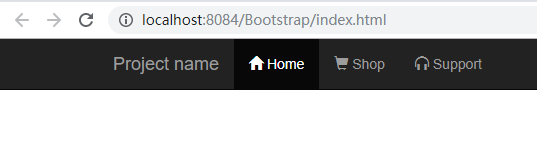
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>导航栏的字形图标</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <style> body { padding-top: 50px; padding-left: 50px; } </style> <!--[if lt IE 9]> <script src="https://apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script> <![endif]--> </head> <body> <div class="navbar navbar-fixed-top navbar-inverse" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project name</a> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> Home</a></li> <li><a href="#shop"><span class="glyphicon glyphicon-shopping-cart"></span> Shop</a></li> <li><a href="#support"><span class="glyphicon glyphicon-headphones"></span> Support</a></li> </ul> </div><!-- /.nav-collapse --> </div><!-- /.container --> </div> <!-- jQuery (Bootstrap 插件需要引入) --> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <!-- 包含了所有编译插件 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>