后台管理子系统
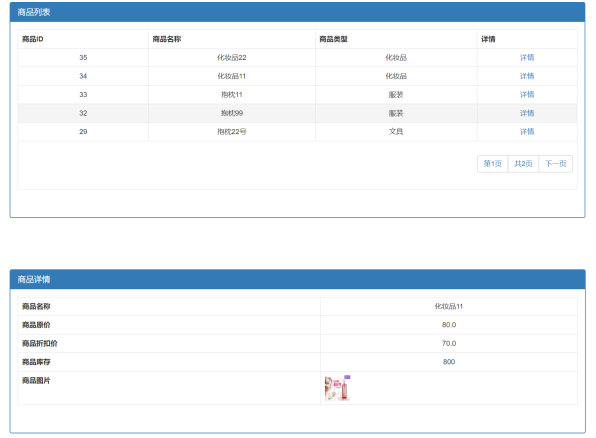
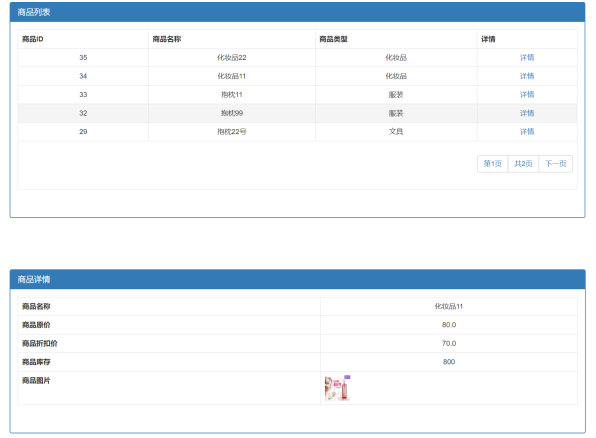
管理员在浏览器的地址栏中输入http://localhost:8080/eBusiness/admin/toLogin访问登录页面,登录成功后,进入后台查询商品页面(selectGoods.html)

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}">
<meta charset="UTF-8">
<title>主页</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript" th:inline="javascript">
function deleteGoods(tid){
$.ajax(
{
//请求路径,要注意的是url和th:inline="javascript"
url : [[@{/goods/delete}]],
//请求类型
type : "post",
//data表示发送的数据
data : {
id : tid
},
//成功响应的结果
success : function(obj){//obj响应数据
if(obj == "no"){
alert("该商品有关联不允许删除!");
}else{
if(window.confirm("真的删除该商品吗?")){
//获取路径
var pathName=window.document.location.pathname;
//截取,得到项目名称
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
window.location.href = projectName + obj;
}
}
},
error : function() {
alert("处理异常!");
}
}
);
}
</script>
</head>
<body>
<!-- 加载header.html -->
<div th:include="admin/header"></div>
<br><br><br>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">商品列表</h3>
</div>
<div class="panel-body">
<div class="table table-responsive">
<table class="table table-bordered table-hover">
<tbody class="text-center">
<tr>
<th>商品ID</th>
<th>商品名称</th>
<th>商品类型</th>
<th>详情</th>
<th th:if="${act} == 'updateSelect'">操作</th>
<th th:if="${act} == 'deleteSelect'">操作</th>
</tr>
<tr th:each="gds:${allGoods}">
<td th:text="${gds.id}"></td>
<td th:text="${gds.gname}"></td>
<td th:text="${gds.typename}"></td>
<td>
<a th:href="@{goods/detail(id=${gds.id},act=detail)}" target="_blank">详情</a>
</td>
<td th:if="${act} == 'updateSelect'">
<a th:href="@{goods/detail(id=${gds.id},act=update)}" target="_blank">修改</a>
</td>
<td th:if="${act} == 'deleteSelect'">
<a th:href="'javascript:deleteGoods(' + ${gds.id} +')'" >删除</a>
</td>
</tr>
<tr th:if="${act} == 'select'">
<td colspan="4" align="right">
<ul class="pagination">
<li><a>第<span th:text="${currentPage}" ></span>页</a></li>
<li><a>共<span th:text="${totalPage}" ></span>页</a></li>
<li>
<span th:if="${currentPage} != 1" >
<a th:href="@{goods/selectAllGoodsByPage(act=select,currentPage=${currentPage - 1})}">上一页</a>
</span>
<span th:if="${currentPage} != ${totalPage}" >
<a th:href="@{goods/selectAllGoodsByPage(act=select,currentPage=${currentPage + 1})}">下一页</a>
</span>
</li>
</ul>
</td>
</tr>
<tr th:if="${act} == 'updateSelect'">
<td colspan="5" align="right">
<ul class="pagination">
<li><a>第<span th:text="${currentPage}" ></span>页</a></li>
<li><a>共<span th:text="${totalPage}" ></span>页</a></li>
<li>
<span th:if="${currentPage} != 1" >
<a th:href="@{goods/selectAllGoodsByPage(act=updateSelect,currentPage=${currentPage - 1})}">上一页</a>
</span>
<span th:if="${currentPage} != ${totalPage}" >
<a th:href="@{goods/selectAllGoodsByPage(act=updateSelect,currentPage=${currentPage + 1})}">下一页</a>
</span>
</li>
</ul>
</td>
</tr>
<tr th:if="${act} == 'deleteSelect'">
<td colspan="5" align="right">
<ul class="pagination">
<li><a>第<span th:text="${currentPage}" ></span>页</a></li>
<li><a>共<span th:text="${totalPage}" ></span>页</a></li>
<li>
<span th:if="${currentPage} != 1" >
<a th:href="@{goods/selectAllGoodsByPage(act=deleteSelect,currentPage=${currentPage - 1})}">上一页</a>
</span>
<span th:if="${currentPage} != ${totalPage}" >
<a th:href="@{goods/selectAllGoodsByPage(act=deleteSelect,currentPage=${currentPage + 1})}">下一页</a>
</span>
</li>
</ul>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>
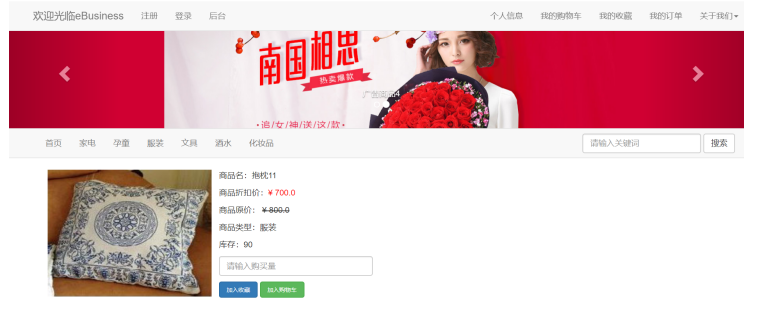
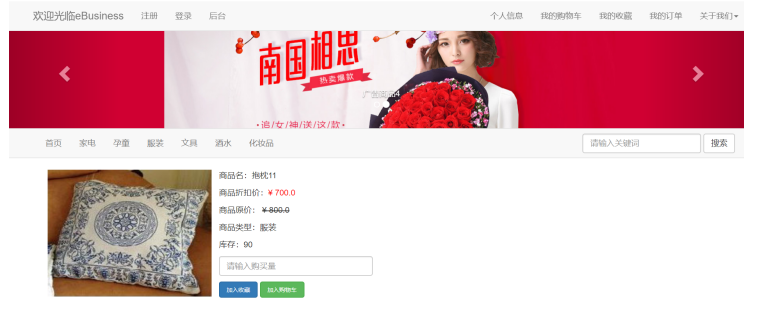
注册用户或游客在浏览器的地址栏中输入http://localhost:8080/eBusiness可以访问电子商务子系统的首页(index.html)

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}"><!-- 不用base就使用th:src="@{/js/jquery.min.js} -->
<meta charset="UTF-8">
<title>主页</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript" th:inline="javascript">
function focus(gid){
$.ajax(
{
//请求路径,要注意的是url和th:inline="javascript"
url : [[@{/cart/focus}]],
//请求类型
type : "post",
contentType : "application/json",
//data表示发送的数据
data : JSON.stringify({
id : gid
}),
//成功响应的结果
success : function(obj){//obj响应数据
if(obj == "no"){
alert("您已收藏该商品!");
}else if(obj == "ok"){
alert("成功收藏该商品");
}else{
alert("您没有登录,请登录!");
}
},
error : function() {
alert("处理异常!");
}
}
);
}
</script>
</head>
<body>
<!-- 加载header.html -->
<div th:include="user/header"></div>
<div class="container">
<div>
<h4>推荐商品</h4>
</div>
<div class="row">
<div class="col-xs-6 col-md-2" th:each="rGoods:${recommendGoods}">
<a th:href="'goodsDetail?id=' + ${rGoods.id}" class="thumbnail"> <img
alt="100%x180" th:src="'images/' + ${rGoods.gpicture}"
style="height: 180px; width: 100%; display: block;">
</a>
<div class="caption" style="text-align: center;">
<div>
<span th:text="${rGoods.gname}"></span>
</div>
<div>
<span style="color: red;">¥
<span th:text="${rGoods.grprice}"></span>
</span>
<span class="text-dark" style="text-decoration: line-through;"> ¥
<span th:text="${rGoods.goprice}"></span>
</span>
</div>
<a th:href="'javascript:focus('+ ${rGoods.id} +')'" class="btn btn-primary"
style="font-size: 10px;">加入收藏</a>
</div>
</div>
</div>
<!-- *********************************************************** -->
<div>
<h4>最新商品</h4>
</div>
<div class="row">
<div class="col-xs-6 col-md-2" th:each="lGoods:${lastedGoods}">
<a th:href="'goodsDetail?id=' + ${lGoods.id}" class="thumbnail"> <img alt="100%x180"
th:src="'images/' + ${lGoods.gpicture}"
style="height: 180px; width: 100%; display: block;">
</a>
<div class="caption" style="text-align: center;">
<div>
<span th:text="${lGoods.gname}"></span>
</div>
<div>
<span style="color: red;">¥
<span th:text="${lGoods.grprice}"></span>
</span>
<span class="text-dark" style="text-decoration: line-through;">¥
<span th:text="${lGoods.goprice}"></span>
</span>
</div>
<a th:href="'javascript:focus('+ ${lGoods.id} +')'" class="btn btn-primary" style="font-size: 10px;">加入收藏</a>
</div>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}"><!-- 不用base就使用th:src="@{/js/jquery.min.js} -->
<meta charset="UTF-8">
<title>登录页面</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script type="text/javascript" th:inline="javascript">
function refreshCode(){
document.getElementById("mycode").src = [[@{/validateCode}]] + "?t=" + Math.random();
}
</script>
<body>
<div class="container">
<div class="bg-primary" style="width:70%; height: 60px;padding-top: 1px;">
<h3 align="center">用户登录</h3>
</div>
<br><br>
<form action="user/login" name="myform" method="post" th:object="${bUser}" class="form-horizontal" role="form" >
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">邮箱</label>
<div class="col-sm-4 col-md-4">
<input type="email" class="form-control"
placeholder="请输入您的邮箱"
th:field="*{bemail}"/>
<span th:errors="*{bemail}"></span>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">密码</label>
<div class="col-sm-4 col-md-4">
<input type="password" class="form-control"
placeholder="请输入您的密码" th:field="*{bpwd}"/>
<span th:errors="*{bpwd}"></span>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">验证码</label>
<div class="col-sm-4 col-md-4">
<table style="width: 100%">
<tr>
<td><input type="text" class="form-control"
placeholder="请输入验证码" th:field="*{code}"/></td>
<td>
<img th:src="@{/validateCode}" id="mycode">
</td>
<td>
<a href="javascript:refreshCode()">看不清换一张</a>
</td>
</tr>
</table>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit"class="btn btn-success" >登录</button>
<button type="reset" class="btn btn-primary" >重置</button>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<font size="6" color="red">
<span th:text="${errorMessage }"></span>
</font>
</div>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>商品类型添加页面</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}" />
<body>
<div th:include="admin/header"></div>
<br><br><br>
<div class="container">
<div class="bg-primary" style="width:70%; height: 60px;padding-top: 0.5px;">
<h3 align="center">添加类型</h3>
</div><br>
<form th:action="@{/type/addType}" name="myform" method="post" th:object="${goodsType}" class="form-horizontal" role="form" >
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">类型名称</label>
<div class="col-sm-4 col-md-4">
<input type="text" class="form-control"
placeholder="请输入类型名"
th:field="*{typename}"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit"class="btn btn-success" >添加</button>
<button type="reset" class="btn btn-primary" >重置</button>
</div>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>商品类型添加页面</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}" />
<body>
<div th:include="admin/header"></div>
<br><br><br>
<div class="container">
<div class="bg-primary" style="width:70%; height: 60px;padding-top: 0.5px;">
<h3 align="center">添加商品</h3>
</div><br>
<form th:action="@{/goods/addGoods?act=add}"
name="myform" method="post"
th:object="${goods}"
class="form-horizontal"
enctype="multipart/form-data" >
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">商品名称</label>
<div class="col-sm-4 col-md-4">
<input type="text" class="form-control"
placeholder="请输入商品名"
th:field="*{gname}"/>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">商品原价</label>
<div class="col-sm-4 col-md-4">
<input type="number" class="form-control"
placeholder="请输入商品原价"
th:field="*{goprice}"/>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">商品折扣价</label>
<div class="col-sm-4 col-md-4">
<input type="number" class="form-control"
placeholder="请输入商品折扣价"
th:field="*{grprice}"/>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">商品库存</label>
<div class="col-sm-4 col-md-4">
<input type="number" class="form-control"
placeholder="请输入商品库存"
th:field="*{gstore}"/>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">商品图片</label>
<div class="col-sm-4 col-md-4">
<input type="file" placeholder="请选择商品图片" class="form-control" name="fileName"/>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">是否推荐</label>
<div class="col-sm-4 col-md-4 radio">
<label>
<input type="radio" th:field="*{isRecommend}" value="1">是
</label>
<label>
<input type="radio" th:field="*{isRecommend}" value="0">否
</label>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">是否广告</label>
<div class="col-sm-4 col-md-4 radio">
<label>
<input type="radio" th:field="*{isAdvertisement}" value="1">是
</label>
<label>
<input type="radio" th:field="*{isAdvertisement}"s value="0">否
</label>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">商品类型</label>
<div class="col-sm-4 col-md-4">
<select class="form-control" th:field="*{goodstype_id}">
<option th:each="gty:${goodsType}" th:value="${gty.id}" th:text="${gty.typename}">
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit"class="btn btn-success" >添加</button>
<button type="reset" class="btn btn-primary" >重置</button>
</div>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}">
<meta charset="UTF-8">
<title>主页</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript" th:inline="javascript">
function deleteGoods(tid){
$.ajax(
{
//请求路径,要注意的是url和th:inline="javascript"
url : [[@{/goods/delete}]],
//请求类型
type : "post",
//data表示发送的数据
data : {
id : tid
},
//成功响应的结果
success : function(obj){//obj响应数据
if(obj == "no"){
alert("该商品有关联不允许删除!");
}else{
if(window.confirm("真的删除该商品吗?")){
//获取路径
var pathName=window.document.location.pathname;
//截取,得到项目名称
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
window.location.href = projectName + obj;
}
}
},
error : function() {
alert("处理异常!");
}
}
);
}
</script>
</head>
<body>
<!-- 加载header.html -->
<div th:include="admin/header"></div>
<br><br><br>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">商品列表</h3>
</div>
<div class="panel-body">
<div class="table table-responsive">
<table class="table table-bordered table-hover">
<tbody class="text-center">
<tr>
<th>商品ID</th>
<th>商品名称</th>
<th>商品类型</th>
<th>详情</th>
<th th:if="${act} == 'updateSelect'">操作</th>
<th th:if="${act} == 'deleteSelect'">操作</th>
</tr>
<tr th:each="gds:${allGoods}">
<td th:text="${gds.id}"></td>
<td th:text="${gds.gname}"></td>
<td th:text="${gds.typename}"></td>
<td>
<a th:href="@{goods/detail(id=${gds.id},act=detail)}" target="_blank">详情</a>
</td>
<td th:if="${act} == 'updateSelect'">
<a th:href="@{goods/detail(id=${gds.id},act=update)}" target="_blank">修改</a>
</td>
<td th:if="${act} == 'deleteSelect'">
<a th:href="'javascript:deleteGoods(' + ${gds.id} +')'" >删除</a>
</td>
</tr>
<tr th:if="${act} == 'select'">
<td colspan="4" align="right">
<ul class="pagination">
<li><a>第<span th:text="${currentPage}" ></span>页</a></li>
<li><a>共<span th:text="${totalPage}" ></span>页</a></li>
<li>
<span th:if="${currentPage} != 1" >
<a th:href="@{goods/selectAllGoodsByPage(act=select,currentPage=${currentPage - 1})}">上一页</a>
</span>
<span th:if="${currentPage} != ${totalPage}" >
<a th:href="@{goods/selectAllGoodsByPage(act=select,currentPage=${currentPage + 1})}">下一页</a>
</span>
</li>
</ul>
</td>
</tr>
<tr th:if="${act} == 'updateSelect'">
<td colspan="5" align="right">
<ul class="pagination">
<li><a>第<span th:text="${currentPage}" ></span>页</a></li>
<li><a>共<span th:text="${totalPage}" ></span>页</a></li>
<li>
<span th:if="${currentPage} != 1" >
<a th:href="@{goods/selectAllGoodsByPage(act=updateSelect,currentPage=${currentPage - 1})}">上一页</a>
</span>
<span th:if="${currentPage} != ${totalPage}" >
<a th:href="@{goods/selectAllGoodsByPage(act=updateSelect,currentPage=${currentPage + 1})}">下一页</a>
</span>
</li>
</ul>
</td>
</tr>
<tr th:if="${act} == 'deleteSelect'">
<td colspan="5" align="right">
<ul class="pagination">
<li><a>第<span th:text="${currentPage}" ></span>页</a></li>
<li><a>共<span th:text="${totalPage}" ></span>页</a></li>
<li>
<span th:if="${currentPage} != 1" >
<a th:href="@{goods/selectAllGoodsByPage(act=deleteSelect,currentPage=${currentPage - 1})}">上一页</a>
</span>
<span th:if="${currentPage} != ${totalPage}" >
<a th:href="@{goods/selectAllGoodsByPage(act=deleteSelect,currentPage=${currentPage + 1})}">下一页</a>
</span>
</li>
</ul>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>商品类型添加页面</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}" />
<body>
<div th:include="admin/header"></div>
<br><br><br>
<div class="container">
<div class="bg-primary" style="width:70%; height: 60px;padding-top: 0.5px;">
<h3 align="center">修改商品</h3>
</div><br>
<form th:action="@{/goods/addGoods?act=update}"
name="myform" method="post"
th:object="${goods}"
class="form-horizontal"
enctype="multipart/form-data" >
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">商品名称</label>
<div class="col-sm-4 col-md-4">
<input type="text" class="form-control"
placeholder="请输入商品名"
th:field="*{gname}"/>
<input type="hidden" name="id" id="id" th:value="${goods.id}"/>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">商品原价</label>
<div class="col-sm-4 col-md-4">
<input type="number" class="form-control"
placeholder="请输入商品原价"
th:field="*{goprice}"/>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">商品折扣价</label>
<div class="col-sm-4 col-md-4">
<input type="number" class="form-control"
placeholder="请输入商品折扣价"
th:field="*{grprice}"/>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">商品库存</label>
<div class="col-sm-4 col-md-4">
<input type="number" class="form-control"
placeholder="请输入商品库存"
th:field="*{gstore}"/>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">商品图片</label>
<div class="col-sm-4 col-md-4">
<input type="file" placeholder="请选择商品图片" class="form-control" name="fileName"/>
<img th:src="'images/' + ${goods.gpicture}"
style="height: 50px; width: 50px; display: block;">
<input type="hidden" name="gpicture" id="gpicture" th:value="${goods.gpicture}"/>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">是否推荐</label>
<div class="col-sm-4 col-md-4 radio">
<label>
<input type="radio" th:field="*{isRecommend}" value="1">是
</label>
<label>
<input type="radio" th:field="*{isRecommend}" value="0">否
</label>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">是否广告</label>
<div class="col-sm-4 col-md-4 radio">
<label>
<input type="radio" th:field="*{isAdvertisement}" value="1">是
</label>
<label>
<input type="radio" th:field="*{isAdvertisement}"s value="0">否
</label>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">商品类型</label>
<div class="col-sm-4 col-md-4">
<select class="form-control" th:field="*{goodstype_id}">
<option th:each="gty:${goodsType}" th:value="${gty.id}" th:text="${gty.typename}">
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit"class="btn btn-success" >修改</button>
<button type="reset" class="btn btn-primary" >重置</button>
</div>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}">
<meta charset="UTF-8">
<title>主页</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
</head>
<body>
<!-- 加载header.html -->
<div th:include="admin/header"></div>
<br><br><br>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">订单列表</h3>
</div>
<div class="panel-body">
<div class="table table-responsive">
<table class="table table-bordered table-hover">
<tbody class="text-center">
<tr>
<th>订单ID</th>
<th>用户邮箱</th>
<th>订单金额</th>
<th>订单状态</th>
<th>下单日期</th>
</tr>
<tr th:each="ao:${allOrders}">
<td th:text="${ao.id}"></td>
<td th:text="${ao.bemail}"></td>
<td th:text="${ao.amount}"></td>
<td th:text="(${ao.status} == 1)?'已支付':'未支付'"></td>
<td th:text="${ao.orderdate}"></td>
</tr>
<tr>
<td colspan="5" align="right">
<ul class="pagination">
<li><a>第<span th:text="${currentPage}" ></span>页</a></li>
<li><a>共<span th:text="${totalPage}" ></span>页</a></li>
<li>
<span th:if="${currentPage} != 1" >
<a th:href="@{selectOrder?currentPage=${currentPage - 1}}">上一页</a>
</span>
<span th:if="${currentPage} != ${totalPage}" >
<a th:href="@{selectOrder?currentPage=${currentPage - 1}}">下一页</a>
</span>
</li>
</ul>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}">
<meta charset="UTF-8">
<title>主页</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript" th:inline="javascript">
function deleteUsers(tid){
$.ajax(
{
//请求路径,要注意的是url和th:inline="javascript"
url : [[@{/deleteUser}]],
//请求类型
type : "post",
//data表示发送的数据
data : {
id : tid
},
//成功响应的结果
success : function(obj){//obj响应数据
if(obj == "no"){
alert("该用户有关联不允许删除!");
}else{
if(window.confirm("真的删除该用户吗?")){
//获取路径
var pathName=window.document.location.pathname;
//截取,得到项目名称
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
window.location.href = projectName + obj;
}
}
},
error : function() {
alert("处理异常!");
}
}
);
}
</script>
</head>
<body>
<!-- 加载header.html -->
<div th:include="admin/header"></div>
<br><br><br>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">商品列表</h3>
</div>
<div class="panel-body">
<div class="table table-responsive">
<table class="table table-bordered table-hover">
<tbody class="text-center">
<tr>
<th>用户ID</th>
<th>用户邮箱</th>
<th>删除</th>
</tr>
<tr th:each="u:${allUsers}">
<td th:text="${u.id}"></td>
<td th:text="${u.bemail}"></td>
<td>
<a th:href="'javascript:deleteUsers('+ ${u.id} +')'" >删除</a>
</td>
</tr>
<tr>
<td colspan="3" align="right">
<ul class="pagination">
<li><a>第<span th:text="${currentPage}" ></span>页</a></li>
<li><a>共<span th:text="${totalPage}" ></span>页</a></li>
<li>
<span th:if="${currentPage} != 1" >
<a th:href="@{selectUser?currentPage=${currentPage - 1}}">上一页</a>
</span>
<span th:if="${currentPage} != ${totalPage}" >
<a th:href="@{selectUser?currentPage=${currentPage - 1}}">下一页</a>
</span>
</li>
</ul>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>导航页</title>
<base th:href="@{/}"><!-- 不用base就使用th:src="@{/js/jquery.min.js} -->
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fruid">
<div class="navbar navbar-default navbar-fixed-top" role="navigation"
style="padding-left: 30px;">
<ul class="nav navbar-nav">
<li class="dropdown"><a href="##" data-toggle="dropdown"
class="dropdown-toggle">类型管理<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a th:href="@{type/selectAllTypeByPage?currentPage=1}">查询类型</a></li>
<li><a th:href="@{type/toAddType}">添加类型</a></li>
</ul>
</li>
<li class="dropdown"><a href="##" data-toggle="dropdown"
class="dropdown-toggle">商品管理<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a th:href="@{goods/selectAllGoodsByPage?currentPage=1&act=select}">查询商品</a></li>
<li><a th:href="@{goods/toAddGoods}">添加商品</a></li>
<li><a th:href="@{goods/selectAllGoodsByPage?currentPage=1&act=updateSelect}">修改商品</a></li>
<li><a th:href="@{goods/selectAllGoodsByPage?currentPage=1&act=deleteSelect}">删除商品</a></li>
</ul>
</li>
<li><a th:href="@{selectOrder?currentPage=1}">查询订单</a></li>
<li><a th:href="@{selectUser?currentPage=1}">用户管理</a></li>
<li><a th:href="@{loginOut}">安全退出</a></li>
</ul>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}"><!-- 不用base就使用th:src="@{/js/jquery.min.js} -->
<meta charset="UTF-8">
<title>注册页面</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js"></script>
<script src="js/common.js"></script>
<script type="text/javascript" th:inline="javascript">
function checkEmail(){
if(checkNull($("#bemail").val(), "请输入邮箱!")){
$.ajax(
{//提交检查用户名是否可用请求
//请求路径,要注意的是url和th:inline="javascript"
url : [[@{/user/isUse}]],
//请求类型
type : "post",
contentType : "application/json",
//data表示发送的数据
data : JSON.stringify({
bemail : $("#bemail").val()
}),
//成功响应的结果
success : function(obj){//obj响应数据
if(obj == "no"){
$("#isExit").html("<font color=red size=5>×</font>");
alert("用户已存在,请修改!");
}else{
$("#isExit").html("<font color=green size=5>√</font>");
alert("用户可用");
}
},
error : function() {
alert("处理异常!");
}
}
);
}
}
function checkBpwd(){
if($("#bpwd").val() != $("#rebpwd").val()){
alert("两次密码不一致!");
return false;
}
document.myform.submit();
}
</script>
<body>
<div class="container">
<div class="bg-primary" style="width:70%; height: 60px;padding-top: 1px;">
<h3 align="center">用户注册</h3>
</div>
<br><br>
<form action="user/register" name="myform" method="post" th:object="${bUser}" class="form-horizontal" role="form" >
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">邮箱</label>
<div class="col-sm-4 col-md-4">
<table style="width:100%">
<tr>
<td><input type="email" class="form-control"
placeholder="请输入您的邮箱"
th:field="*{bemail}" onblur="checkEmail()"/></td>
<td>
<span id="isExit"></span>
</td>
</tr>
</table>
<span th:errors="*{bemail}"></span>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">密码</label>
<div class="col-sm-4 col-md-4">
<input type="password" class="form-control"
placeholder="请输入您的密码" th:field="*{bpwd}" />
<span th:errors="*{bpwd}"></span>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">确认密码</label>
<div class="col-sm-4 col-md-4">
<input type="password" class="form-control"
placeholder="请输入您的密码" th:field="*{rebpwd}"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" onclick="checkBpwd()" class="btn btn-success" >注册</button>
<button type="reset" class="btn btn-primary" >重置</button>
</div>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}"><!-- 不用base就使用th:src="@{/js/jquery.min.js} -->
<meta charset="UTF-8">
<title>登录页面</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script type="text/javascript" th:inline="javascript">
function refreshCode(){
document.getElementById("mycode").src = [[@{/validateCode}]] + "?t=" + Math.random();
}
</script>
<body>
<div class="container">
<div class="bg-primary" style="width:70%; height: 60px;padding-top: 1px;">
<h3 align="center">用户登录</h3>
</div>
<br><br>
<form action="user/login" name="myform" method="post" th:object="${bUser}" class="form-horizontal" role="form" >
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">邮箱</label>
<div class="col-sm-4 col-md-4">
<input type="email" class="form-control"
placeholder="请输入您的邮箱"
th:field="*{bemail}"/>
<span th:errors="*{bemail}"></span>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">密码</label>
<div class="col-sm-4 col-md-4">
<input type="password" class="form-control"
placeholder="请输入您的密码" th:field="*{bpwd}"/>
<span th:errors="*{bpwd}"></span>
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">验证码</label>
<div class="col-sm-4 col-md-4">
<table style="width: 100%">
<tr>
<td><input type="text" class="form-control"
placeholder="请输入验证码" th:field="*{code}"/></td>
<td>
<img th:src="@{/validateCode}" id="mycode">
</td>
<td>
<a href="javascript:refreshCode()">看不清换一张</a>
</td>
</tr>
</table>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit"class="btn btn-success" >登录</button>
<button type="reset" class="btn btn-primary" >重置</button>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<font size="6" color="red">
<span th:text="${errorMessage }"></span>
</font>
</div>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}"><!-- 不用base就使用th:src="@{/js/jquery.min.js} -->
<meta charset="UTF-8">
<title>商品页面</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript" th:inline="javascript">
function focus(){
$.ajax(
{
//请求路径,要注意的是url和th:inline="javascript"
url : [[@{/cart/focus}]],
//请求类型
type : "post",
contentType : "application/json",
//data表示发送的数据
data : JSON.stringify({
id : $("#gid").val()
}),
//成功响应的结果
success : function(obj){//obj响应数据
if(obj == "no"){
alert("您已收藏该商品!");
}else if(obj == "ok"){
alert("成功收藏该商品");
}else{
alert("您没有登录,请登录!");
}
},
error : function() {
alert("处理异常!");
}
}
);
}
function putCart(){
if(!(/(^[1-9]\d*$)/.test($("#buyNumber").val()))){
alert("购买量请输入正整数!");
$("#buyNumber").focus();
return;
}
if(parseInt($("#buyNumber").val()) > parseInt($("#gstore").text())){
alert("购买量超出库存!");
$("#buyNumber").focus();
return;
}
//获取路径
var pathName=window.document.location.pathname;
//截取,得到项目名称
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
window.location.href = projectName + "/cart/putCart?id=" + $("#gid").val() + "&buyNumber=" + $("#buyNumber").val();
}
</script>
</head>
<body>
<!-- 加载header.html -->
<div th:include="user/header"></div>
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<img
th:src="'images/' + ${goods.gpicture}"
style="height: 220px; width: 280px; display: block;">
</div>
<div class="col-xs-6 col-md-3">
<p>商品名:<span th:text="${goods.gname}"></span></p>
<p>
商品折扣价:<span style="color: red;">¥
<span th:text="${goods.grprice}"></span>
</span>
</p>
<p>
商品原价:
<span class="text-dark" style="text-decoration: line-through;"> ¥
<span th:text="${goods.goprice}"></span>
</span>
</p>
<p>
商品类型:<span th:text="${goods.typename}"></span>
</p>
<p>
库存:<span id="gstore" th:text="${goods.gstore}"></span>
</p>
<p>
<input type="text" size="12" class="form-control" placeholder="请输入购买量" id="buyNumber" name="buyNumber"/>
<input type="hidden" name="gid" id="gid" th:value="${goods.id}"/>
</p>
<p>
<a href="javascript:focus()" class="btn btn-primary"
style="font-size: 10px;">加入收藏</a>
<a href="javascript:putCart()" class="btn btn-success"
style="font-size: 10px;">加入购物车</a>
</p>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}"><!-- 不用base就使用th:src="@{/js/jquery.min.js} -->
<meta charset="UTF-8">
<title>购物车页面</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
function deleteCart(obj){
if(window.confirm("确认删除吗?")){
//获取路径
var pathName=window.document.location.pathname;
//截取,得到项目名称
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
window.location.href = projectName + "/cart/deleteCart?gid=" + obj;
}
}
function clearCart(){
if(window.confirm("确认清空吗?")){
//获取路径
var pathName=window.document.location.pathname;
//截取,得到项目名称
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
window.location.href = projectName + "/cart/clearCart";
}
}
</script>
</head>
<body>
<div th:include="user/header"></div>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">购物车列表</h3>
</div>
<div class="panel-body">
<div class="table table-responsive">
<table class="table table-bordered table-hover">
<tbody class="text-center">
<tr>
<th>商品信息</th>
<th>单价(元)</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
<tr th:each="cart:${cartlist}">
<td>
<a th:href="'goodsDetail?id=' + ${cart.id}">
<img th:src="'images/' + ${cart.gpicture}"
style="height: 50px; width: 50px; display: block;">
</a>
</td>
<td th:text="${cart.grprice}"></td>
<td th:text="${cart.shoppingnum}"></td>
<td th:text="${cart.smallsum}"></td>
<td>
<a th:href="'javascript:deleteCart('+${cart.id}+')'" >删除</a>
</td>
</tr>
<tr>
<td colspan="5">
<font style="color: #a60401; font-size: 13px; font-weight: bold; letter-spacing: 0px;">
购物金额总计(不含运费) ¥ <span th:text="${total}"></span>元
</font>
</td>
</tr>
<tr>
<td colspan="5">
<a href="javascript:clearCart()" >清空购物车</a>
</td>
</tr>
<tr>
<td colspan="5">
<a href="cart/selectCart?act=toCount" >去结算</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}"><!-- 不用base就使用th:src="@{/js/jquery.min.js} -->
<meta charset="UTF-8">
<title>结算页面</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
</head>
<body>
<div th:include="user/header"></div>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">购物车列表</h3>
</div>
<div class="panel-body">
<div class="table table-responsive">
<table class="table table-bordered table-hover">
<tbody class="text-center">
<tr>
<th>商品信息</th>
<th>单价(元)</th>
<th>数量</th>
<th>小计</th>
</tr>
<tr th:each="cart:${cartlist}">
<td>
<a th:href="'goodsDetail?id=' + ${cart.id}">
<img th:src="'images/' + ${cart.gpicture}"
style="height: 50px; width: 50px; display: block;">
</a>
</td>
<td th:text="${cart.grprice}"></td>
<td th:text="${cart.shoppingnum}"></td>
<td th:text="${cart.smallsum}"></td>
</tr>
<tr>
<td colspan="4">
<font style="color: #a60401; font-size: 13px; font-weight: bold; letter-spacing: 0px;">
购物金额总计(不含运费) ¥ <span th:text="${total}"></span>元
</font>
</td>
</tr>
<tr>
<td colspan="4">
<a th:href="'cart/submitOrder?amount=' + ${total}" >提交订单</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}"><!-- 不用base就使用th:src="@{/js/jquery.min.js} -->
<meta charset="UTF-8">
<title>支付页面</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript" th:inline="javascript">
function pay(){
$.ajax(
{
//请求路径,要注意的是url和th:inline="javascript"
url : [[@{/cart/pay}]],
//请求类型
type : "post",
contentType : "application/json",
//data表示发送的数据
data : JSON.stringify({
id : $("#oid").text()
}),
//成功响应的结果
success : function(obj){//obj响应数据
alert("支付成功");
//获取路径
var pathName=window.document.location.pathname;
//截取,得到项目名称
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
window.location.href = projectName;
},
error : function() {
alert("处理异常!");
}
}
);
}
</script>
</head>
<body>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">订单提交成功</h3>
</div>
<div class="panel-body">
<div>
您的订单编号为<font color="red" size="5"> <span id="oid" th:text="${order.id}"></span></font> 。<br><br>
<a href="javascript:pay()">去支付</a>
</div>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}"><!-- 不用base就使用th:src="@{/js/jquery.min.js} -->
<meta charset="UTF-8">
<title>用户信息页面</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<body>
<div class="container">
<div class="bg-primary" style="width:100%; height: 70px;padding-top: 10px;">
<h2 align="center">用户信息</h2>
</div>
<br><br>
<form action="cart/updateUpwd" name="myform" method="post" class="form-horizontal" role="form" >
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">邮箱</label>
<div class="col-sm-4 col-md-4">
<input type="text" class="form-control" readonly="readonly" name="bemail" th:value="${session.bUser.bemail}" />
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 col-md-2 control-label">密码</label>
<div class="col-sm-4 col-md-4">
<input type="password" class="form-control" name="bpwd" placeholder="请输入您的新密码" />
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit"class="btn btn-success" >修改密码</button>
<button type="reset" class="btn btn-primary" >重置</button>
</div>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}"><!-- 不用base就使用th:src="@{/js/jquery.min.js} -->
<meta charset="UTF-8">
<title>收藏页面</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
</head>
<body>
<div th:include="user/header"></div>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">收藏列表</h3>
</div>
<div class="panel-body">
<div class="table table-responsive">
<table class="table table-bordered table-hover">
<tbody class="text-center">
<tr>
<th>商品图片</th>
<th>商品名称</th>
<th>原价</th>
<th>现价</th>
</tr>
<tr th:each="focus:${myFocus}">
<td>
<a th:href="'goodsDetail?id=' + ${focus.id}">
<img th:src="'images/' + ${focus.gpicture}"
style="height: 50px; width: 50px; display: block;">
</a>
</td>
<td th:text="${focus.gname}"></td>
<td th:text="${focus.goprice}"></td>
<td th:text="${focus.grprice}"></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<base th:href="@{/}"><!-- 不用base就使用th:src="@{/js/jquery.min.js} -->
<meta charset="UTF-8">
<title>订单页面</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript" th:inline="javascript">
function pay(){
$.ajax(
{
//请求路径,要注意的是url和th:inline="javascript"
url : [[@{/cart/pay}]],
//请求类型
type : "post",
contentType : "application/json",
//data表示发送的数据
data : JSON.stringify({
id : $("#oid").text()
}),
//成功响应的结果
success : function(obj){//obj响应数据
alert("支付成功");
//获取路径
var pathName=window.document.location.pathname;
//截取,得到项目名称
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
window.location.href = projectName;
},
error : function() {
alert("处理异常!");
}
}
);
}
</script>
</head>
<body>
<div th:include="user/header"></div>
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">订单列表</h3>
</div>
<div class="panel-body">
<div class="table table-responsive">
<table class="table table-bordered table-hover">
<tbody class="text-center">
<tr>
<th>订单编号</th>
<th>订单金额</th>
<th>订单状态</th>
<th>下单时间</th>
<th>查看详情</th>
</tr>
<tr th:each="order:${myOrder}">
<td th:text="${order.id}"></td>
<td th:text="${order.amount}"></td>
<td>
<span th:if="${order.status} == 0" >
未支付 <a href="javascript:pay()" >去支付</a>
</span>
<span th:if="${order.status} == 1" >
已支付
</span>
</td>
<td th:text="${order.orderdate}"></td>
<td>
<a th:href="'cart/orderDetail?id=' + ${order.id}" target="_blank">查看详情</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>