jQuery事件篇---事件对象
内容提纲:
1.事件对象
2.冒泡和默认行为
发文不易,转载请注明出处!
JavaScript 在事件处理函数中默认传递了 event 对象,也就是事件对象。但由于浏览器的兼容性,开发者总是会做兼容方面的处理。jQuery 在封装的时候,解决了这些问题,并且还创建了一些非常好用的属性和方法。
一.事件对象
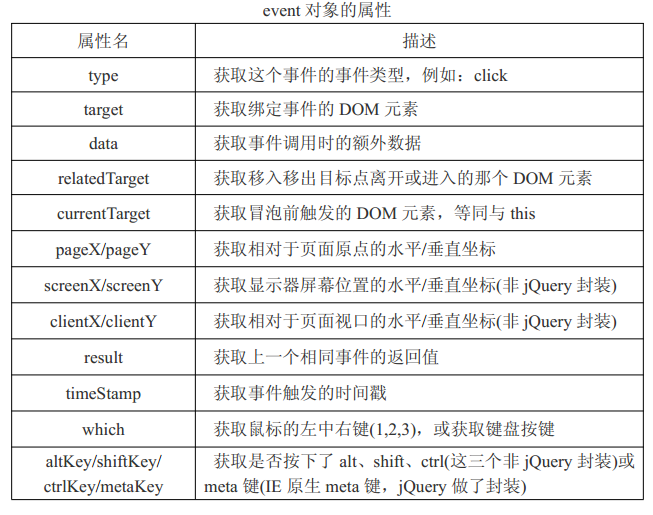
事件对象就是 event 对象,通过处理函数默认传递接受。之前处理函数的 e 就是 event事件对象,event 对象有很多可用的属性和方法,详见JavaScript 基础篇。

对其中的几个进行说明:
//通过 event.type 属性获取触发事件名
$('input').click(function (e) {
alert(e.type);
});
//通过 event.data 获取额外数据,可以是数字、字符串、数组、对象
$('input').bind('click', 123, function () { //传递 data 数据
alert(e.data); //获取数字数据123
});
注意:如果字符串就传递:'123'、如果是数组就传递:[123,'abc'],如果是对象就传递:{user : 'Lee', age : 100}。数组的调用方式是:e.data[1],对象的调用方式是:e.data.user。
//event.data 获取额外数据,对于封装的简写事件也可以使用
$('input').click({user : 'Lee', age : 100},function (e) {
alert(e.data.user);
});
PS:键值对的键可以加上引号,也可以不加;在调用的时候也可以使用数组的方式:alert(e.data['user']);
区别:target,currentTarget,relatedTarget:
//通过 event.target 获取触发事件的 DOM 元素
$('input').click(function (e) {
alert(e.target);
});
//relatedTarget获取临近元素
//获取移入到 div 之前的那个 DOM 元素
$('div').mouseover(function (e) {
alert(e.relatedTarget);
});
//获取移出 div 之后到达最近的那个 DOM 元素
$('div').mouseout(function (e) {
alert(e.relatedTarget);
});
//获取绑定的那个 DOM 元素,相当于 this,区别与 event.target
$('div').click(function (e) {
alert(e.currentTarget);
});
PS:event.target 得到的是触发元素(比如点击事件,即具体点击的那个元素)的 DOM,event.currentTarget 得到的是监听元素(即绑定的那个元素)的DOM。相当于this, this 也是得到监听元素的 DOM。
//result获取上一次相同事件的返回值
$('div').click(function (e) {
return '123';
});
$('div').click(function (e) {
alert(e.result);
});
//which获取鼠标的左中右键
$('div').mousedown(function (e) {
alert(e.which);
});
//which获取键盘的按键
$('input').keyup(function (e) {
alert(e.which);
});
//获取触发元素鼠标当前的位置
$(document).click(function (e) {
alert(e.screenY+ ',' + e.pageY + ',' + e.clientY);
});
PS:pageX和pageY获取的是距离页面原点的位置;screenX和screenY获取的是距离显示屏的位置;clientX和clientY获取的是距离页面视口的距离。在没有滚动条的时候,pageY和clientY在数值上是一样的。当有滚动条的时候,pageY会明显变大,因为它是相对于页面原点。
二.冒泡和默认行为
阻止冒泡:
如果在页面中重叠了多个元素, 并且重叠的这些元素都绑定了同一个事件, 那么就会出现冒泡问题。
示例:
//HTML 页面
1 <div style="width:200px;height:200px;background:red;"> 2 <input type="button" value="按钮" /> 3 </div>
1 //三个不同元素触发事件 2 3 $('input').click(function () { 4 5 alert('按钮被触发了!'); 6 7 }); 8 9 $('div').click(function () { 10 11 alert('div 层被触发了!'); 12 13 }); 14 15 $(document).click(function () { 16 17 alert('文档页面被触发了!'); 18 19 });
PS:当我们点击文档的时候,只触发文档事件;当我们点击 div 层时,触发了 div 和文档两个;当我们点击按钮时,触发了按钮、div 和文档。触发的顺序是从小范围到大范围。这就是所谓的冒泡现象,一层一层往上。
jQuery 提供了一个事件对象的方法:event.stopPropagation();这个方法设置到需要触发的事件上时,所有上层的冒泡行为都将被取消。
$('input').click(function (e) {
alert('按钮被触发了!');
e.stopPropagation();
});
阻止默认行为:
网页中的元素,在操作的时候会有自己的默认行为。比如:右击文本框输入区域,会弹出系统菜单、点击超链接会跳转到指定页面、点击提交按钮会提交数据。
//阻止超链接进行跳转
$('a').click(function (e) {
e.preventDefault();
});
//禁止提交表单跳转(注意是在form上阻止)
$('form').submit(function (e) {
e.preventDefault();
});
PS: 如果想让上面的超链接同时阻止默认行为且禁止冒泡行为, 可以把两个方法同时写上: event.stopPropagation()和 event.preventDefault()。 这两个方法如果需要同时启用的时候,还有一种简写方案代替,就是直接 return false。
$('a').click(function (e) {
return false;
});
For my lover,
and thank you Mr.Lee!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号