OpenGL开发环境配置:VS2015+glew+glfw
折腾了一段时间,也在网上找了很多资料(有些真的不想吐槽),还是简单小结一下Win8上面,OpenGL的开发环境搭建方法,其实并没有那么复杂。
1. 我的目标环境
环境:VS2015+glew+glfw
2. 下载glew和glfw源码
2.1 下载源码
首先,需要准备glew和glfw库,这样可以直接拿使用;也可以下载glew和glfw的源码,自己编译。这里我选择自己下载编译。
下载地址:
glfw:https://www.glfw.org/download.html (这个太慢了),备份:https://sourceforge.net/projects/glfw/
glew:http://glew.sourceforge.net/ (我是打不开这个),备份:http://sourceforge.mirrorservice.org/g/gl/glew/glew/2.1.0/
2.2 编译
2.2.1 编译glew-2.1.0
下载下来的glew源码如下图所示

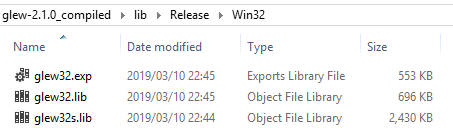
使用vs2015打开build/vc12目录下面解决方案文件glew.sln,此时会提示要升级一些项目配置文件,直接确认升级即可。然后直接build即可(可选类型debug或release),一般不会出错,直接就ok了。此时,我们得到了两个lib文件,注意debug模式和release模式得到的文件名不同,这个没有关系,只要后面配置的时候,配置对应名字即可。build成功后,结果如下图所示。


2.2.2 编译glfw-3.2.1
glfw-3.2.1的编译分两步,首先需要先使用cmake生成vs2015项目的sln文件,然后再使用vs2015编译出所需的lib文件。
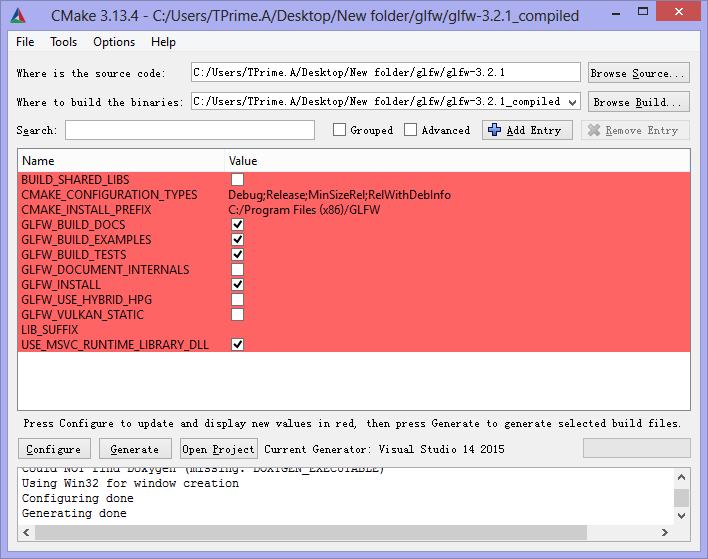
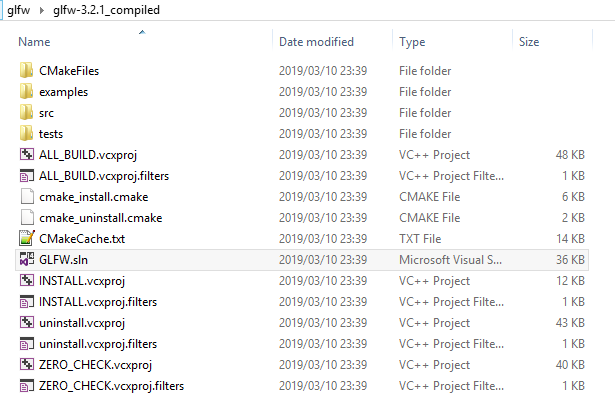
(1)打开cmake,在source code栏选择glfw的源码目录,然后在陈泽民ries栏选择存放编译结果的输出目录,然后点击左下角的configure按钮,选择对应的vs2015版本并确认,最后点击Generate按钮,即可生成对应的vs2015项目相关文件。使用vs2015打开GLFW.sln文件,直接进行编译,即可在src目录下得到所需的glfw3.lib文件(同样分为debug和release版本)。


3. 创建第一个OpenGL项目
使用VS2015先创建一个最简单的控制台项目(最经典的Hello World即可),先确保基本运行环境没有问题。
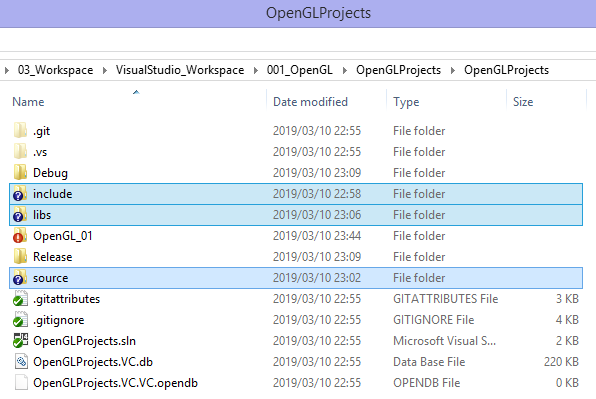
我的项目目录如下,include目录用于存在头文件,libs目录用来存放lib库文件,source用于存在源码目录。接下来,要做两个准备工作:
(1) 把2.2.1中编译好的glew的include目录下面的文件(夹)和2.2.2中glfw源码目录中的include下面的内容拷贝到我们这里的include目录下面;
(2.)把2.21中编译好的lib库文件(以debug为例:glew32d.lib和glew32sd.lib)和2.2.2编译出来的glfw3.lib(同样也是debug类型)拷贝到这里的libs目录下面;

做好了上面的准备工作后,需要在项目里面进行一些配置,把这些头文件和库文件包含进来:
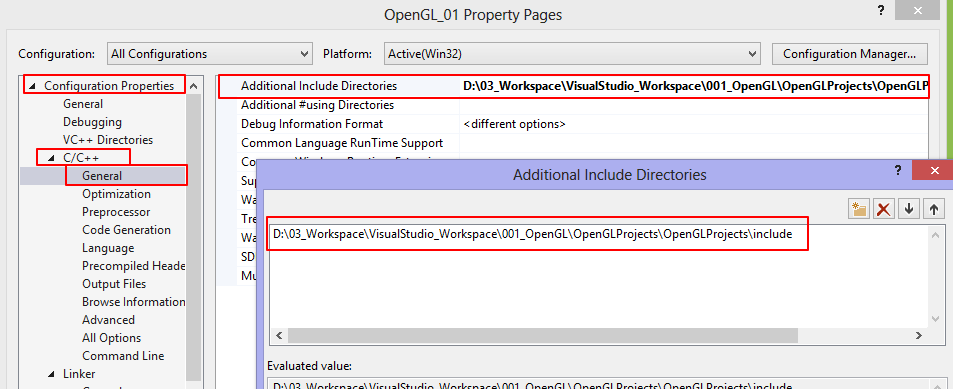
(1)添加头文件包含目录:Configureation Properties → C/C++ → General → Additional Include Directories,在这里添加我们自己他们的include目录的位置

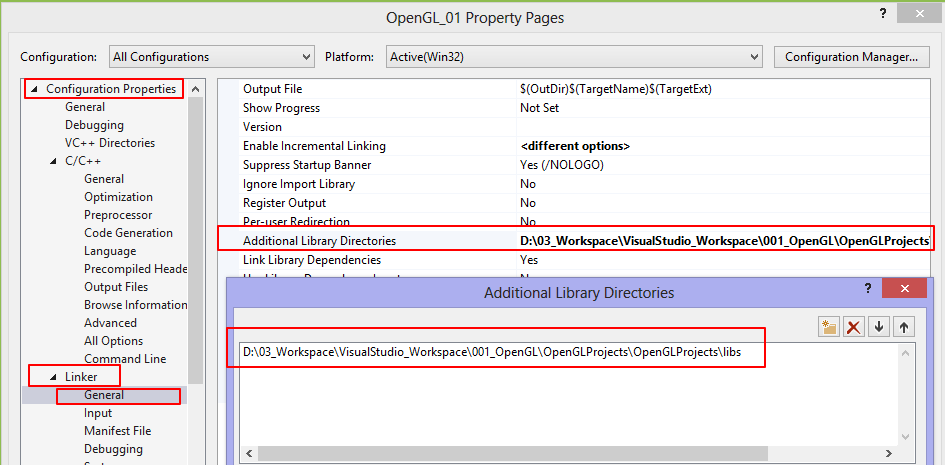
(2)添加依赖库文件的位置

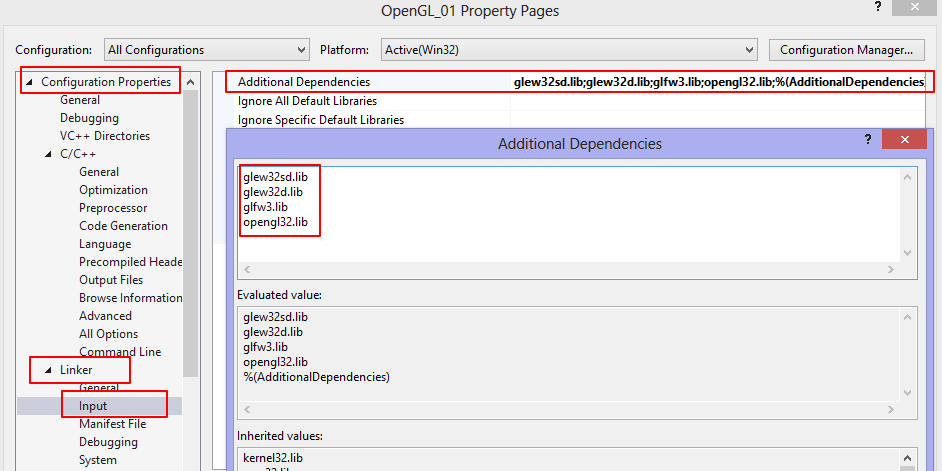
(3)添加依赖库文件的名字,注意,这里不仅添加刚才我们自己编译出来的3个lib库文件,而且还额外添加了一个opengl32.lib,这个库文件已经存在存在于系统的lib库目录中,因此直接在这里添加名字即可。如果不添加这个opengl32.lib文件,在编译时会出现一些找不到符号的错误,网上很多博客只是简单地说明加这个库,并没有把这个关系说清楚,对于完全不懂的人来讲,很难理解这个具体的原因是什么。

此时,所有的准备和配置操作都已经完成。
4. 运行第一个OpenGL程序
这里我直接从其他地方找了一个demo代码:
#include <iostream> // GLEW #define GLEW_STATIC #include <GL/glew.h> // GLFW #include <GLFW/glfw3.h> // Function prototypes void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode); // Window dimensions const GLuint WIDTH = 800, HEIGHT = 600; // The MAIN function, from here we start the application and run the game loop int main() { std::cout << "Starting GLFW context, OpenGL 3.3" << std::endl; // Init GLFW glfwInit(); // Set all the required options for GLFW glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3); glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3); glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE); glfwWindowHint(GLFW_RESIZABLE, GL_FALSE); // Create a GLFWwindow object that we can use for GLFW's functions GLFWwindow* window = glfwCreateWindow(WIDTH, HEIGHT, "LearnOpenGL", nullptr, nullptr); if (window == nullptr) { std::cout << "Failed to create GLFW window" << std::endl; glfwTerminate(); return -1; } glfwMakeContextCurrent(window); // Set the required callback functions glfwSetKeyCallback(window, key_callback); // Set this to true so GLEW knows to use a modern approach to retrieving function pointers and extensions glewExperimental = GL_TRUE; // Initialize GLEW to setup the OpenGL Function pointers if (glewInit() != GLEW_OK) { std::cout << "Failed to initialize GLEW" << std::endl; return -1; } // Define the viewport dimensions glViewport(0, 0, WIDTH, HEIGHT); // Game loop while (!glfwWindowShouldClose(window)) { // Check if any events have been activiated (key pressed, mouse moved etc.) and call corresponding response functions glfwPollEvents(); // Render // Clear the colorbuffer glClearColor(0.2f, 0.3f, 0.3f, 1.0f); glClear(GL_COLOR_BUFFER_BIT); // Swap the screen buffers glfwSwapBuffers(window); } // Terminate GLFW, clearing any resources allocated by GLFW. glfwTerminate(); return 0; } // Is called whenever a key is pressed/released via GLFW void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode) { std::cout << key << std::endl; if (key == GLFW_KEY_ESCAPE && action == GLFW_PRESS) glfwSetWindowShouldClose(window, GL_TRUE); }
顺利的话,就可以看到运行结果如下:





