/**
* 合并相同数据,导出合并行所需的方法(只适合el-table)
* @param {Array} dataArray el-table表数据源
* @param {Array} mergeRowProp 合并行的列prop
* @param {Array} sameRuleRowProp 相同合并规则行的列prop
*/
export function getSpanMethod(dataArray, mergeRowProp, sameRuleRowProp) {
/**
* 要合并行的数据
*/
const rowspanNumObject = {};
//初始化 rowspanNumObject
mergeRowProp.map(item => {
rowspanNumObject[item] = new Array(dataArray.length).fill(1, 0, 1).fill(0, 1);
rowspanNumObject[`${item}-index`] = 0;
});
//计算相关的合并信息
for (let i = 1; i < dataArray.length; i++) {
mergeRowProp.map(key => {
const index = rowspanNumObject[`${key}-index`];
if (dataArray[i][key] === dataArray[i - 1][key]) {
rowspanNumObject[key][index]++;
} else {
rowspanNumObject[`${key}-index`] = i;
rowspanNumObject[key][i] = 1;
}
});
}
/**
* 添加同规则合并行的数据
*/
if (sameRuleRowProp !== undefined) {
let k = Object.keys(rowspanNumObject).filter(key => {
if (!key.includes('index')) {
return key
}
})[0]
for (let prop of sameRuleRowProp) {
rowspanNumObject[prop] = rowspanNumObject[k]
rowspanNumObject[`${prop}-index`] = rowspanNumObject[`${k}-index`]
mergeRowProp.push(prop)
}
}
/**
* 导出合并方法
*/
const spanMethod = function ({row, column, rowIndex, columnIndex}) {
if (mergeRowProp.includes(column['property'])) {
const rowspan = rowspanNumObject[column['property']][rowIndex];
if (rowspan > 0) {
return {rowspan: rowspan, colspan: 1}
}
return {rowspan: 0, colspan: 0}
}
return {rowspan: 1, colspan: 1}
};
return spanMethod;
}
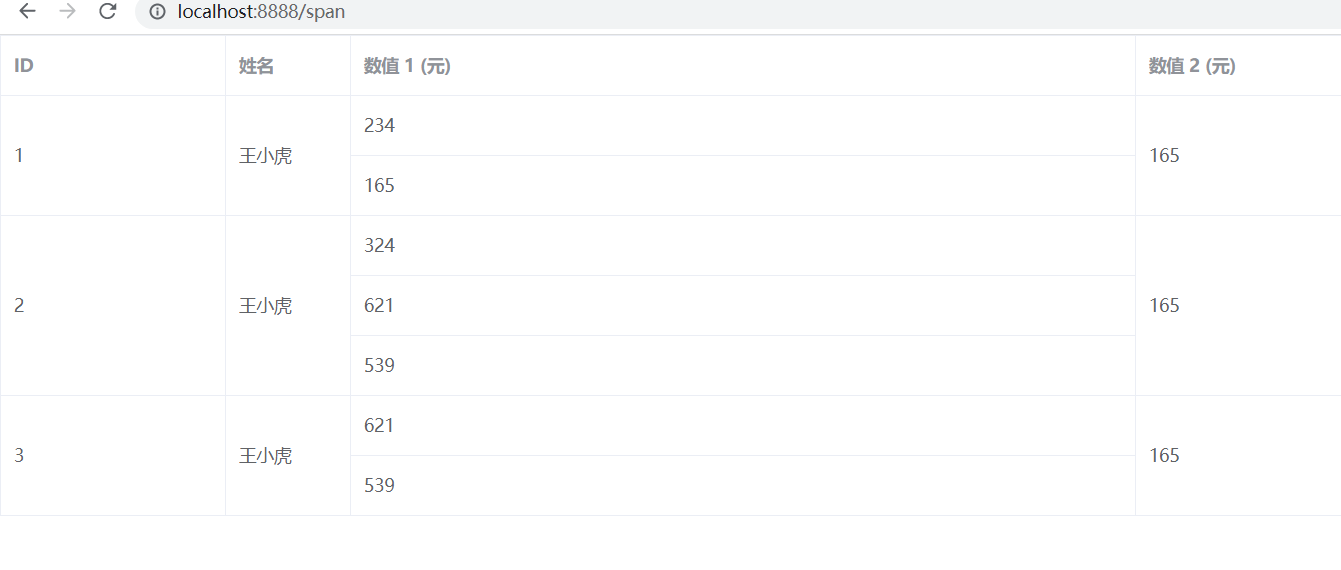
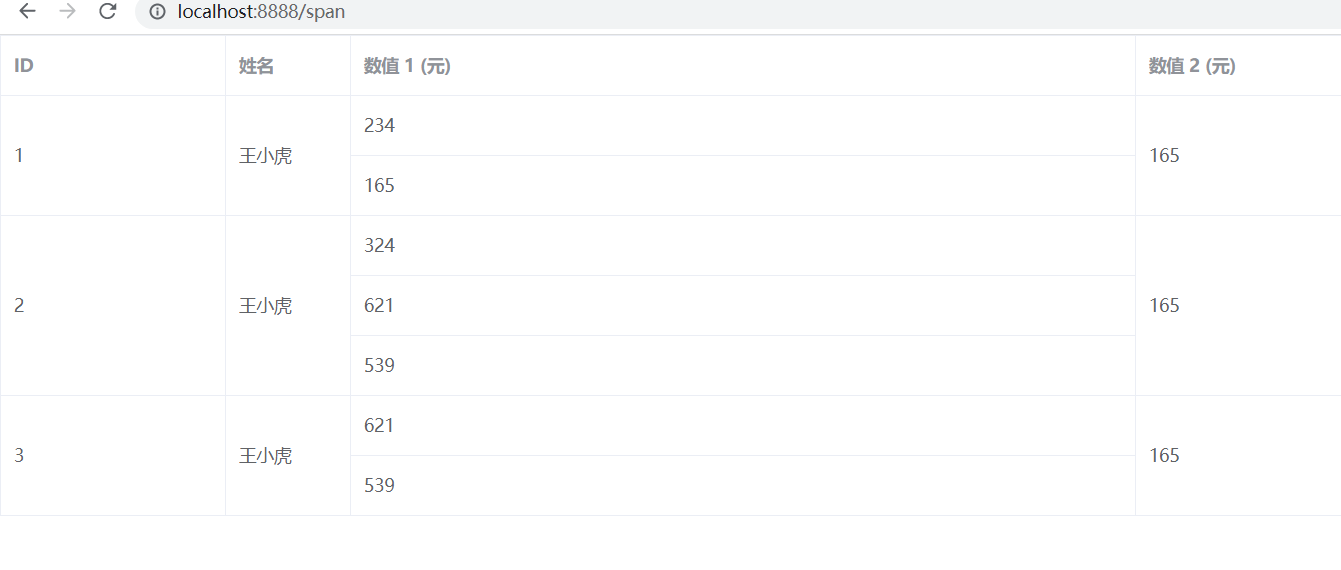
<template>
<el-table :data="orderData" :span-method="spanMethod" border >
<el-table-column prop="id" label="ID" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="100"></el-table-column>
<el-table-column prop="amount1" label="数值 1 (元)"></el-table-column>
<el-table-column prop="amount2" label="数值 2 (元)"></el-table-column>
</el-table>
</template>
<script>
import {getSpanMethod} from "@/utils/el-table-span-method";
export default {
data() {
return {
orderData: [
{
id: "1",
name: "王小虎",
amount1: "234",
amount2: "165"
},
{
id: "1",
name: "王小虎",
amount1: "165",
amount2: "165"
},
{
id: "2",
name: "王小虎",
amount1: "324",
amount2: "165"
},
{
id: "2",
name: "王小虎",
amount1: "621",
amount2: "165"
},
{
id: "2",
name: "王小虎",
amount1: "539",
amount2: "165"
},
{
id: "3",
name: "王小虎",
amount1: "621",
amount2: "165"
},
{
id: "3",
name: "王小虎",
amount1: "539",
amount2: "165"
}
],
};
},
computed:{
spanMethod : {
get() {
return this.spanMethod = getSpanMethod(this.orderData,['id'],['name','amount2']);
},
set(val) {
return val;
}
}
}
}
</script>
{//配置登录路由
path: "/span",
name: "span",
component: Span
},