token简单的使用
token简单的使用
这里对token的简单的使用进行测试和描述
其原理就不在这里描述了!
具体测试流程:
用户在前端请求登录——>在后台验证通过后根据用户ID生成token——>请求返回时将token带给前端并存在前端——>以后前端再次请求时需要带上token
——>后台接受到token并验证,如果验证通过,返回true,否则false(实际情况下就是验证通过,这次请求成功,否则这次请求无效)
1、数据库里面建立一个用户表,用于存储用户登录的账号和密码,用于用户登录测试

2、后台生成token的代码类JavaWebToken(网上可以查到)
1 import io.jsonwebtoken.Jwts; 2 import io.jsonwebtoken.SignatureAlgorithm; 3 import org.slf4j.Logger; 4 import org.slf4j.LoggerFactory; 5 6 import javax.crypto.spec.SecretKeySpec; 7 import javax.xml.bind.DatatypeConverter; 8 import java.security.Key; 9 import java.util.Map; 10 11 public class JavaWebToken { 12 private static Logger log = LoggerFactory.getLogger(JavaWebToken.class); 13 14 //该方法使用HS256算法和Secret:bankgl生成signKey 15 private static Key getKeyInstance() { 16 //We will sign our JavaWebToken with our ApiKey secret 17 SignatureAlgorithm signatureAlgorithm = SignatureAlgorithm.HS256; 18 byte[] apiKeySecretBytes = DatatypeConverter.parseBase64Binary("bankgl"); 19 Key signingKey = new SecretKeySpec(apiKeySecretBytes, signatureAlgorithm.getJcaName()); 20 return signingKey; 21 } 22 23 //使用HS256签名算法和生成的signingKey最终的Token,claims中是有效载荷 24 public static String createJavaWebToken(Map<String, Object> claims) { 25 return Jwts.builder().setClaims(claims).signWith(SignatureAlgorithm.HS256, getKeyInstance()).compact(); 26 } 27 28 //解析Token,同时也能验证Token,当验证失败返回null 29 public static Map<String, Object> parserJavaWebToken(String jwt) { 30 try { 31 Map<String, Object> jwtClaims = 32 Jwts.parser().setSigningKey(getKeyInstance()).parseClaimsJws(jwt).getBody(); 33 return jwtClaims; 34 } catch (Exception e) { 35 log.error("json web token verify failed"); 36 return null; 37 } 38 } 39 }
使用前需要导入依赖包,在项目的pom.xml文件中加入:
<dependency> <groupId>io.jsonwebtoken</groupId> <artifactId>jjwt</artifactId> <version>0.7.0</version> </dependency>
测试的控制层代码:
/** * 登录验证 login * @param rc 前端请求类(包含前端用户输入的账号和密码) * @param response * @return LoginInfo 用户信息类(包含用户的ID,账号和密码和生成token字符串信息) */ @RequestMapping(value = "/login") public LoginInfo login(RequestClass rc, HttpServletResponse response){ response.setHeader("Access-Control-Allow-Origin","*"); UserInf userInf = ls.uerLogin(rc.getUserName(),rc.getPassWord()); //根据前端传送过来的账号和密码进行验证 if( userInf == null) //用户不存在,返回null return null; LoginInfo loginInfo = new LoginInfo(); Map<String,Object> m = new HashMap<String,Object>(); m.put("userId",userInf.getId()); String token = JavaWebToken.createJavaWebToken(m); // 根据存在用户的id生成token字符串 loginInfo.setUserInf(userInf); loginInfo.setToken(token); //存在对象中并返回给前端 return loginInfo; } /** * token验证方法 * @param rc * @param response * @return */ @RequestMapping(value = "/tokenConfirm") public LoginInfo tokenConfirm(RequestClass rc,HttpServletResponse response){ response.setHeader("Access-Control-Allow-Origin","*"); LoginInfo loginInfo = new LoginInfo(); System.out.println(rc.getToken()); if (JavaWebToken.parserJavaWebToken(rc.getToken()) != null){ //根据前端带回来的token验证 loginInfo.setTokenMark("true"); //验证通过 }else{ loginInfo.setTokenMark("false"); //验证失败 } return loginInfo; }
3、前台测试页面如下:

前端代码:
<template>
<div >
<h1>{{ title }}</h1>
<div>
<span>账号</span>
<input type="text" name="username" v-model = "username">
</div>
<div>
<span>密码</span>
<input type="password" name="password" v-model = "password">
</div>
<div>
<button @click = "loginConfirm">登录</button>
<button @click = "tokenConfirm">访问后台</button>
</div>
</div>
</template>
<script>
import {setCookie,getCookie} from '../common/Cookie.js'
export default{
data(){
return{
title:'登录测试页面!!!',
username:'',
password:''
}
},
methods:{
loginConfirm(){
console.log('username:'+this.username+" password:"+this.password);
var _this = this;
this.axios.get('http://localhost:8080/login', {
params: {
userName: _this.username,
passWord:_this.password
}
})
.then(function(response){
var obj = response.data;
console.log(obj.token);
setCookie(obj.token);
})
.catch(function (error) {
console.log(error);
});
},
tokenConfirm(token){
var _this = this;
var _token = getCookie(token);
this.axios.get('http://localhost:8080/tokenConfirm',{
params:{
token:_token
}
})
.then(function(response){
var obj = response.data;
console.log(obj);
})
.catch(function(){
console.log(error);
});
}
},
mounted(){
}
}
</script>
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
其中,引用的Cookie.js:
function setCookie(token){ document.cookie = token; } function getCookie(){ return document.cookie; } export {setCookie,getCookie}
4、开始测试,在页面输入用户的账号密码,点击登录按钮

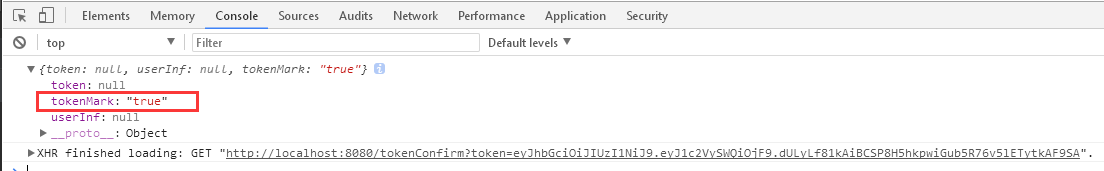
后台验证成功,在页面控制台输出可以看到后台返回的token

再点击访问后台请求的按钮,后台验证这个token并返回结果为true

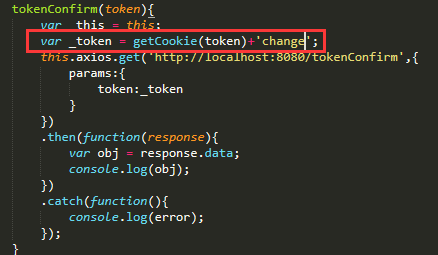
假设我们这里改变了这个token,并发送给后台,则后台对token验证失败会返回false

点击访问后台按钮

到此,简单的token使用验证



