HTML DOM 节点
节点
节点是网络中的一个连接点,一个网络就是由一些节点构成的集合。文档是由节点构成的集合,此时,节点是文档树上的树叶和树枝。
在DOM中有许多不同类型的节点。现在介绍其中的三种
1.主要节点类型
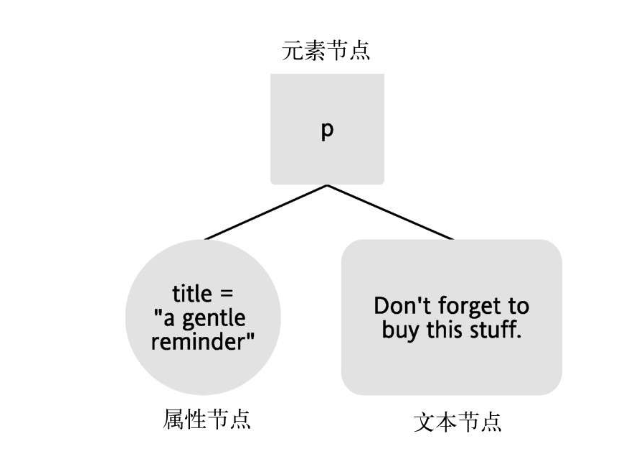
元素节点:html标签的名字就是元素的名字;元素可以包含其他元素
文本节点:在html中,文本节点总是被包含在元素节点内部。
属性节点:用来对元素做出更具体的描述
<p title="a gentle reminder ">Don't forget buy this stuff</p>

2.节点属性
2.1 childNodes属性
在一棵节点树上,childNoe属性可以用来获取任何一个元素的所有子元素,它是一个包含这个元素的全部子元素的数组。
事实上,文档里几乎每一样东西都是一个节点,甚至连空格和换行符都会被解释为节点,而它们也全都包含在childNodes属性所返回的数组当中
1 <p id="p1" title="测试子元素">使用nodeValue获取元素的文本</p> 2 3 <script type="text/javascript"> 4 var elem=document.getElementById("p1"); 5 var p_elem=elem.childNodes; 6 for(var i=0;i<p_elem.length;i++){ 7 console.log(p_elem[i]); 8 }
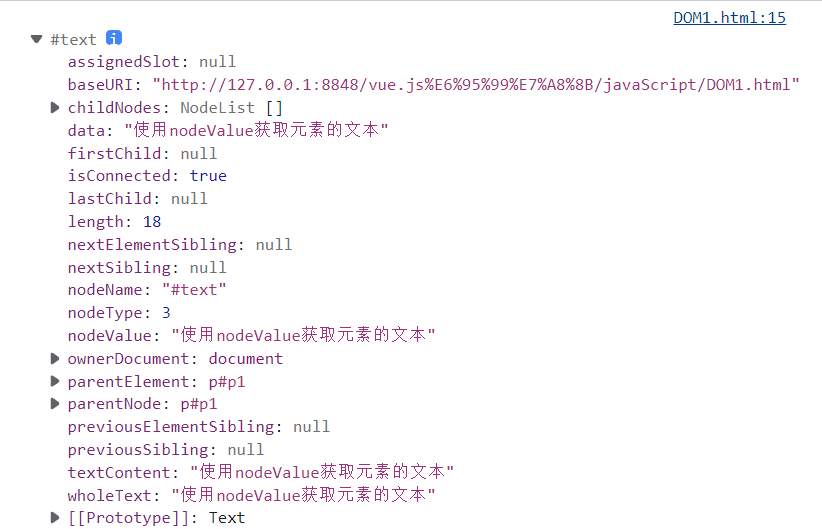
结果显示:

2.3 nodetype属性
让我们知道接下来与哪一种节点打交道。nodeType属性一共有12种可取值,但其中仅有3种具有实用价值
元素节点:nodeType的属性值是1
属性节点:nodeType 的属性值为2
文本节点:nodeTpye的属性值为3
可以让函数只对特定类型的节点进行处理。例如,完全可以编写出一个只处理元素节点的函数
2.4 nodeValue属性
如果想要改变一个文本节点的值,那就使用DOM提供的nodeValue属性,用它来得到和设置一个节点的值。
用nodeValue属性获取description对象的值时,得到的并不是包含在这个段落里的文本。这个调用会返回一个null值。
p元素本身的nodeValue属性是一个空值,而你真正需要的是<p>元素所包含的文本值。包含在<p>元素里的是文本是另一种节点,它是<p>元素的第一个子节点。
1 <p id="p1" title="测试子元素">使用nodeValue获取元素的文本</p> 2 3 <script type="text/javascript"> 4 var elem=document.getElementById("p1"); 5 var p_elem=elem.childNodes; 6 for(var i=0;i<p_elem.length;i++){ 7 console.log(p_elem[i]); 8 } 9 p_elem[0].nodeValue="文本已经发生改变了"; 10 11 </script>
2.5 firstChild和lastChild属性
无论何时何地,只要需要访问childNodes数组的第一个元素,都可以把它写成firstChild:
DOM还提供了一个与之对应的lastChild属性:这代表着childNodes数组的最后一个元素。
1 <p id="p1" title="测试子元素">使用nodeValue获取元素的文本</p> 2 3 <script type="text/javascript"> 4 var elem=document.getElementById("p1"); 5 var p_elem=elem.childNodes; 6 for(var i=0;i<p_elem.length;i++){ 7 console.log(p_elem[i]); 8 } 9 elem.firstChild; 10 elem.lastChild; 11 p_elem[0].nodeValue="文本已经发生改变了"; 12 13 </script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术