javascript 创建对象
创建具有相同属性和方法的对象
1.构造函数
1.1 什么是对象构造函数?
对象构造函数,犹如一个小型工厂,能够创建无数类似的对象。从代码的角度看,构造函数很像返回对象的函数。定义后,每次需要创建新对象的时都要调用它。
构造函数首字母大写,在构造函数内给this添加我想要的属性即可
1.2 如何使用对象构造函数
1.2.1 定义一个构造函数
function Person(name){ this.name=name; this.sayName=function(){ console.log(this.name); }; }
//在构造函数内给this添加我需要的属性即可
//这个版本的Person构造函数接受一个命名参数name,并将其赋值给this对象的name属性。同时,构造函数还给对象添加了一个sayName()方法
当你调用构造函数时,new会自动创建this对象,且其类型就是构造函数的类型
构造函数创建好之后使用new来进行对象的实例化
1.2.2 使用对象构造函数来创建对象
1 var person1=new Person("yyqx"); 2 var person2=new Person("syx"); 3 console.log(person1.name); 4 person2.sayName();
1.3构造函数的工作原理
现在我们已经知道如何声明构造函数以及如何使用他来创建对象。现在我们来看看幕后的情况,来了解构造函数的工作原理。要了解构造函数的工作原理,关键在于了解运算符new都做了什么。
- new首先创建一个新的空对象
- 然后new设置this,使其指向这个新对象
- 设置this之后,调用函数Person,并将syx/yyqx做为实参传递给它
- 接下来执行这个函数的代码,与大多数构造函数一样,Dog给新创建的this对象的属性赋值
- 最后,Person函数执行完毕之后,运算符new返回this—指向这个新创建的对象引用。它会自动为你返回this,你无需在代码中显示的返回。指向新对象的引用被返回之后,我们将其赋给变量person1/person2
2.原型对象
2.1 原型对象的作用是什么?
一次性为所有对象定义方法的理想手段,同时节省计算空间的开销
2.2 如何使用创建并使用原型对象
将方法放在原型对象中并用this访问当前实例是更有效的做法。
1 function People(name){ 2 this.name=name; 3 } 4 People.prototype={ 5 constructor:People,//使用对象字面量创建的对象改变了构造函数的属性,因此默认指向OBJECT,必须显式的指定指向People 6 7 sayName:function(){ 8 console.log(this.name); 9 }, 10 toString:function(){ 11 return "[People:"+this.name+"]"; 12 } 13 }; 14 var people1=new People("gtt"); 15 var people2=new People("lyw"); 16 people1.sayName(); 17 console.log(people1.toString());
//另一种给构造函数添加原型对象的方法
People.prototype.sayHi=function(){
console.log("Hi"+this.name);
}
//给原型对象添加新成员,都可以立即被已经存在的对象实例引用
2.2.1 判断属性是不是原型对象
function hasPrototypeProperty(object,name){ return name in object &&! object.hasOwnProperty(name); }
//这个函数接受两个参数:一个是对象名A,一个参数属性名B。用来判断属性B是不是对象A的原型属性
如果某个属性in一个对象,但hasOwnProperty()返回false,那么这个属性就是一个原型属性
2.2.2 检查一个对象是不是另外一个对象的原型对象
//检查showDog是不是scotty的原型对象,即scotty是不是showdog的一个实例
var scotty=new showDog("Scotty","Scottish Terrier",15,"Cookie");
console.log(showDog.prototype.isPrototypeOf(scotty));
//第二种方法:
scotty instanceof showDog;//true
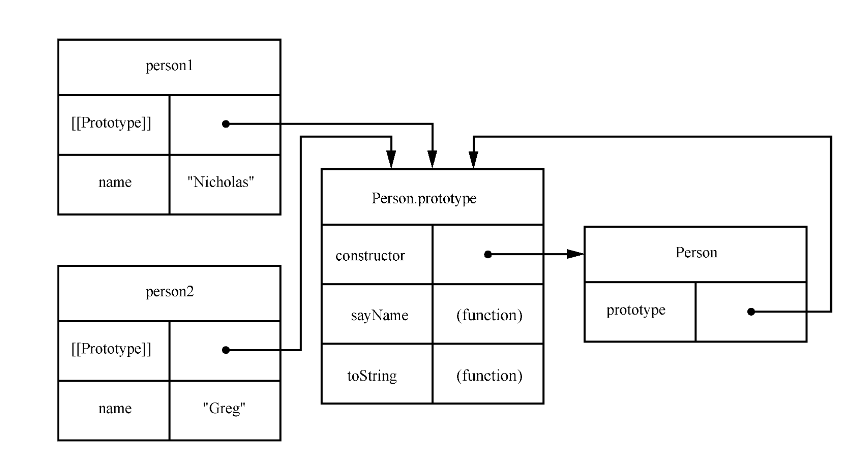
2.3 prototype属性和原型对象链
prototype 只包含一个指向原型对象的指针,
任何对原型对象的改变都立即反映到所有引用它的对象上
几乎所有的函数都有prototype属性,可以被修改和替换

当读取一个对象的属性时,JavaScript引擎首先在该对象的自有属性中查找属性名字。如果找到则返回。
如果自有属性中不包含该名字,则JavaScript会搜索[[Prototype]]中的对象。如果找到则返回。
如果找不到,则继续搜索该原型对象的[[Prototype]],直到继承链末端。
末端通常是一个Object.prototype,其[[Prototype]]被置为null。
沿着原型链查找对象属性,原型链接上最后一个是Object.prototype,值为null
2.3 内建对象的原型对象
原型对象是否允许你改变JavaScript引擎的标准内建对象fangfa
答案是yes。所有内建对象都有其构造函数,因此都有原型对象给你去改变
在所有的数组上添加一个新的方法只需要简单的修改Array.prototype即可
Array.prototype.sum=function(){ return this.reduce(function(previous,current){ return previous+current; }); }; var numbers=[1,2,3,4,5,6]; var result=numbers.sum(); console.log(result);//21
字符串、数字和布尔类型都有内建的原始封装类型来帮助我们像使用普通对象一样使用它们。如果改变原始封装类型的原型对象,你就可以给这些原始值添加更多功能
1 String.prototype.capitalize=function(){ 2 return this.charAt(0).toUpperCase()+this.substring(1); 3 }; 4 var message="hello world!"; 5 console.log(message.capitalize());
//字符串首字母大写
String类型是字符串的原始封装类型,修改其原型对象意味着所有的字符串都自动获得这些改动。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下