<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <b>加粗文本</b><br><br> <i>斜体文本</i><br><br> <code>电脑自动输出</code><br><br> 这是 <sub> 下标</sub> 和 <sup> 上标</sup> </body> </html>

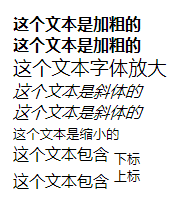
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <b>这个文本是加粗的</b> <br /> <strong>这个文本是加粗的</strong> <br /> <big>这个文本字体放大</big> <br /> <em>这个文本是斜体的</em> <br /> <i>这个文本是斜体的</i> <br /> <small>这个文本是缩小的</small> <br /> 这个文本包含 <sub>下标</sub> <br /> 这个文本包含 <sup>上标</sup> </body> </html>

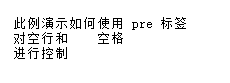
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <pre> 此例演示如何使用 pre 标签 对空行和 空格 进行控制 </pre> </body> </html>

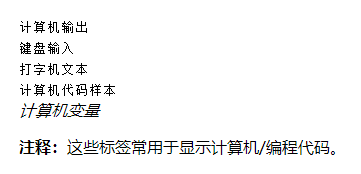
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <code>计算机输出</code> <br /> <kbd>键盘输入</kbd> <br /> <tt>打字机文本</tt> <br /> <samp>计算机代码样本</samp> <br /> <var>计算机变量</var> <br /> <p> <b>注释:</b>这些标签常用于显示计算机/编程代码。 </p> </body> </html>

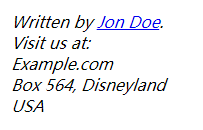
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <address> Written by <a href="mailto:webmaster@example.com">Jon Doe</a>.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <abbr title="etcetera">etc.</abbr> <br /> <acronym title="World Wide Web">WWW</acronym> <p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。</p> <p>仅对于 IE 5 中的 acronym 元素有效。</p> <p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>该段落文字从左到右显示。</p> <p><bdo dir="rtl">该段落文字从右到左显示。</bdo></p> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q> We hope they succeed.</p> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>My favorite color is <del>blue</del> <ins>red</ins>!</p> </body> </html>

HTML 文本格式化标签 标签 描述 <b> 定义粗体文本 <em> 定义着重文字 <i> 定义斜体字 <small> 定义小号字 <strong> 定义加重语气 <sub> 定义下标字 <sup> 定义上标字 <ins> 定义插入字 <del> 定义删除字
HTML "计算机输出" 标签 标签 描述 <code> 定义计算机代码 <kbd> 定义键盘码 <samp> 定义计算机代码样本 <var> 定义变量 <pre> 定义预格式文本
HTML 引文, 引用, 及标签定义 标签 描述 <abbr> 定义缩写 <address> 定义地址 <bdo> 定义文字方向 <blockquote> 定义长的引用 <q> 定义短的引用语 <cite> 定义引用、引证 <dfn> 定义一个定义项目。



