本文介绍如何使用SignalR的Hub制作一个简单的点赞页面。不同浏览器(或者不同窗口)打开同一个页面,在任何一个页面点赞,所有页面同时更新点赞数。
1、使用Visual Studio Community 2013新建一个Web项目,选择空白模板。

2、使用NuGet安装SignalR。

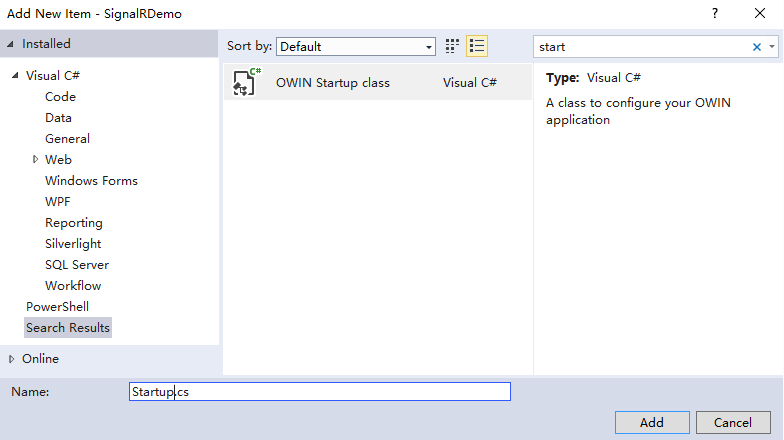
3、添加Startup.cs。

代码如下。
|
1
2
3
4
5
6
7
8
9
10
|
namespace SignalRDemo{ public class Startup { public void Configuration(IAppBuilder app) { app.MapSignalR(); } }} |
4、添加一个Hub。

代码如下。给Hub起一个名字,方便后面的html页面使用。当html页面触发Rate()方法时,调用所有客户端的rateUpdate()方法。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
namespace SignalRDemo{ [HubName("rateHub")] public class RateHub : Hub { //don't do this in real project private static int _rating; public void Rate() { _rating += 1; Clients.All.rateUpdate(_rating); } }} |
5、添加一个html页面rate.html。代码如下。先声明一个连接,然后创建一个Hub,createHubProxy("rateHub")中使用的就是Hub的名字(HubName)。接下来添加rateUpdate事件处理,即更新点赞数(rateUpdate被服务器端的Hub调用)。最后启动Hub,添加点赞按钮的事件处理(调用服务器端的Hub的Rate方法)。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Rating</title>
</head>
<body>
<h2>Please rate</h2>
<input type="button" id="vote" value="Good (0)" />
<script src="Scripts/jquery-1.6.4.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.js"></script>
<script type="text/javascript">
$(function () {
var con = $.hubConnection();
var hub = con.createHubProxy("rateHub");
hub.on('rateUpdate', function (count) {
$('#vote').val("Good (" + count + ")");
});
con.start().done(function () {
$('#vote').click(function () {
hub.invoke("Rate");
});
});
});
</script>
</body>
</html>
6、将rate.html设置为起始页并运行。多打开几个窗口,点击任意窗口中的按钮,所有窗口中的点赞数量同时更新。

7、这里有个问题。当点赞数大于零时,新打开的窗口的点赞数仍然是0,因为服务器端的Hub不知道有一个新页面打开了(有新的连接)。只需给服务器端Hub添加如下代码,就可以解决。OnConnected事件在出现任意新的连接时触发,Clients.Caller表示连接的发起端。
|
1
2
3
4
5
|
public override Task OnConnected(){ Clients.Caller.rateUpdate(_rating); return base.OnConnected();} |
源码下载。
推荐SignalR官网的一个Demo:http://www.asp.net/signalr/overview/getting-started/tutorial-getting-started-with-signalr
SignalR官网:http://www.asp.net/signalr
本文如有不妥之处,请见谅!






【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步