Vue 提供了 v-on 指令来监听 DOM 事件,在事件绑定上,类似原生 JavaScript 的 onclick 事件写法,也是在 HTML 上进行监听。
Vue 中的事件绑定,语法规则:
v-on :事件名.修饰符=方法名()│方法名|简单的JS表达式
简写:@事件名.修饰符=方法名()|方法名|简单的JS表达式
事件名: click | keydown | keyup/mouseover|mouseout|自定义事件名
直接使用:直接在标签中书写 js 方法:
<div id="app ">
点击次数{ { count } }
<button @click="count++">点击+1</button>
</div>
<script type="text/javascript">
var vm=new vue ( {
el: '#app ' ,
data : {
count : 0
}
})
</ script>
2.调用 methods 的办法
通过 v-on 绑定实例选项属性 methods 中的方法作为事件的处理器
<!DOCTYPE html>
<html xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8"/>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="say">点击</button>
</div>
<script type="text/javascript">
var vm= new Vue({
el: '#app',
data:{
msg:'Say Hello'
},
methods:{
say: function () {
alert(this.msg)
}
}
})
</script>
</body>
</html>
方法传参,方法直接在调用时在方法内传入参数,代码如下:
<div id="app">
button @click="say ( 'Hello beixi')">点击</button>
</div>
<script type="text/javascript">
var vm=new vue ( {
el: '#app ',
data : {
msg: 'say Hello'
},
methods: {
say: function (val){
alert (val)
}
}
})
</script>
传入事件对象,代码如下:
<div id="app">
<button data-aid='123' @click="eventFn ($event)">事件对象</button>
</div>
<script type="text/javascript">
var vm= new vue ( {
el : '#app ' ,
methods : {
eventFn : function (e) {
console.log (e) ;
//e.srcElement dom节点
e.srcElement.style.background='red ' ;
console.log (e.srcElement.dataset.aid);/*获取自定义属性的值*/
}
}
})
</script>
修饰符
Vue 为指令 v-on 提供了多个修饰符,方便我们处理一些 DOM 事件的细节,Vue 主要的 修饰符如下:
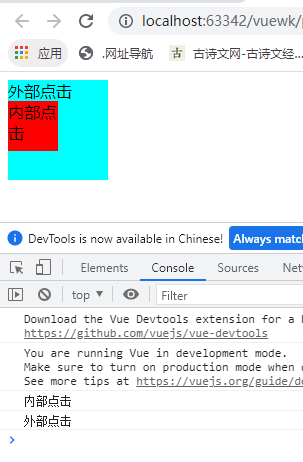
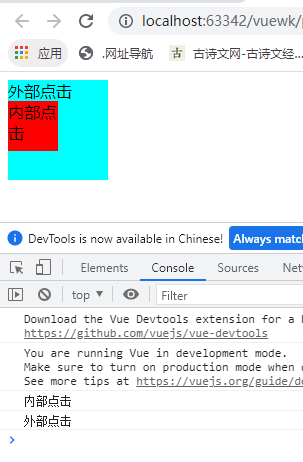
.top:阻止事件继续传播,即阻止它的捕获和冒泡过程
@click.stop='handle()' //只要在事件后面加 .stop 就可以阻止事件冒泡
点击内部点击,阻止了冒泡过程,即只执行 inner 这个方法,如果不加.stop, 先执行 inner 方法,后执行 outer 方法。即通过了冒泡这个过程。
<!DOCTYPE html>
<html xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8"/>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div style="background-color: aqua;width: 100px;height: 100px" v-on:click="outer">
外部点击
<div style="background-color: red;width: 50px;height: 50px" v-on:click.stop="inner">内部点击</div>
</div>
</div>
<script type="text/javascript">
var vm= new Vue({
el: '#app',
methods:{
outer: function () {
console.log("外部点击")
},
inner: function () {
console.log("内部点击")
}
}
})
</script>
</body>
</html>

.prevent:阻止默认事件,代码如下:
@click.prevent='handle()' //只要在事件后面加 .prevent 就可以阻止默认事件。
如下阻止了 a 标签的默认刷新:
<a href="" v-on:click.prevent>点击</a>
.capture:添加事件监听器时使用事件捕获模式,即在捕获模式下触发,代码如下:
@click.capture='handle()'
如下实例在点击最里层的点击 6 时,outer 方法先执行,因为 outer 方法在捕获模式执行 的,先与冒泡事件。下列执行顺序 outer->set->inner,因为后俩个还是冒泡模式下触发的事 件,代码如下:
<div v-on : click.capture="outer">外部点击5
<div v-on : click="inner">内部点击5
<div v-on: click="set">点击6</div>
</div>
</div>
.self:当前元素自身时触发处理函数时才会触发函数。
原理是根据 event.target 确定是否当前元素本身,来决定是否触发的事件/函数 。
如下示例,如果敲击内部点击,冒泡不会执行 outer 方法,因为 event.target 指的是内部 点击的 dom 元素,不是外部点击的,所以不会触发自己的点击事件,代码如下:
<div v-on :click.self="outer">
外部点击
<div v-on: click="inner">内部点击</div>
</ div>
.once:只触发一次,代码如下:
<div id="app">
<div v-on : click.once="once">点击once</div>
</div>
<script type="text/javascript">
var vm= new vue ( {
el: '#app' ,
methods : {
once: function () {
console.log("点击once" )
}
}
})
</script>
键盘事件
方式一:@keydown='show($event)'
<div id="app">
<input type="text" @keydown='show ($event) 'l>
</div>
<script type="text/javascript">
var vm= new vue ( {
el: '#app ' ,
methods : {
show : function (ev){
/*在函数中获ev.keycode */
console.log (ev.keycode) ;
if (ev.keycode==13) {
alert ('你按了回车键!')
}
}
}
})
</script>
方式二:
<input type="text" @keyup.enter="show ( ) ">//回车执行
<input type="text" @keydown. up= 'show () '>//上键执行
<input type="text" @keydown.down='show()' >//下键执行
<input type="text" @keydown.left='show ()' > //左键执行
<input type="text" @keydown.right='show ( ) '>//右键执行

<!DOCTYPE html>
<html xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8"/>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--引入bootstrap-->
<link rel="stylesheet" href="./lib/bootstrap-3.3.7.css">
</head>
<body>
<div class="app">
<div class="panel panel-primary">
<div class="panel-heading">
<h2>图书管理系统</h2>
</div>
<div class="panel-body form-inline">
<label for="">id:<input type="text" class="form-control" v-model="id"></label>
<label for="">图书名称:<input type="text" class="form-control" v-model="name"></label>
<input type="button" value="添加" class="btn btn-primary" @click="add">
</div>
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>id</th>
<th>图书名称</th>
<th>添加时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="item in arr" :key="item.id">
<td v-text="item.id"></td>
<td v-text="item.name"></td>
<td v-text="item.time"></td>
<td><a href="" @click.prevent="del(item.id)">删除</a></td>
</tr>
</tbody>
</table>
</div>
<script>
var vm= new Vue({ //创建vue实例
el:'.app',
data:{
arr:[
{'id':1,'name':'三国演义','time':new Date()},
{'id':2,'name':'红楼梦','time':new Date()},
{'id':3,'name':'西游记','time':new Date()},
{'id':4,'name':'水浒传','time':new Date()}
], //创建一些初始数据与格式
id:'',
name:''
},
})
</script>
</body>
</html>






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步