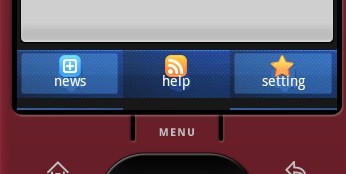
TAB放置界面底部
package com.TabTest2;
import java.lang.reflect.Field;
import android.app.Activity;
import android.os.Build;
import android.R;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TabHost;
import android.widget.TabWidget;
import android.widget.TextView;
import android.widget.TabHost.OnTabChangeListener;
public class TabTest2 extends Activity {
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(com.TabTest2.R.layout.main);
final TabHost tabs=(TabHost)findViewById(com.TabTest2.R.id.tabhost);
final TabWidget tabWidget=(TabWidget) findViewById(R.id.tabs);
int width =45;
int height =48;
Field mBottomLeftStrip;
Field mBottomRightStrip;
tabs.setup();
tabs.addTab(tabs.newTabSpec("first tab")
.setIndicator("news",getResources().getDrawable(com.TabTest2.R.drawable.c))
.setContent(com.TabTest2.R.id.tab1));
tabs.addTab(tabs.newTabSpec("second tab")
.setIndicator("help",getResources().getDrawable(com.TabTest2.R.drawable.e))
.setContent(com.TabTest2.R.id.tab2));
tabs.addTab(tabs.newTabSpec("third tab")
.setIndicator("setting",getResources().getDrawable(com.TabTest2.R.drawable.efg))
.setContent(com.TabTest2.R.id.tab2));
tabs.setCurrentTab(0);
for (int i =0; i <tabWidget.getChildCount(); i++) {
/**
* 设置高度、宽度,不过宽度由于设置为fill_parent,在此对它没效果
*/
tabWidget.getChildAt(i).getLayoutParams().height = height;
tabWidget.getChildAt(i).getLayoutParams().width = width;
/**
* 设置tab中标题文字的颜色,不然默认为黑色
*/
final TextView tv = (TextView) tabWidget.getChildAt(i).findViewById(android.R.id.title);
tv.setTextColor(this.getResources().getColorStateList(android.R.color.white));
/**
* 此方法是为了去掉系统默认的色白的底角
*
* 在 TabWidget中mBottomLeftStrip、mBottomRightStrip
* 都是私有变量,但是我们可以通过反射来获取
*
* 由于还不知道Android 2.2的接口是怎么样的,现在先加个判断好一些
*/
if (Float.valueOf(Build.VERSION.RELEASE) <= 2.1) {
try {
mBottomLeftStrip = tabWidget.getClass().getDeclaredField ("mBottomLeftStrip");
mBottomRightStrip = tabWidget.getClass().getDeclaredField ("mBottomRightStrip");
if(!mBottomLeftStrip.isAccessible()) {
mBottomLeftStrip.setAccessible(true);
}
if(!mBottomRightStrip.isAccessible()){
mBottomRightStrip.setAccessible(true);
}
mBottomLeftStrip.set(tabWidget, getResources().getDrawable (com.TabTest2.R.drawable.linee));
mBottomRightStrip.set(tabWidget, getResources().getDrawable (com.TabTest2.R.drawable.linee));
} catch (Exception e) {
e.printStackTrace();
}
} else {
}
View vvv = tabWidget.getChildAt(i);
if(tabs.getCurrentTab()==i){
vvv.setBackgroundDrawable(getResources().getDrawable(com.TabTest2.R.drawable.shine));
}
else {
vvv.setBackgroundDrawable(getResources().getDrawable(com.TabTest2.R.drawable.seven));
}
}
/**
* 当点击tab选项卡的时候,更改当前的背景
*/
tabs.setOnTabChangedListener(new OnTabChangeListener(){
@Override
public void onTabChanged(String tabId) {
// TODO Auto-generated method stub
for (int i =0; i < tabWidget.getChildCount(); i++) {
View vvv = tabWidget.getChildAt(i);
if(tabs.getCurrentTab()==i){
vvv.setBackgroundDrawable(getResources().getDrawable(com.TabTest2.R.drawable.shine));
}
else {
vvv.setBackgroundDrawable(getResources().getDrawable(com.TabTest2.R.drawable.seven));
}
}
}});
}
}
import java.lang.reflect.Field;
import android.app.Activity;
import android.os.Build;
import android.R;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TabHost;
import android.widget.TabWidget;
import android.widget.TextView;
import android.widget.TabHost.OnTabChangeListener;
public class TabTest2 extends Activity {
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(com.TabTest2.R.layout.main);
final TabHost tabs=(TabHost)findViewById(com.TabTest2.R.id.tabhost);
final TabWidget tabWidget=(TabWidget) findViewById(R.id.tabs);
int width =45;
int height =48;
Field mBottomLeftStrip;
Field mBottomRightStrip;
tabs.setup();
tabs.addTab(tabs.newTabSpec("first tab")
.setIndicator("news",getResources().getDrawable(com.TabTest2.R.drawable.c))
.setContent(com.TabTest2.R.id.tab1));
tabs.addTab(tabs.newTabSpec("second tab")
.setIndicator("help",getResources().getDrawable(com.TabTest2.R.drawable.e))
.setContent(com.TabTest2.R.id.tab2));
tabs.addTab(tabs.newTabSpec("third tab")
.setIndicator("setting",getResources().getDrawable(com.TabTest2.R.drawable.efg))
.setContent(com.TabTest2.R.id.tab2));
tabs.setCurrentTab(0);
for (int i =0; i <tabWidget.getChildCount(); i++) {
/**
* 设置高度、宽度,不过宽度由于设置为fill_parent,在此对它没效果
*/
tabWidget.getChildAt(i).getLayoutParams().height = height;
tabWidget.getChildAt(i).getLayoutParams().width = width;
/**
* 设置tab中标题文字的颜色,不然默认为黑色
*/
final TextView tv = (TextView) tabWidget.getChildAt(i).findViewById(android.R.id.title);
tv.setTextColor(this.getResources().getColorStateList(android.R.color.white));
/**
* 此方法是为了去掉系统默认的色白的底角
*
* 在 TabWidget中mBottomLeftStrip、mBottomRightStrip
* 都是私有变量,但是我们可以通过反射来获取
*
* 由于还不知道Android 2.2的接口是怎么样的,现在先加个判断好一些
*/
if (Float.valueOf(Build.VERSION.RELEASE) <= 2.1) {
try {
mBottomLeftStrip = tabWidget.getClass().getDeclaredField ("mBottomLeftStrip");
mBottomRightStrip = tabWidget.getClass().getDeclaredField ("mBottomRightStrip");
if(!mBottomLeftStrip.isAccessible()) {
mBottomLeftStrip.setAccessible(true);
}
if(!mBottomRightStrip.isAccessible()){
mBottomRightStrip.setAccessible(true);
}
mBottomLeftStrip.set(tabWidget, getResources().getDrawable (com.TabTest2.R.drawable.linee));
mBottomRightStrip.set(tabWidget, getResources().getDrawable (com.TabTest2.R.drawable.linee));
} catch (Exception e) {
e.printStackTrace();
}
} else {
}
View vvv = tabWidget.getChildAt(i);
if(tabs.getCurrentTab()==i){
vvv.setBackgroundDrawable(getResources().getDrawable(com.TabTest2.R.drawable.shine));
}
else {
vvv.setBackgroundDrawable(getResources().getDrawable(com.TabTest2.R.drawable.seven));
}
}
/**
* 当点击tab选项卡的时候,更改当前的背景
*/
tabs.setOnTabChangedListener(new OnTabChangeListener(){
@Override
public void onTabChanged(String tabId) {
// TODO Auto-generated method stub
for (int i =0; i < tabWidget.getChildCount(); i++) {
View vvv = tabWidget.getChildAt(i);
if(tabs.getCurrentTab()==i){
vvv.setBackgroundDrawable(getResources().getDrawable(com.TabTest2.R.drawable.shine));
}
else {
vvv.setBackgroundDrawable(getResources().getDrawable(com.TabTest2.R.drawable.seven));
}
}
}});
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabHost
android:id="@+id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingBottom="62px">
<AnalogClock
android:id="@+id/tab1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/tab2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="A semi-random button" />
</FrameLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_alignParentBottom="true"
android:layout_width="fill_parent"
android:layout_height="60px" />
</RelativeLayout>
</TabHost>
</LinearLayout>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabHost
android:id="@+id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingBottom="62px">
<AnalogClock
android:id="@+id/tab1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/tab2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="A semi-random button" />
</FrameLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_alignParentBottom="true"
android:layout_width="fill_parent"
android:layout_height="60px" />
</RelativeLayout>
</TabHost>
</LinearLayout>