vs code 设置 格式化时 html/script 标签属性不换行
1.vscode 安装 vetur 插件
2.文件->首选项->设置搜索–vetur->format->default formatter:html 设置为:js-beautify-html
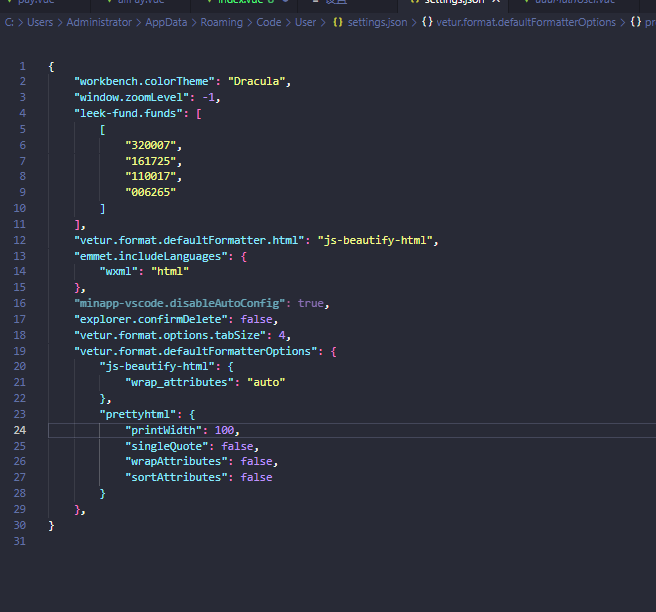
3.将以下代码放到settings.json中
```
{"vetur.format.defaultFormatter.html": "js-beautify-html",
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"explorer.confirmDelete": false,
"vetur.format.options.tabSize": 4,
"vetur.format.defaultFormatterOptions":{
"js-beautify-html":{
"wrap_attributes":"auto"
}
}
}
```
2022.5.13号 我所使用的

作者:渡_d
链接:https://www.jianshu.com/p/8e1b0d4b8a26
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


