以前也玩过,但是好久不用,忘记了,这次记下来备忘
原理:
利用在Photoshop中先制作多图层的图片
然后再在ImageReady中通过加Frame,以及控制每个Frame的显示隐藏来制作动画
例:制作一个简单的两桢GIF动画
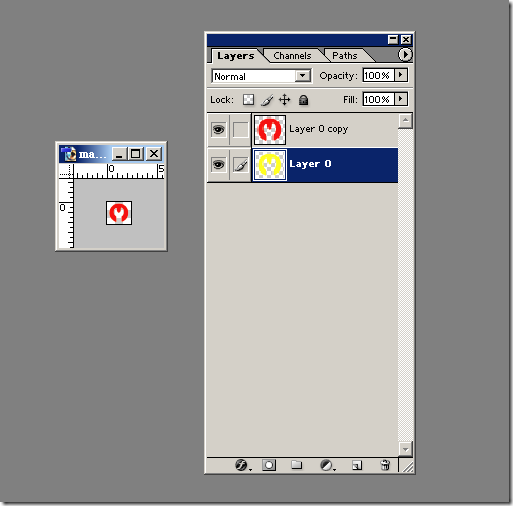
1.Photoshop中做一个两层图片(都要显示,图层前的眼睛)
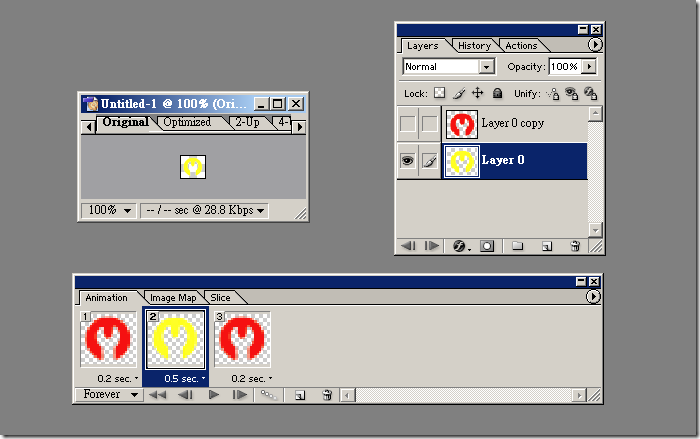
2.到ImageReady中去
3.通过新建Frame等,完成动画过程(注意左下角的Forever,可以循环Frame)
4.最后选择 File/Save Optimized As... 进行保存即可
2011.1.28补录:
1.图片层必须在ps中全部设置为显示
2.预览应以optimized面板为准
3.如果实在不行,全部关闭再来一次








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端