使用 Bokeh 绘图时,其大部分绘图功能是由 bokeh plotting 完成的,所以我们一
般至少要导入自gure 及 show 这两个函数 :

Bokeh 绘制的图形是在浏览器中显示的,
创建一个网页作为图形区域,语法为:

例如:创建一个宽 800 像素、 高 400 像素的绘图区,并把绘图区定义为变量 p :

Bokeh 主要 也是 绘 制 x 、 y 坐标图, 所以必须把 x 、 y 坐标存入列表中传给
Bokeh ,例如我们要绘制 6 个点:

bokeh.plotting 绘制线形图的方法为 line ,语法为:

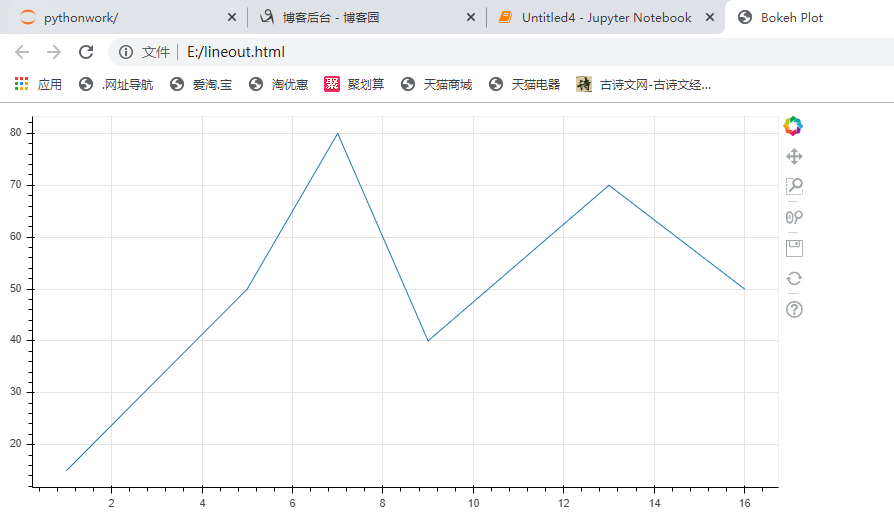
例如:用 listx 及 listy 绘制线形图:

绘图后不会自动显示,需要调用 show 方法打开浏览器显示绘图区,例如 :

如果需要自定义该文件的名称,可通过 output_file 函数来指定输出文件的名称。
例如,自定义网页名称为 lin eout.html :

使用上述函数前,需导入 output_file 函数 。
from bokeh.plotting import figure, show, output_file output_file("E:\\lineout.html") p = figure(width=800, height=400) listx = [1,5,7,9,13,16] listy = [15,50,80,40,70,50] p.line(listx, listy) show(p)


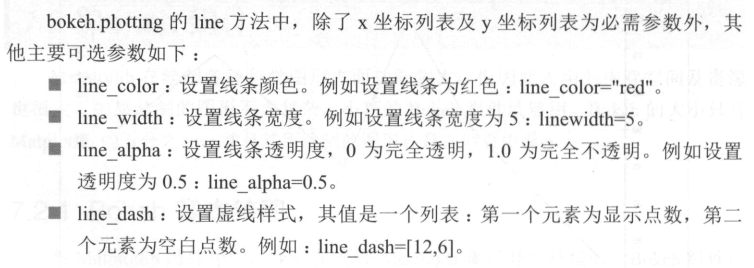
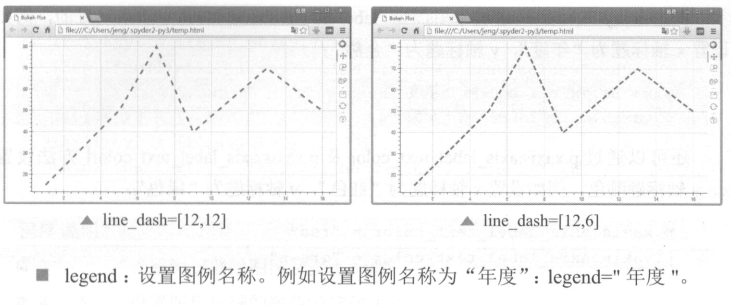
line 方法的参数及图形属性设置


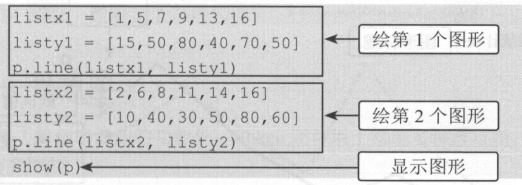
同时绘制多个图形
在一个坐标系中绘制多个图形时,我们一般会在绘制完成所有图形后一并显示,
例如给制两个图形:

图形设置
图形标题是通过日gure 函数的 title 参数进行设置的,其语法为 :


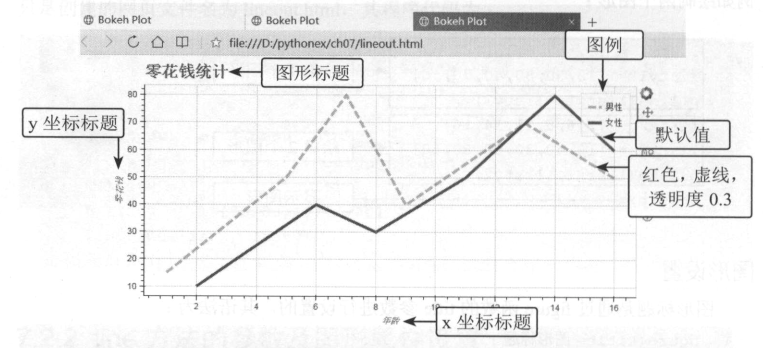
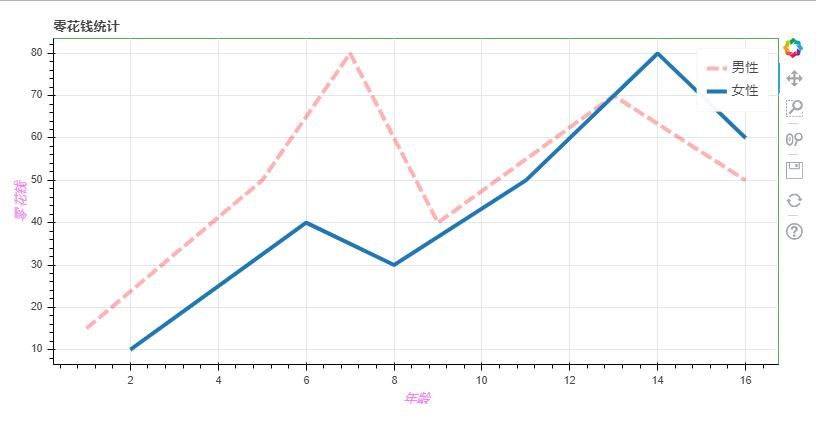
绘制两个线形图并设置各种图形属性。

from bokeh.plotting import figure, show, output_file output_file("E:\\lineout3.html") p = figure(width=800, height=400, title="零花钱统计") p.outline_line_color = "green" # p.title_text_font_size = "18pt" p.xaxis.axis_label = "年龄" p.xaxis.axis_label_text_color = "violet" p.yaxis.axis_label = "零花钱" p.yaxis.axis_label_text_color = "violet" dashs = [12, 4] listx1 = [1,5,7,9,13,16] listy1 = [15,50,80,40,70,50] p.line(listx1, listy1, line_width=4, line_color="red", line_alpha=0.3, line_dash=dashs, legend="男性") listx2 = [2,6,8,11,14,16] listy2 = [10,40,30,50,80,60] p.line(listx2, listy2, line_width=4, legend="女性") show(p)

绘制散点图

from bokeh.plotting import figure, show, output_file output_file("E:\\circle.html") p = figure(width=800, height=400, title="零花钱统计") # p.title_text_font_size = "18pt" p.xaxis.axis_label = "X 轴" p.yaxis.axis_label = "y 轴" listx = [1,5,7,9,13,16] listy = [15,50,80,40,70,50] sizes=[10,20,30,30,20,10] colors=["red","blue","green","pink","violet","gray"] #sizes=25 #所有点相同大小 #colors="red" #所有点相同颜色 p.circle(listx, listy, size=sizes, color=colors, alpha=0.5) show(p)

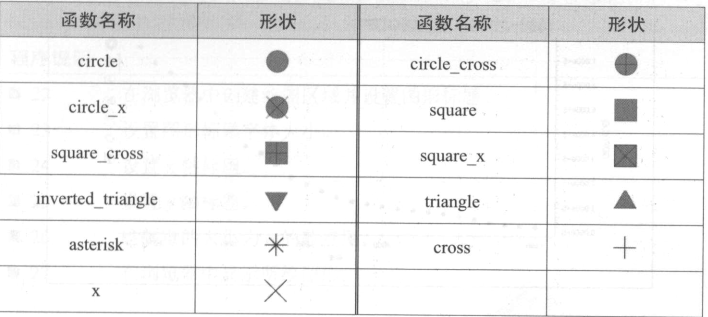
Bokeh 提供的各种散点图坐标点的形状如下表 :