.localStorage.getItem("addmessage")); userTel = window.localStorage.getItem("userTel"); console.log("userTel:" + userTel); if (addmessage != null && addmessage != "") { var selected = addmessage.eventType; //var userTel = addmessage.userTel; //var eventtext=document.getElementById("eventtext").value; var eventname = addmessage.eventName; var eventDescribe = addmessage.eventDescribe; myCars = addmessage.pocEventDetailList; console.log("&&&&&&&&&&&"); console.log(myCars); console.log("&&&&&&&&&&&"); if (eventname != "" && eventname != null) { document.getElementById("eventname").value = eventname; } if (selected != "" && selected != null) { document.getElementById("selected").value = selected; } /* if(userTel!=""){ document.getElementById("userTel").value=userTel; } */ if (eventDescribe != "" && eventDescribe != null) { document.getElementById("eventDescribe").value = eventDescribe; } //进入页面自动定位 try { //在这里运行代码 if (addmessage.eventLongitude == "" || addmessage.eventLatitude == "" || addmessage.eventLongitude == null || addmessage.eventLatitude == null) { console.log("自动定位"); var BMap = window.BMap; var geolocation = new BMap.Geolocation(); geolocation.enableSDKLocation(); //允许SDK辅助 geolocation.getCurrentPosition(function(r) { console.log("this.getStatus():" + this.getStatus()); if (this.getStatus() == 0) { console.log(r); /* latitude = r.latitude; longitude = r.longitude; console.log(latitude); console.log(longitude); */ var divb = document.getElementById("positiondiv"); if(r.latitude==null || r.latitude==""){ latitude = "无"; }else{ latitude = r.latitude; } if(r.longitude==null || r.longitude==""){ longitude="无"; }else{ longitude = r.longitude; } divb.innerHTML = "<Strong>经度:" + longitude + " 维度:" + latitude + "</Strong>"; /* divb.innerHTML = "<Strong>经度:" + longitude + " 维度:" + latitude + "</Strong>"; */ } }); } else { console.log("获取保存数据"); console.log(addmessage.eventLongitude); console.log(addmessage.eventLatitude); var divb = document.getElementById("positiondiv"); if(addmessage.eventLongitude==null || addmessage.eventLongitude==""){ latitude = "无"; }else{ latitude = addmessage.eventLongitude; } if(addmessage.eventLatitude==null || addmessage.eventLatitude==""){ longitude="无"; }else{ longitude = addmessage.eventLatitude; } divb.innerHTML = "<Strong>经度:" + longitude + " 维度:" + latitude + "</Strong>"; /* divb.innerHTML = "<Strong>经度:" + addmessage.eventLongitude + " 维度:" + addmessage.eventLatitude + "</Strong>"; */ } } catch(e) { //在这里处理错误 console.log("地图加载失败"); } var divA = document.getElementById("diveoimg"); divA.innerHTML = ""; var divB = document.getElementById("divimg"); divB.innerHTML = ""; mycarslength = 0; if (myCars != null && myCars != "") { console.log(myCars); for (var i = 0; i < myCars.length; i++) { mycarslength++; var s = window.localStorage.getItem("pocimgurl") + myCars[i].fileAddr; if (myCars[i].fileType == 'img') { //图片 console.log("url:" + s); divB.innerHTML = "<span style='height:100px;width:100px;position: relative;'><img src='img/down.png' onclick='removeimg(\"" + s + "\")' style='height:10px;width:10px;position: relative;right:-103px;top:-91px;z-Index:9999'></img><img src="+s+" style='height:100px;width:100px;position: relative;top:5px'></img></span> " + divB.innerHTML; } else if (myCars[i].fileType == 'video') { console.log("url videos:" + s); console.log("url poster videos:" + window.localStorage.getItem("pocimgurl") + myCars[i].posterAddr); divA.innerHTML = "<span style='height:100px;width:100px;position: relative;'><img src='img/down.png' onclick='removeimg(\"" + s + "\")' style='height:10px;width:10px;position: relative;right:-103px;top:-91px;z-Index:9999'></img><video id='video' controls='controls' style='object-fit: fill;width:100px;height:100px;position: relative;top:5px' onclick='showVideo()' src=" + s + " poster ='" + window.localStorage.getItem("pocimgurl") + myCars[i].posterAddr + "'></video></span> " + divA.innerHTML; } else if (myCars[i].fileType == 'audio') { //音频 console.log("url audio:" + s); divA.innerHTML = "<span style='height:100px;width:100px;position: relative;'><img src='img/down.png' onclick='removeimg(\"" + s + "\")' style='height:10px;width:10px;position: relative;right:-103px;top:-91px;z-Index:9999'></img><img src='img/65fa21e7a1a122f70760859367b2f6d.png' onclick='audioplay(\"" + s + "\")' style='height:100px;width:100px;position: relative;top:5px;'></img></span> " + divA.innerHTML; } } divB.innerHTML = divB.innerHTML + "<img src='js/c59275fb5a516737d75b30b9bb242f7.jpg' onclick='addimgs()' style='height:100px;width:100px;position: relative;top:5px'></img>" + "<input id='addimgs' type='file' multiple='multiple' onchange='uploads(this)' style='display:none'>"; divA.innerHTML = divA.innerHTML + "<img src='js/c59275fb5a516737d75b30b9bb242f7.jpg' onclick='cardClick()' style='height:100px;width:100px;position: relative;top:5px'></img>"; } else { divB.innerHTML = "<img src='js/c59275fb5a516737d75b30b9bb242f7.jpg' onclick='addimgs()' style='height:100px;width:100px;position: relative;top:5px'></img>" + "<input id='addimgs' type='file' multiple='multiple' onchange='uploads(this)' style='display:none'>"; divA.innerHTML = "<img src='js/c59275fb5a516737d75b30b9bb242f7.jpg' onclick='cardClick()' style='height:100px;width:100px;position: relative;top:5px'></img>"; } } else { try { var BMap = window.BMap; var geolocation = new BMap.Geolocation(); geolocation.enableSDKLocation(); //允许SDK辅助 geolocation.getCurrentPosition(function(r) { console.log("this.getStatus():" + this.getStatus()); if (this.getStatus() == 0) { console.log(r); latitude = r.latitude; longitude = r.longitude; console.log(latitude); console.log(longitude); var divb = document.getElementById("positiondiv"); divb.innerHTML = "<Strong>经度:" + longitude + " 维度:" + latitude + "</Strong>"; } else { var divb = document.getElementById("positiondiv"); divb.innerHTML = "<Strong>经度:" + longitude + " 维度:" + latitude + "</Strong>"; } }); } catch(e) { //在这里处理错误 console.log("地图加载失败"); } var divA = document.getElementById("diveoimg"); divA.innerHTML = ""; divA.innerHTML = "<img src='js/c59275fb5a516737d75b30b9bb242f7.jpg' onclick='cardClick()' style='height:100px;width:100px;position: relative;top:5px'></img>"; var divB = document.getElementById("divimg"); divB.innerHTML = ""; divB.innerHTML = "<img src='js/c59275fb5a516737d75b30b9bb242f7.jpg' onclick='addimgs()' style='height:100px;width:100px;position: relative;top:5px'></img>" + "<input id='addimgs' type='file' onchange='uploads(this)' style='display:none'>"; } noposition(); } //拍照/录像点击事件 function cardClick() { $(".show-add").show(); //document.getElementById("sel").click(); console.log("1111"); } //返回列表页面 function returnevent() { var eventname = document.getElementById("eventname").value; var selected = document.getElementById("selected").value; var eventDescribe = document.getElementById("eventDescribe").value; //var eventtext=document.getElementById("eventtext").value; // var userTel=document.getElementById("userTel").value; var eventLongitude = longitude; var eventLatitude = latitude; console.log("eventname:" + eventname); console.log("selected:" + selected); console.log("eventDescribe:" + eventDescribe); // console.log("eventtext:"+eventtext); console.log("eventLongitude:" + eventLongitude); console.log("eventLatitude:" + eventLatitude); // console.log("userTel:"+userTel); console.log(myCars); var jsondata = {}; jsondata.eventType = selected; jsondata.createBy = userid; jsondata.userTel = userTel; jsondata.eventStatus = 1; jsondata.eventName = eventname; jsondata.eventLongitude = eventLongitude; jsondata.eventLatitude = eventLatitude; jsondata.eventDescribe = eventDescribe; jsondata.pocEventDetailList = myCars; console.log("jsondata:" + jsondata); console.log(jsondata); console.log(JSON.stringify(jsondata)); window.localStorage.setItem("addmessage", JSON.stringify(jsondata)); //alert("*********"); window.location.href = "eventlist.html?userid=" + userid; } function parseUrl() { var searchHref = window.location.search.replace('?', ''); var params = searchHref.split('&'); var returnParam = {}; params.forEach(function(param) { var paramSplit = param.split('='); returnParam[paramSplit[0]] = paramSplit[1]; }); return returnParam; } </script> <script type="text/javascript"> $(document).ready(function () { $('.tab-container .content:first').show() $('#tabs li').click(function (e) { var tabContent = $('.tab-container .content') var index = $(this).index() if ($(this).hasClass('active')) { return } else { $('#tabs li').removeClass('active') $(this).addClass('active') tabContent.hide().eq(index).fadeIn() } }) }) document.documentElement.style.fontSize = document.documentElement.clientWidth / 3.6 + 'px'; (function(doc, win) { var docEl = doc.documentElement; var resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize'; var recalc = function() { var clientWidth = docEl.clientWidth; if (!clientWidth) { return; } docEl.style.fontSize = 100 * (clientWidth / 360) + 'px'; }; if (!doc.addEventListener) { return; } win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); </script> </head> <body> <div style="position:relative;width:100%;height:100%;background: #F1F3F6;"> <div class="m-header" id="m-header"> <div class="m-return" id="m-return" onclick="returnevent()"></div> <strong style="position:relative;left:40%;font-size: 20px;height:100%;"> 添加事件 </strong> <span onclick="refulgent()" style="position:relative;left:57%;font-size:20px;height:50px;width:30px;top:-5px;"> <div class="deliconfont"></div> <div class="titlename">重置</div> </span> <span onclick="submitevent()" style="position:relative;left:58%;font-size:20px;height:50px;width:30px;top:-5px;"> <div class="updateiconfont"></div> <div class="titlename">提交</div> </span> </div> <table id="maptable" style="table-layout: fixed;background: #F1F3F6;" border="0" width="100%" cellspacing="0" cellpadding="2"> <tr> <td style="width:100%;"> <div style="position:relative;width:100%;height:80px;top:10px;background: #fff"> <strong Style="height:2px"></strong> </br> <a style="color:#ff0000"> *</a> <strong style="font-size:14px;font-weight:normal;top:5px">事件名称</strong> </br> <input type="text" id="eventname" placeholder="请输入" style="top:10px;outline: none;border: 0px;color:#C0C0C0;text-align: left;position: relative;width:95%;border: 0 none;background:#fff;font-weight:normal;font-size:18px;left:5%"></input> </div> </td> </tr> <tr height=80px> <td style="width:100%;"> <div style="position:relative;width:100%;height:80px;top:15px;background: #fff"> <strong Style="height:2px"></strong> </br> <a style="color:#ff0000"> *</a> <strong style="font-size:14px;font-weight:normal;">事件类型</strong> </br> <select id="selected"> <option value="1">一般</option> <option value="2">较大</option> <option value="3">重大</option> <option value="4">特别重大</option> </select> </div> </td> </tr> <tr> <td style="width:100%;"> <div style="position:relative;width:100%;height:80px;top:20px;background: #fff"> <strong Style="height:2px"></strong> </br> <a style="color:#ff0000"> *</a> <strong style="font-size:14px;font-weight:normal;">事件描述</strong> </br> <textarea id="eventDescribe" placeholder="请输入" style="top:10px;height:20px;outline: none;border: 0px;color:#C0C0C0;text-align: left;left:5%;position: relative;width:94%;border: 0 none;background:#fff;font-weight:normal;font-size:18px;"></textarea> </div> </td> </tr> <tr> <td style="width:100%;"> <div style="position: relative;width:100%;height:220px;top:25px;background: #fff"> <strong Style="height:2px"></strong> </br> <a style="color:#ff0000"> *</a> <strong style="font-size:14px;font-weight:normal;">位置上报</strong> </br> <strong style="position: relative;width:100%;color:#C0C0C0;background-color:#fff;font-weight:normal;font-size:12px;text-align:left;left:5%;" id="positiondiv"></strong> </br> <strong Style="height:2px"></strong> </br> <div id="allmap" class="mapdiv"></div> </div> </td> </tr> <tr style="width:100%;"> <td style="width:100%;"> <div style="position: relative;width:100%;height:50px;top:40px;background: #fff"> <strong Style="height:2px"></strong> </br> <a style="color:#DDDDDD"> </a> <strong style="font-size:14px;font-weight:normal;">图片</strong> </div> <!-- 文件上传 --> </td> </tr> </table> <div style="position: relative;width:100%;margin:0 auto;"> <div style="position: relative;width:100%;background-color:#fff;top:30px;" id="divimg"></div> <div style="position: relative;width:100%;height:50px;top:40px;background: #fff"> <strong Style="height:2px"></strong> </br> <a style="color:#DDDDDD"> </a> <strong style="font-size:14px;font-weight:normal;">附件</strong> </div> <div style="position: relative;width:100%;background-color:#fff;top:30px;" id="diveoimg"></div> <!-- <button onclick="submitevent()" style="position: relative;width:100%;background-color:#4A90E2;top:20px;height:50px;font-weight:normal;font-size:18px;color:#FFFFFF;"> <center>提交</center> </button> --> </div> <div class="show-add"> <input type="file" id="imagesel" accept="image/*" capture="camera" onchange="upload(this)" style="display:none"> <input type="file" id="videosel" accept="video/*" capture="camcorder" onchange="upload(this)" style="display:none"> <input type="file" id="audiosel" accept="audio/*" capture="microphone" onchange="upload(this)" style="display:none"> <div onclick="add_img()" style="position: relative;width:32%;height:100%;top:25%;text-align: center;line-height:center"> <div class="geticonfont"></div> <div class="titlename1">拍照</div> </div> <div onclick="add_video()" style="position: relative;width:32%;height:100%;top:25%;text-align: center;line-height:center"> <div class="geticonfont"></div> <div class="titlename1">录像</div> </div> <div onclick="add_audio()" style="position: relative;width:26%;height:100%;top:25%;text-align: center;line-height:center"> <div class="geticonfont"></div> <div class="titlename1">录音</div> </div> <div onclick="downadd()" style="position: relative;width:10%;height:95%;top:5%;text-align: center;line-height:center"> <img src="img/down.png" style="widht:10px;height:10px"></img> </div> </div> </div> </body> </html>
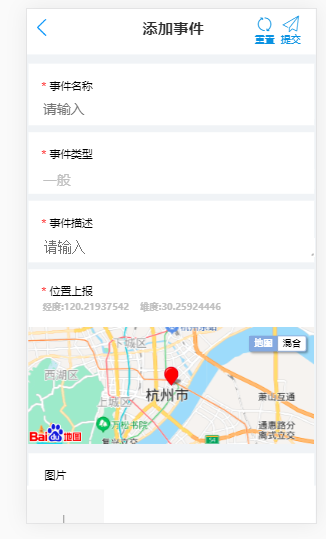
整体代码效果图: