npm发布组件(**造轮子**)
一.新建vue项目
目录结构:

二.修改项目文件夹
1.创建一个packages文件夹(用于存放编写的组件)
2.把src修改为examples
3.新建一个vue.config.js文件,并修改
由于修改了src文件夹,启动vue项目后,找不到入口(main.js)会报错,所以需要重新指定启动入口
module.exports = { // 将 examples 目录添加为新的页面 pages: { index: { // page 的入口 entry: 'examples/main.js', // 模板来源 template: 'public/index.html', // 输出文件名 filename: 'index.html' } } }
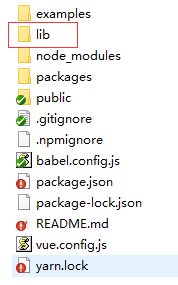
4.目录结构
三.编写组件
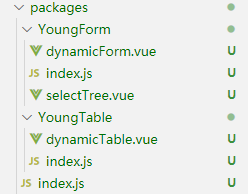
1.目录(我写了2个组件)

2.结构和代码分析
A. YoungForm***是一个文件夹,下面有***dynamicForm.vue***和***index
B. ***dynamicForm.vue***是组件
export default { name:"yForm", //注意:组件必须声明 name,这个 name 就是引用组件时的标签 .....
C. ***index.js***是组件导出文件
import yForm from './dynamicForm.vue' // 为组件添加 install 方法,用于按需引入 yForm.install = function (Vue) { Vue.component(yForm.name, yForm) } export default yForm
3.整合所有组件,修改packages下的index.js
// 导入各个组件 import yForm from './YoungForm/index' import yTable from './YoungTable/index' // 把组件保存到一个数组中 const components = [ yForm, yTable ] // 定义 install 方法 const install = function (Vue) { if (install.installed) return install.installed = true // 遍历组件列表并注册全局组件 components.map(component => { Vue.component(component.name, component) //component.name 此处使用到组件vue文件中的 name 属性 }) } if (typeof window !== 'undefined' && window.Vue) { install(window.Vue) } export default { // 导出的对象必须具备一个 install 方法 install, // 组件列表 ...components }
四.测试组件是否正常
1.在main.js引入组件
import yForm from '../packages/index'
Vue.use(yForm)
2.在页面上使用组件(标签名就是之前定义的组件的name)

3.运行项目,如果没有bug就可以打包发布了.有bug,自己写的组件自己解决!
五.打包组件
1.修改package.json文件
在script中加上一句话, “lib”: “vue-cli-service build --target lib --name young-form --dest lib packages/index.js”
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint", "lib": "vue-cli-service build --target lib --name young-form --dest lib packages/index.js" }
主要需要四个参数:
-
target: 默认为构建应用,改为 lib 即可启用构建库模式
-
name: 输出文件名
-
dest: 输出目录,默认为 dist,这里我们改为 lib
-
entry: 入口文件路径,默认为 src/App.vue,这里改为 packages/index.js
2.执行命令,编译组件 npm run lib会生成一个 lib文件夹

六.修改一系列配置
1.修改 package.json
"name": "young-form", "version": "1.0.8", "description": "这是一个动态组件", "main": "lib/young-form.umd.min.js", "keyword":"", "private": false, "license": "MIT", "author": "yuanxiaotian", ......
name: 包名,该名不能和已有的名称冲突
version: 版本号,不能和历史版本号相同
description: 简介
main: 入口文件,应指向编译后的包文件
**keyword:**关键字,以空格分割
**author:**作者
**private:**是否私有,需要修改为 false 才能发布到 npm
**license:**开源协议
2.创建发布忽略文件**.npmignore**
.DS_Store node_modules/ examples/ packages/ public/ vue.config.js babel.config.js *.map *.html # 本地开发文件 .env.local .env.*.local # 日志文件 npm-debug.log* yarn-debug.log* yarn-error.log* # 编辑器文件 .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw*
七.发布组件到npm
1.执行命令修改npm源
npm config set registry http://registry.npmjs.org
2.npm login登录你的npm账号(如果没有,请去npm官网注册一个)
3.发布组件
npm publish







