<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.itheima</groupId> <artifactId>uploadAndDowload</artifactId> <version>0.0.1-SNAPSHOT</version> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.3.RELEASE</version> </parent> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <artifactId>maven-compiler-plugin</artifactId> <configuration> <source>11</source> <target>11</target> </configuration> </plugin> </plugins> </build> </project>
server.port=8082
spring.servlet.multipart.max-file-size=10MB
spring.servlet.multipart.max-request-size=50MB
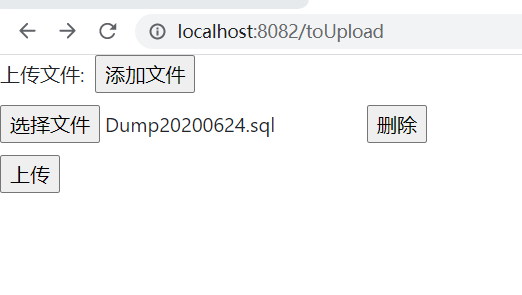
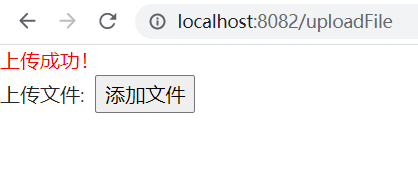
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>动态添加文件上传列表</title> <link th:href="@{/login/css/bootstrap.min.css}" rel="stylesheet"> <script th:src="@{/login/js/jquery.min.js}"></script> </head> <body> <div th:if="${uploadStatus}" style="color: red" th:text="${uploadStatus}">上传成功</div> <form th:action="@{/uploadFile}" method="post" enctype="multipart/form-data"> 上传文件: <input type="button" value="添加文件" onclick="add()" /> <div id="file" style="margin-top: 10px;" th:value="文件上传区域"></div> <input id="submit" type="submit" value="上传" style="display: none;margin-top: 10px;" /> </form> <script type="text/javascript"> // 动态添加上传按钮 function add() { var innerdiv = "<div>"; innerdiv += "<input type='file' name='fileUpload' required='required'>" + "<input type='button' value='删除' onclick='remove(this)'>"; innerdiv += "</div>"; $("#file").append(innerdiv); // 打开上传按钮 $("#submit").css("display", "block"); } // 删除当前行<div> function remove(obj) { $(obj).parent().remove(); if ($("#file div").length == 0) { $("#submit").css("display", "none"); } } </script> </body> </html>
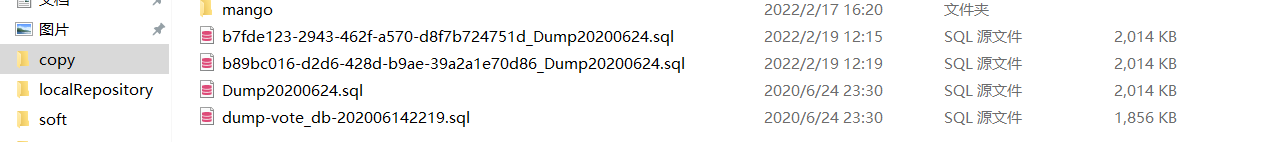
package com.itheima.controller; import java.io.File; import java.util.UUID; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.multipart.MultipartFile; @Controller public class FileController { // 向文件上传页面跳转 @GetMapping("/toUpload") public String toUpload() { return "upload"; } // 文件上传管理 @PostMapping("/uploadFile") public String uploadFile(MultipartFile[] fileUpload, Model model) { // 默认文件上传成功,并返回状态信息 model.addAttribute("uploadStatus", "上传成功!"); for (MultipartFile file : fileUpload) { // 获取文件名以及后缀名 String fileName = file.getOriginalFilename(); // 重新生成文件名(根据具体情况生成对应文件名) fileName = UUID.randomUUID() + "_" + fileName; // 指定上传文件本地存储目录,不存在需要提前创建 String dirPath = "D:/copy/"; File filePath = new File(dirPath); if (!filePath.exists()) { filePath.mkdirs(); } try { file.transferTo(new File(dirPath + fileName)); } catch (Exception e) { e.printStackTrace(); // 上传失败,返回失败信息 model.addAttribute("uploadStatus", "上传失败: " + e.getMessage()); } } // 携带上传状态信息回调到文件上传页面 return "upload"; } }
package com.itheima; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class Application { public static void main(String[] args) { SpringApplication.run(Application.class, args); } }