GridLayout 使用
上次做了一个小键盘,请见:PopupWindow 使用。
效果是这样的:
可以看到,上面的按键是不一样大小的。因为是用LinearLayout布局,用的Button样式也是默认的。数字键和文字键的大小不一致。
为了使按键大小一致,并且定制Button样式,决定改用GridLayout实现。过程如下:
1.GridLayout
布局文件如下:

<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.GridLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/pinpad_dialog" android:layout_width="match_parent" android:layout_height="wrap_content" app:columnCount="3" app:orientation="horizontal" app:rowCount="6"> <Button android:id="@+id/btnUp" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_btn_func_style" android:gravity="center" android:soundEffectsEnabled="true" android:text="@string/up_arrow" android:textSize="26sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btnDown" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_btn_func_style" android:soundEffectsEnabled="true" android:text="@string/down_arrow" android:textSize="26sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btnMenu" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_btn_func_style" android:soundEffectsEnabled="true" android:text="Menu" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btn1" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_button_style" android:soundEffectsEnabled="true" android:text="1" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btn2" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_button_style" android:soundEffectsEnabled="true" android:text="2" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btn3" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_button_style" android:soundEffectsEnabled="true" android:text="3" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btn4" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_button_style" android:soundEffectsEnabled="true" android:text="4" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btn5" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_button_style" android:soundEffectsEnabled="true" android:text="5" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btn6" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_button_style" android:soundEffectsEnabled="true" android:text="6" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btn7" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_button_style" android:soundEffectsEnabled="true" android:text="7" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btn8" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_button_style" android:soundEffectsEnabled="true" android:text="8" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btn9" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_button_style" android:soundEffectsEnabled="true" android:text="9" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btnFunc" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_btn_func_style" android:soundEffectsEnabled="true" android:text="Func" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btn0" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_button_style" android:soundEffectsEnabled="true" android:text="0" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btnAlpha" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_btn_clear_style" android:soundEffectsEnabled="true" android:text="Alpha" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btnCancel" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_btn_cancel_style" android:soundEffectsEnabled="true" android:text="Cancel" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btnClear" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_btn_clear_style" android:soundEffectsEnabled="true" android:text="Clear" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> <Button android:id="@+id/btnEnter" android:layout_height="30dp" android:layout_margin="3dp" android:background="@drawable/key_btn_enter_style" android:soundEffectsEnabled="true" android:text="Enter" android:textSize="20sp" app:layout_columnWeight="1" app:layout_rowWeight="1" /> </android.support.v7.widget.GridLayout>
这里说明几点:
(1)android.support.v7.widget.GridLayout
这里用的是V7包中的GridLayout,因为在当前开发的应用中,设置minSdkVersion是19。
而下面要用到的两个属性,在一般的GridLayout中需要API21才能使用。
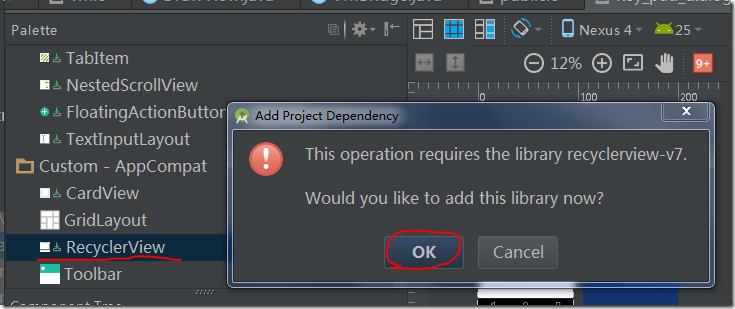
在AndroidStudio中,默认是还没有下载兼容包的控件的,在design模式下,点击相应的AppCompat控件,下载即可。
(2)使GridLayout的子元素平分屏幕
需要用下面的这两个属性。
app:layout_columnWeight="1"
app:layout_rowWeight="1"
具体参考:Android的GridLayout的子元素如何平分屏幕
2.自定义button样式
(1)自定义的drawable
key_button_pressed.xml

<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <solid android:color="#656462" /> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> </shape> </item> <item android:bottom="1px" android:left="1px" android:right="1px" android:top="1px"> <shape> <gradient android:angle="90" android:centerX="0.5" android:centerY="0.5" android:endColor="#fbf8f4" android:startColor="#7b7b79" android:type="linear" /> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> </shape> </item> </layer-list>
key_button_default.xml

<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <solid android:color="#656462" /> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> </shape> </item> <item android:bottom="1px" android:left="1px" android:right="1px" android:top="1px"> <shape> <gradient android:angle="90" android:centerX="0.5" android:centerY="0.5" android:endColor="#fbf8f4" android:startColor="#656462" android:type="linear" /> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> </shape> </item> </layer-list>
(2)自定义的selector
key_button_style.xml

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/key_button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/key_button_default" /> </selector>
在上面这个selector中,就用到上面的两个drawable文件。
key_btn_cancel_style.xml

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="rectangle"> <solid android:color="#e7352c" /> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <solid android:color="#da2219" /> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> </shape> </item> </selector>
key_btn_func_style.xml

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="rectangle"> <solid android:color="#2a7afb" /> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <solid android:color="#126af9" /> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> </shape> </item> </selector>
key_btn_enter_style.xml

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="rectangle"> <solid android:color="#4de947" /> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <solid android:color="#2ac824" /> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> </shape> </item> </selector>
key_btn_clear_style.xml

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="rectangle"> <solid android:color="#f2992d" /> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <solid android:color="#f78a04" /> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> </shape> </item> </selector>
(3)将selector应用到button中
android:background="@drawable/key_btn_enter_style"
将Button的background属性,设置为相应的selector即可。
3.其他
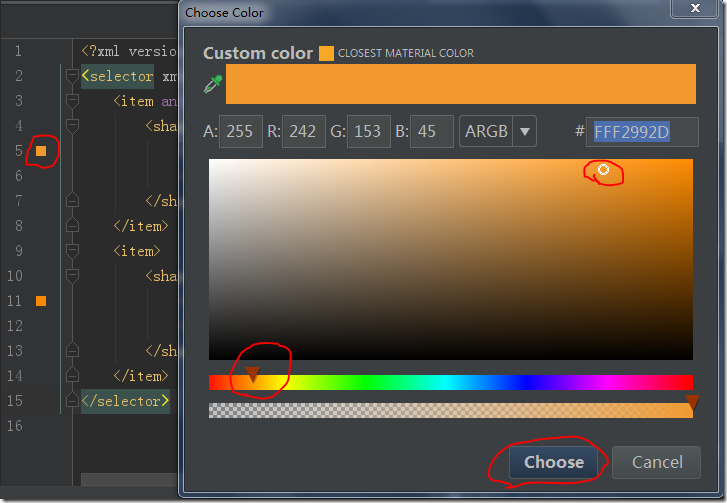
在设置颜色的时候,一度找不到取色器。
原来只要点击xml文件左侧的颜色即可,参考下图:
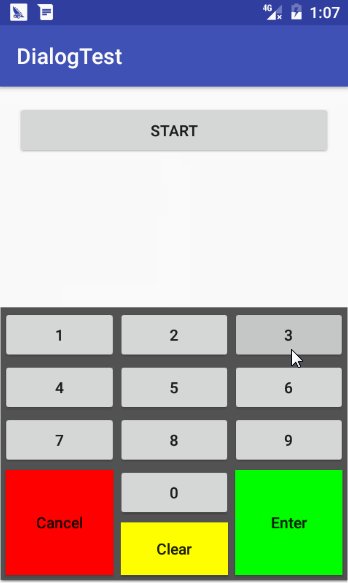
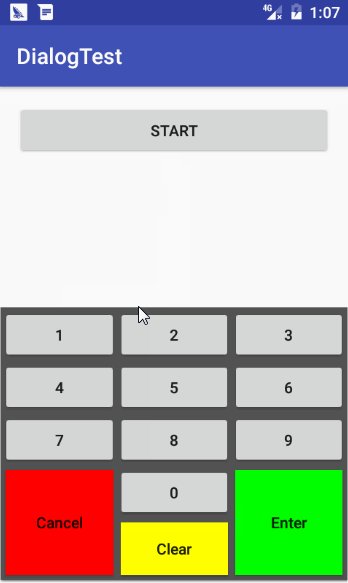
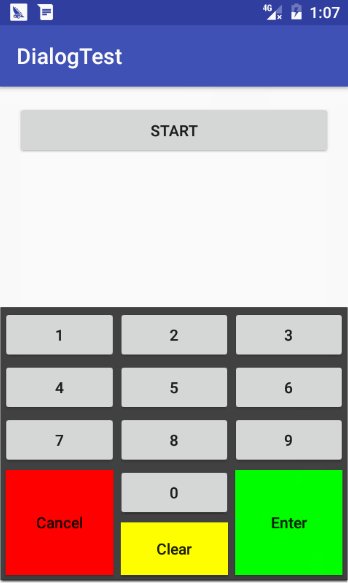
4.效果
下面是以上GridLayout和自定义Button的效果图: