<template>
<div class="page">
<h2>Home Page</h2>
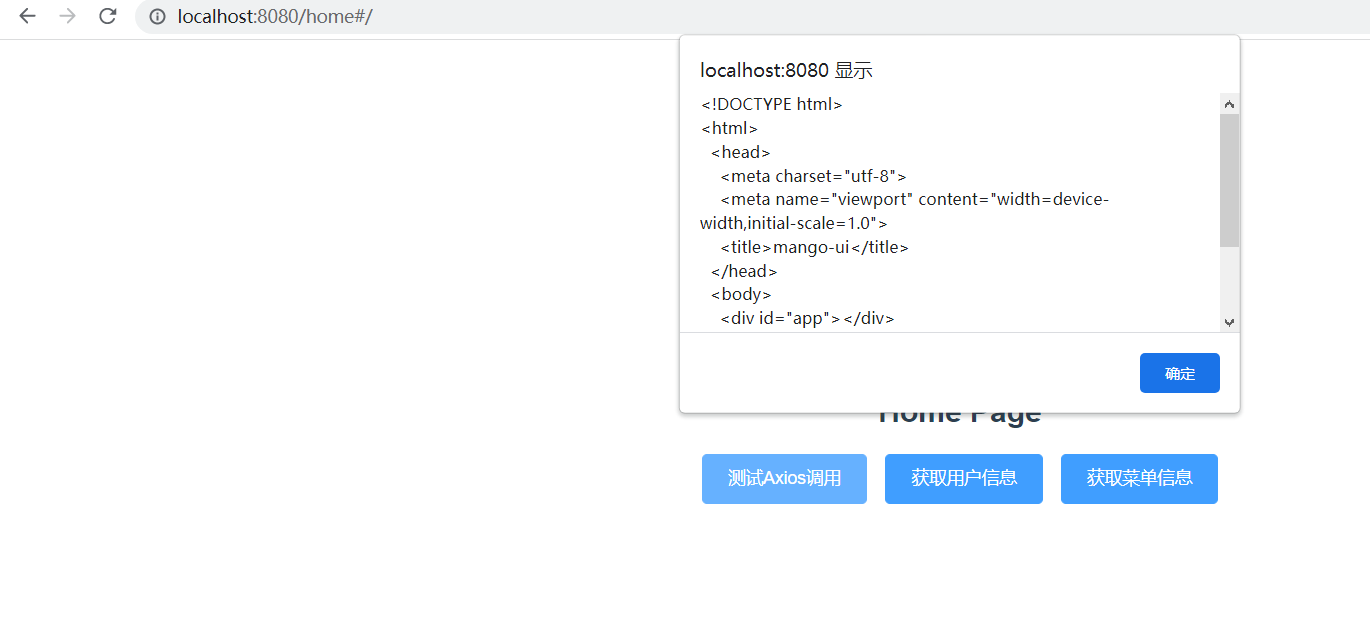
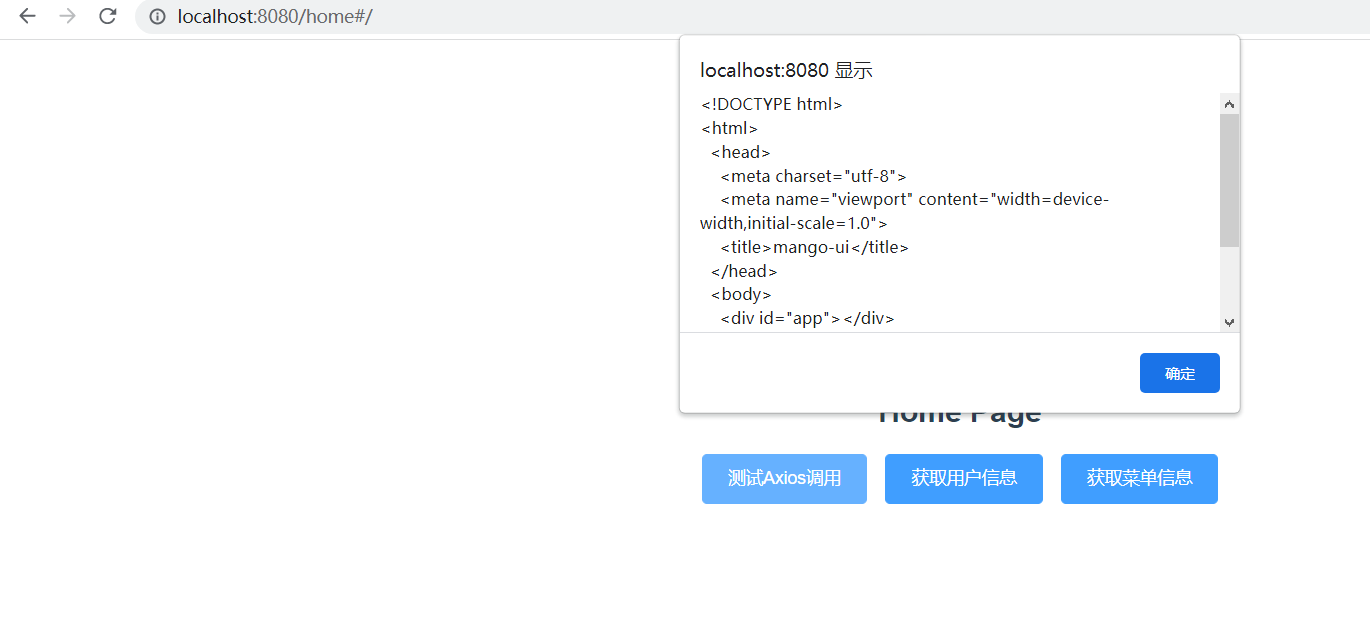
<el-button type="primary" @click="testAxios()">测试Axios调用</el-button>
<el-button type="primary" @click="getUser()">获取用户信息</el-button>
<el-button type="primary" @click="getMenu()">获取菜单信息</el-button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'Home',
methods: {
testAxios() {
axios.get('http://localhost:8080').then(res => { alert(res.data) })
},
getUser() {
axios.get('http://localhost:8080/user').then(res => { alert(JSON.stringify(res.data)) })
},
getMenu() {
axios.get('http://localhost:8080/menu').then(res => { alert(JSON.stringify(res.data)) })
}
}
}
</script>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2020-03-02 吴裕雄--天生自然JAVA图形界面编程学习笔记:表格
2020-03-02 吴裕雄--天生自然JAVA图形界面编程学习笔记:文件选择框
2020-03-02 吴裕雄--天生自然JAVA图形界面编程学习笔记:菜单组件
2020-03-02 吴裕雄--天生自然JAVA图形界面编程学习笔记:下拉列表框JComboBox
2020-03-02 吴裕雄--天生自然JAVA图形界面编程学习笔记:列表框JList
2020-03-02 吴裕雄--天生自然JAVA图形界面编程学习笔记:复选框JCheckBox
2020-03-02 吴裕雄--天生自然JAVA图形界面编程学习笔记:单选按钮JRadioButton