jQuery事件篇---基础事件
写在前面:
有一段时间未更新博客了,利用这段时间,重新看了《jQuery基础教程 第四版》和《锋利的jQuery 第二版》,这两本书绝对是jQuery入门非常好的书,值得多读几遍,并将上面的代码逐个敲一下来体会jQuery的魅力!
利用接下来一段时间结合这两本书对jQuery基础知识做个梳理,算是读书笔记吧,方便他人,方便自己,不足之处,希望读者多多指教!
发文不易,转载注明出处!
内容摘要:
1.绑定事件
2.简写事件
3.复合事件
一.绑定事件
jQuery 通过.bind()方法来为元素绑定这些事件。
形式:
bind(type, [data], fn)
参数:
type 表示一个或多个类型的事件名字符串;
[data]是可选的,作为 event.data 属性值传递一个额外的数据,这个数据是一个字符串、一个数字、一个数组或一个对象;
fn 表示绑定到指定元素的处理函数。
//使用点击事件
$('input').bind('click', function () { //点击按钮后执行匿名函数
alert('点击!');
});
//普通处理函数
$('input').bind('click', fn); //执行普通函数式无须圆括号
function fn() {
alert('点击!');
}
//可以同时绑定多个事件
1 $('input').bind('mouseout mouseover', function () { //移入和移出分别执行一次 2 3 4 $('div').html(function (index, value) { 5 6 7 return value + '1'; 8 9 10 }); 11 12 13 });
//通过对象键值对绑定多个参数
1 $('input').bind({ //传递一个对象 2 3 4 'mouseout' : function () { //事件名的引号可以省略 5 6 alert('移出'); 7 8 }, 9 10 'mouseover' : function () { 11 12 13 alert('移入'); 14 15 } 16 17 });
//使用 unbind 删除绑定的事件
$('input').unbind(); //删除所有当前元素的事件
//使用 unbind 参数删除指定类型事件
$('input').unbind('click'); //删除当前元素的 click 事件
//使用 unbind 参数删除指定处理函数的事件
function fn1() {
alert('点击 1');
}
function fn2() {
alert('点击 2');
}
$('input').bind('click', fn1);
$('input').bind('click', fn2);
$('input').unbind('click', fn1); //只删除 fn1 处理函数的事件
二.简写事件
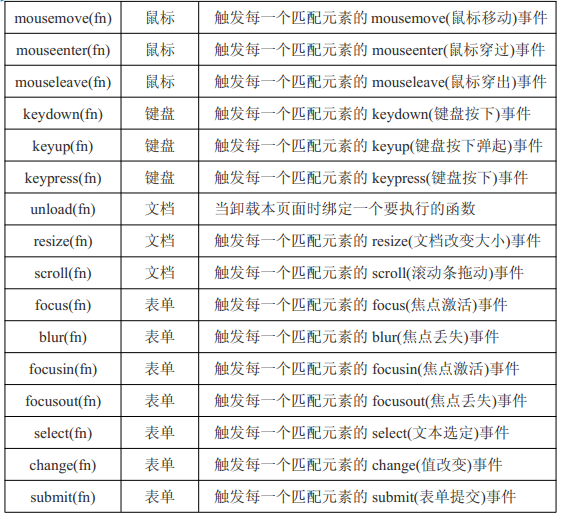
为了使开发者更加方便的绑定事件,jQuery 封装了常用的事件以便节约更多的代码。 我们称它为简写事件。


上述简写形式大部分都很好理解,这儿只挑选几个容易迷惑的进行说明:
1. .mouseover()和.mouseout() && .mouseenter()和.mouseleave()
.mouseover()和.mouseout()表示鼠标移入和移出的时候触发。而.mouseenter()和.mouseleave()表示鼠标穿过和穿出的时候触发。
那么这两组本质上有什么区别呢?
手册上的说明是:.mouseenter()和.mouseleave()这组穿过子元素不会触发,而.mouseover()和.mouseout()则会触发。看下面的实例:
//HTML 页面设置
1 <div style="width:200px;height:200px;background:green;"> 2 3 <p style="width:100px;height:100px;background:red;"></p> 4 5 </div> 6 7 <strong></strong>
//mouseover 移入
1 $('div').mouseover(function () { //移入 div 会触发,移入 p 再触发 2 3 $('strong').html(function (index, value) { 4 5 return value+'1'; 6 7 }); 8 9 });
//mouseenter 穿过
1 $('div').mouseenter(function () { //穿过 div 或者 p,在这个区域只触发一次 2 3 $('strong').html(function (index, value) { 4 5 return value+'1'; 6 7 }); 8 9 });
同理mouseout和mouseleave。
2. .keydown()、.keyup() && .keypress()
.keydown()、.keyup()返回的是键码,而.keypress()返回的是字符编码。
$('input').keydown(function (e) {
alert(e.keyCode); //按下 a 返回 65
});
$('input').keypress(function (e) {
alert(e.charCode); //按下 a 返回 97
});
注意:e.keyCode 和 e.charCode 在两种事件互换也会产生不同的效果,除了字符还有一些非字符键的区别。更多详情可以查看我的 JavaScript事件处理的博客。
3. .focus()和.blur() && .focusin()和.focusout()
.focus()和.blur()分别表示光标激活和丢失,事件触发时机是当前元素。而.focusin()和.focusout()也表示光标激活和丢失,但事件触发时机可以是子元素。
//HTML 部分
1 <div style="width:200px;height:200px;background:red;"> 2 3 <input type="text" value="" /> 4 5 </div> 6 7 <strong></strong> 8 9 10
//focus 光标激活
$('input').focus(function () { //当前元素触发
$('strong').html('123');
});
//focusin 光标激活
$('div').focusin(function () { //绑定的是 div 元素,子类 input 触发激活(用focus不行)
$('strong').html('123');
});
同理,.blur()和.focusout()表示光标丢失,和激活类似,一个必须当前元素触发,一个可以是子元素触发。
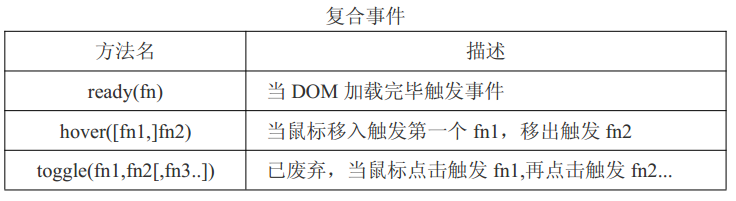
三.复合事件
jQuery 提供了许多最常用的事件效果, 组合一些功能实现了一些复合事件, 比如切换功 能、智能加载等。

示例:
//背景移入移出切换效果
1 $('div').hover(function () { 2 3 $(this).css('background', 'black'); //mouseenter 效果 4 5 }, function () { 6 7 $(this).css('background', 'red'); //mouseleave 效果,可省略 8 9 });
注意:.hover()方法是结合了.mouseenter()方法和.mouseleva()方法,并非.mouseover()和.mouseout()方法。
.toggle()这个方法比较特殊,这个方法有两层含义,第一层含义就是已经被 1.8 版废用、1.9 版删除掉的用法, 也就是点击切换复合事件的用法。 第二层函数将会在后面动画篇中讲解。
既然废弃掉了,就不应该使用。被删除的原因是:以减少混乱和提高潜在的模块化程度。
但你又非常想用这个方法,并且不想自己编写类似的功能,可以下载 jquery-migrate.js文件,来向下兼容已被删除掉的方法。
示例:
//背景点击切换效果(1.9 版删除掉了,首先要引入jquery-migrate.js文件)
1 <script type="text/javascript" src="jquery-migrate-1.2.1.js"></script> 2 3 4 $('div').toggle(function () { //第一次点击切换 5 6 $(this).css('background', 'black'); 7 8 }, function () { //第二次点击切换 9 10 $(this).css('background', 'blue'); 11 12 }, function () { //第三次点击切换 13 14 $(this).css('background', 'red'); 15 16 });
注意:由于官方已经删除掉这个方法,所以也是不推荐使用的,如果在不基于向下兼容的插件 JS。我们可以自己实现这个功能。
1 var flag = 1; //计数器 2 3 $('div').click(function () { 4 5 if (flag == 1) { //第一次点击 6 7 $(this).css('background', 'black'); 8 9 flag = 2; 10 11 } else if (flag == 2) { //第二次点击 12 13 $(this).css('background', 'blue'); 14 15 flag = 3 16 17 } else if (flag == 3) { //第三次点击 18 19 $(this).css('background', 'red'); 20 21 flag = 1 22 23 } 24 25 });
For my lover,
and thank you Mr.Lee!





