nuxt 打包后 百度快照 页面错乱 css 不对的问题
产生原因: 根本原因 有scope 标签 打包后,每次 source 不同,scope 加的[data-v-xxxxxxx] 不一样 ,所以快照 混乱
根本解决:最开始开发的时候就 不加 style标签不加 scope
补救,如果都弄了: 找到 node_module > vue-loader > lib > index.js
大概在 92行开始
将scope 固定,不要source

这样,[data-v-xxxxxxx] 每次只根据路径变化, 不变路径 就不会变
但是这样浏览器会缓存css,可能导致 发版后,css引用错误,样式会乱
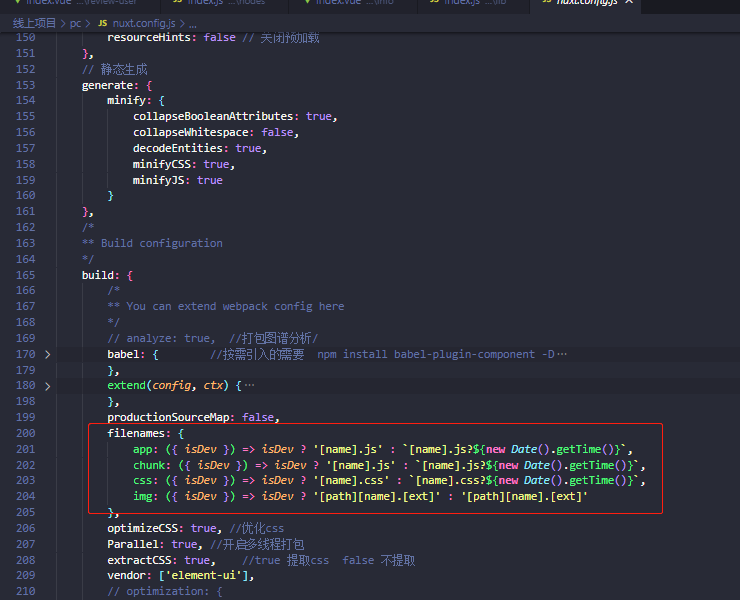
然后需要控制生产的css js 链接不变
看图 build filenames