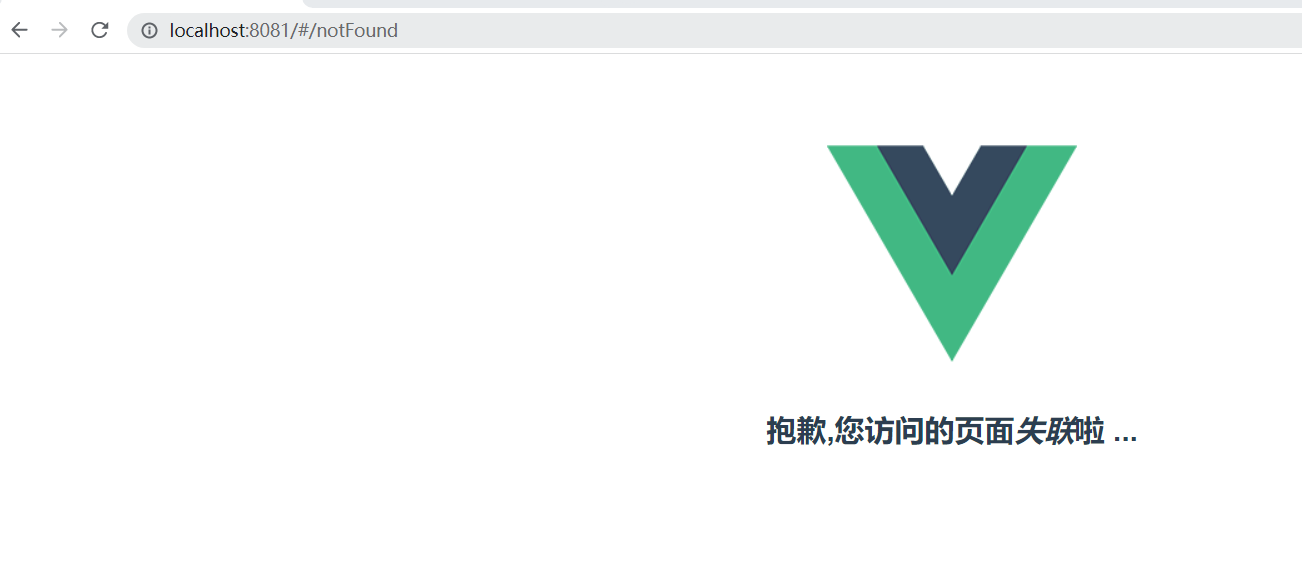
<template> <div class="notFound"> <h2>抱歉,您访问的页面<em>失联</em>啦 ...</h2> </div> </template> <script> export default { name: 'NotFound' } </script>
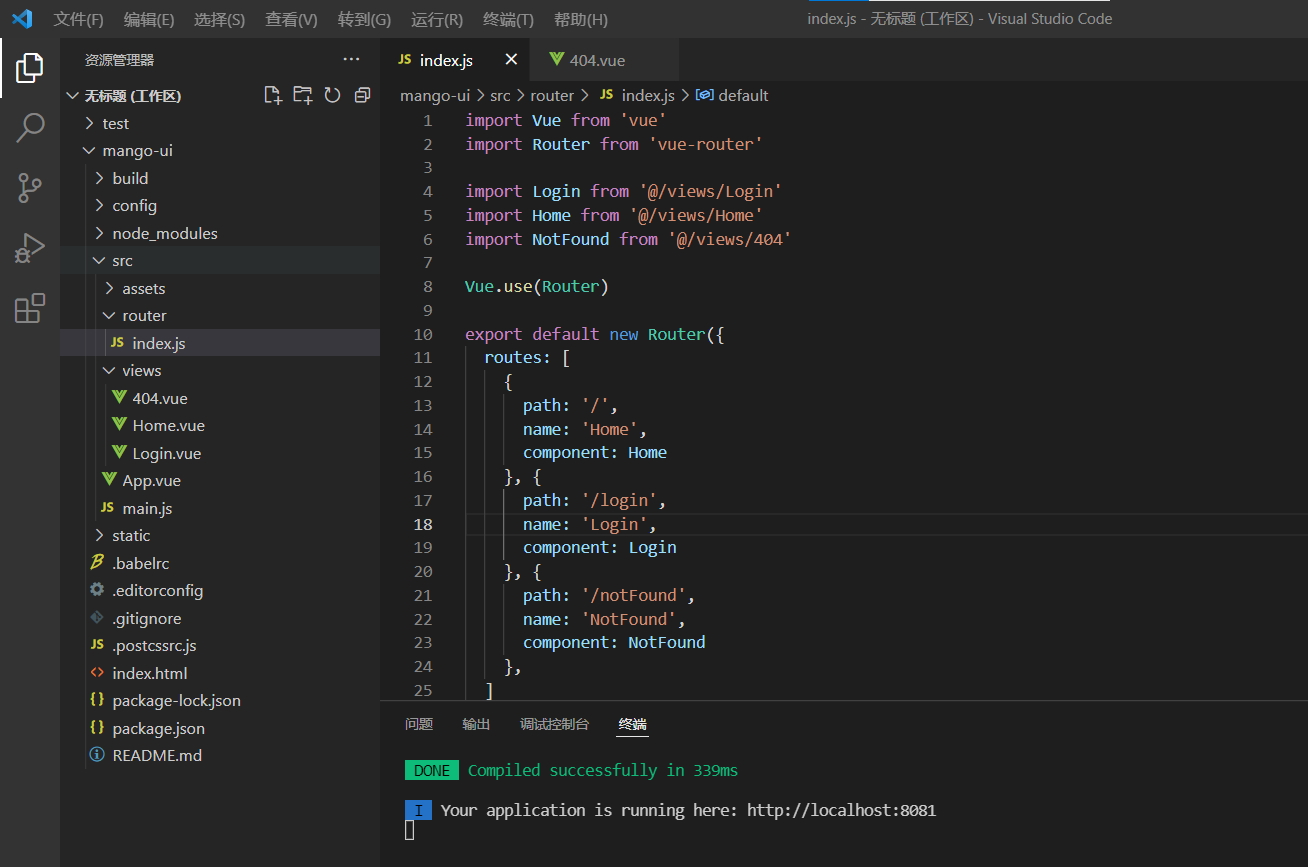
import Vue from 'vue' import Router from 'vue-router' import Login from '@/views/Login' import Home from '@/views/Home' import NotFound from '@/views/404' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/login', name: 'Login', component: Login }, { path: '/notFound', name: 'NotFound', component: NotFound }, ] })