<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>搜索字符串 "runoob", 并显示匹配的起始位置:</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction() { var str = "Visit Runoob!"; var n = str.search(/Runoob/i); document.getElementById("demo").innerHTML = n; } </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>搜索字符串 "Runoob", 并显示匹配的起始位置:</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction() { var str = "Visit Runoob!"; var n = str.search("Runoob"); document.getElementById("demo").innerHTML = n; } </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>替换 "microsoft" 为 "Runoob" :</p> <button onclick="myFunction()">点我</button> <p id="demo">Visit Microsoft!</p> <script> function myFunction() { var str = document.getElementById("demo").innerHTML; var txt = str.replace(/microsoft/i,"Runoob"); document.getElementById("demo").innerHTML = txt; } </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>替换 "Microsoft" 为 "Runoob" :</p> <button onclick="myFunction()">点我</button> <p id="demo">请访问 Microsoft!</p> <script> function myFunction() { var str = document.getElementById("demo").innerHTML; var txt = str.replace("Microsoft","Runoob"); document.getElementById("demo").innerHTML = txt; } </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <script> var patt1=new RegExp("e"); document.write(patt1.test("The best things in life are free")); </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <script> var patt1=new RegExp("e"); document.write(patt1.exec("The best things in life are free")); </script> </body> </html>

function isValid(str) { return /^\w+$/.test(str); } str = "1234abd__" document.write(isValid(str)); document.write("<br>"); str2 = "$32343#" document.write(isValid(str2)); document.write("<br>");
val = "123456" var isletter = /^[a-zA-Z]+$/.test(val); document.write(isletter); document.write("<br>"); val2 = "asaaa" var isletter2 = /^[a-zA-Z]+$/.test(val2); document.write(isletter2);
val = "123456" var isnum = /^\d+$/.test(val); document.write(isnum); document.write("<br>"); val2 = "as123" var isnum2 = /^\d+$/.test(val2); document.write(isnum2);
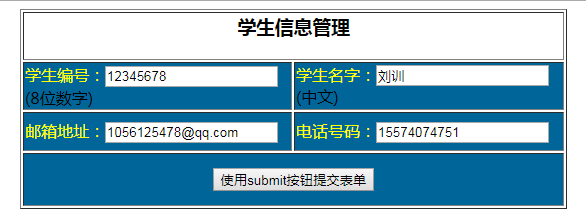
/*是否带有小数*/ function isDecimal(strValue ) { var objRegExp= /^\d+\.\d+$/; return objRegExp.test(strValue); } /*校验是否中文名称组成 */ function ischina(str) { var reg=/^[\u4E00-\u9FA5]{2,4}$/; /*定义验证表达式*/ return reg.test(str); /*进行验证*/ } /*校验是否全由8位数字组成 */ function isStudentNo(str) { var reg=/^[0-9]{8}$/; /*定义验证表达式*/ return reg.test(str); /*进行验证*/ } /*校验电话码格式 */ function isTelCode(str) { var reg= /^((0\d{2,3}-\d{7,8})|(1[3584]\d{9}))$/; return reg.test(str); } /*校验邮件地址是否合法 */ function IsEmail(str) { var reg=/^\w+@[a-zA-Z0-9]{2,10}(?:\.[a-z]{2,4}){1,3}$/; return reg.test(str); } function fun1(){ if(!isStudentNo(document.getElementById("sno").value)){ alert("学生编号是8位数字"); document.getElementById("sno").focus(); return false; } if(!ischina(document.getElementById("username").value)){ alert("学生姓名必须填写中文"); document.getElementById("username").focus(); return false; } if(!IsEmail(document.getElementById("email").value)){ alert("邮箱地址错误"); document.getElementById("email").focus(); return false; } if(!isTelCode(document.getElementById("tel").value)){ alert("电话号码不对"); document.getElementById("tel").focus(); return false; } /*运行到这里说明验证通过返回true submit提交按钮起作用提交表单*/ alert("提交成功") return false; // 这边设置禁止提交,实际项目需要改为 true }
<form name="myform" action="" onsubmit="return fun1()"> <div align="center"> <table border="1" width="60%" > <tr> <td colspan=2 align=center><h3>学生信息管理</h3></td> </tr> <tr> <td height="39" width="463" bgcolor="#006699"> <font color="#FFFF00">学生编号:</font><input type="text" maxlength=10 id="sno" value="12345678">(8位数字) </td> <td height="39" width="463" bgcolor="#006699"> <font color="#FFFF00">学生名字:</font><input type="text" maxlength=10 id="username" value="刘训">(中文) </td> </tr> <tr> <td height="39" width="463" bgcolor="#006699"> <font color="#FFFF00">邮箱地址:</font><input type="text" maxlength=10 id="email" value="1056125478@qq.com"> </td> <td height="39" width="463" bgcolor="#006699"> <font color="#FFFF00">电话号码:</font><input type="text" maxlength=11 id="tel" value="15574074751"> </td> </tr> <tr> <td height="53" width="985" bgcolor="#006699" colspan="2" align=center> <input type="submit" value="使用submit按钮提交表单"> </td> </tr> </table>