前端_javascript
概要
1 基础
2 在哪里敲js代码
3 变量与常量
4 数据类型
5 运算符
6 流程控制
7 js中的函数
8 内置对象和方法
详细
1 基础
网站建设(前端)参考网址:
1.1
简介
JavaScript简称JS 与Java一点关系都没有
完全是为了蹭Java的热度
JS也是一门编程语言
写出了使用JS编写后端代码的方案>>>NodeJs
JS虽然是一门编程语言但是逻辑不严谨
1.2
引入方式
类中引入方式
1.script标签内部直接编写
<script>
// 在这里写你的JS代码
</script>
2.引入外部JS文件
<script src="myscript.js"></script>
1.3
注释写法
html:<!--注释语法-->
css:/**/
JS://单行注释 /*多行注释*/
1.4
结束符
分号,不用写问题也不大
~注:
js中内置方法都是通过点的方式来使用
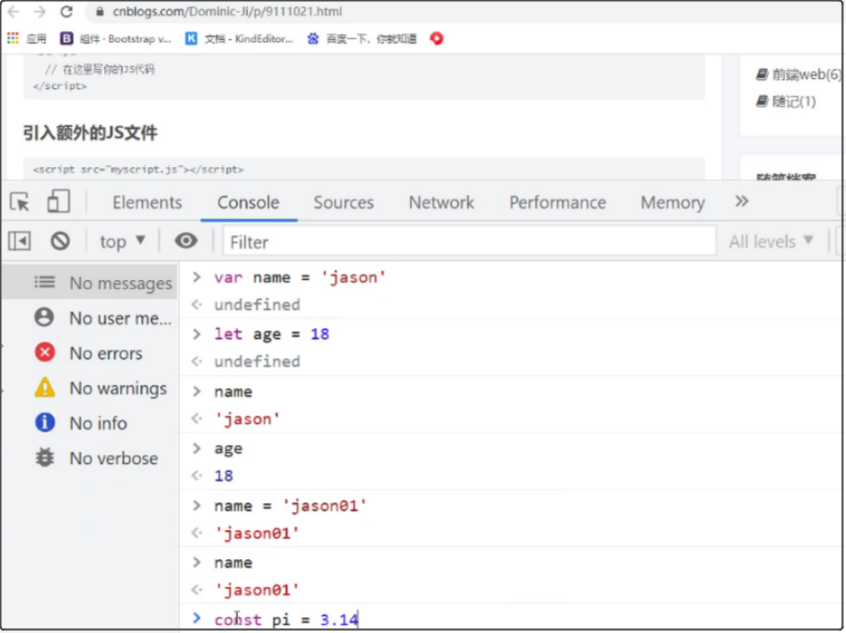
02 在哪里敲js代码
网页->右键检查->console
03 变量与常量的定义
定义时需加关键字
语法:
var或let 变量名=变量值 #var 相当于定于全局变量; let相当于定义局部变量
const用来声明常量,且声明后不能更改.

清除网页编写js代码的按钮
并不是真正的清除,只是看不见了;想清除那么关闭检查页面后重新打开

04数据类型
JavaScript拥有动态数据类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串
4.1
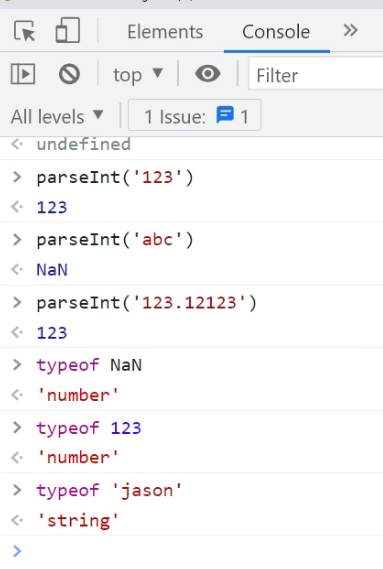
number数值类型 #含整数和小数
NaN: Not a Number
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
typeof xxx: 查看xxxx属于什么数据类型

4.2
String字符串
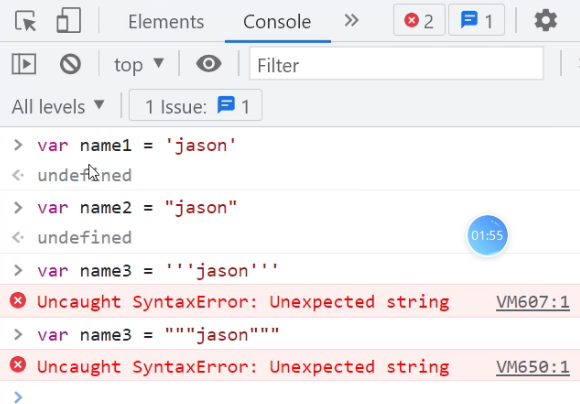
4.21 定义

怎么写多字符: 按键盘上 "小波浪号键(!键旁)"
怎么按空格: shift 加 enter

4.22
内置方法

js中拼接字符串:
一般用"+",而不是join
演示
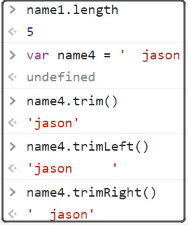
查看长度
定义一个含空格的字符串
去除空格
去除字符串左边空格
去除字符串右边空格

演示
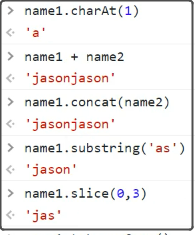
查看字符串中第n个字符
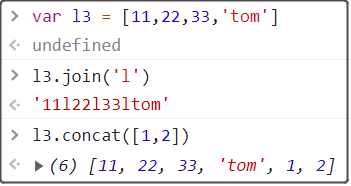
字符串拼接 方式: 加号; 句点concat();
根据字符串中某个字符获取当前完整的字符串
字符串切片后取值

演示
转换大小写
演示
字符串分割

格式化输出(ES6中)
其中 用反引号(``)来标识

若模板字符串需要使用反引号, 则在其前面用反斜杠转义
4.3
布尔值Boolean
区别于Python,js中true和false都是小写
var a = true;
var b = false;
""(空字符串)、0、null、underfined、NaN都是false
以下区别:
null: 表示变量的值未空,一般在需要指定或清空一个变量时才会使用,如 name = null
undefined: 表示声明了变量,但未赋值

4.4
数组
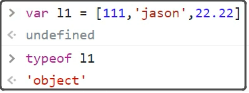
创建一个数组(就是python中的列表)
可以看到查看数据类型时:为对象,其实是对象里边的数组对象

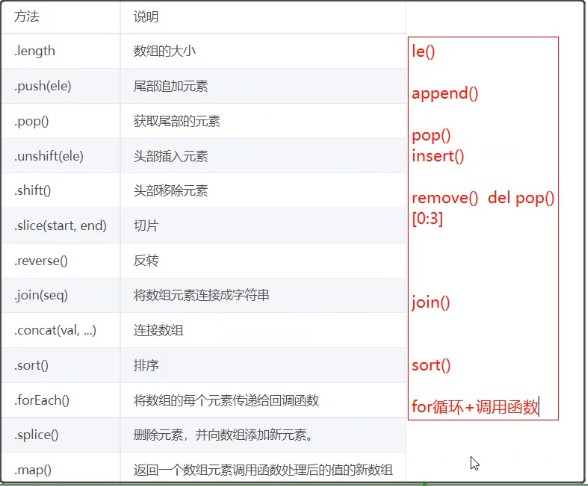
数组常用方法

演示

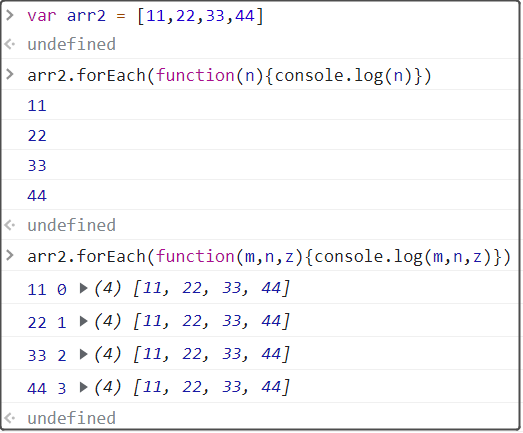
forEach

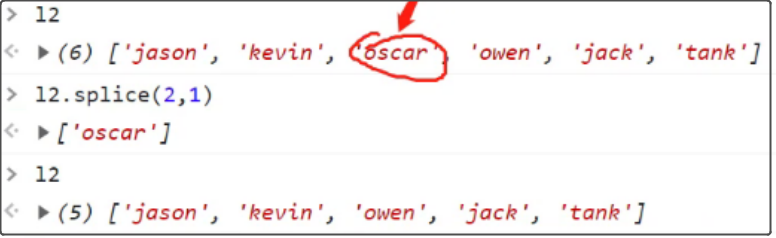
splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:
|
参数
|
描述
|
|
index
|
必需。规定从何处添加/删除元素。
该参数是开始插入和(或)删除的数组元素的下标,必须是数字。
|
|
howmany
|
必需。规定应该删除多少元素。必须是数字,但可以是 "0"。
如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。
|
|
item1, ..., itemX
|
可选。要添加到数组的新元素
|
演示

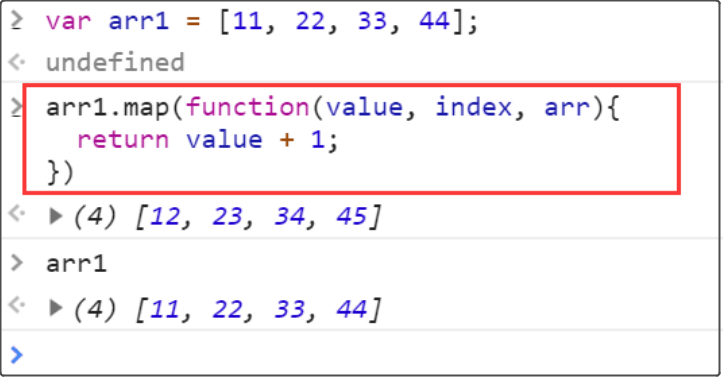
map()
语法:
map(function(currentValue,index,arr), thisValue)
参数:
|
currentValue
|
必须。当前元素的值
|
|
index
|
可选。当期元素的索引值
|
|
arr
|
可选。当期元素属于的数组对象
|
|
thisValue
|
可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。
如果省略了 thisValue ,"this" 的值为 "undefined"
|
演示

5 运算符
5.1
算数运算符

5.2
比较运算符
> >= < <= != == === !==
true弱等于
false强等于
下面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将"数值类型的5"转换成"字符串类型的5"再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误

5.3
逻辑运算符
python中 and or not
js 中 && || !
5.4
赋值运算符
= += -= *= /=
6 流程控制
6.1
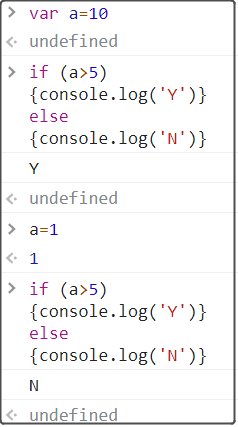
if else

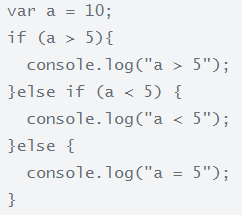
if else if else

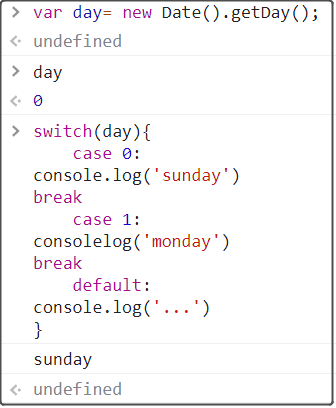
switch

case语句需加break,否则程序会继续执行case后的语句
6.2
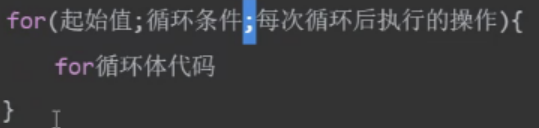
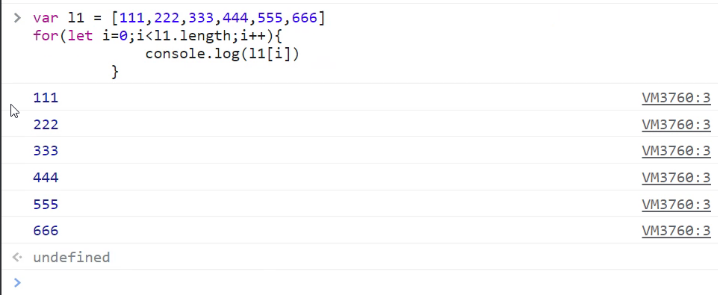
for 循环

for (var i=0;i<10;i++) { console.log(i); }
取值

6.3
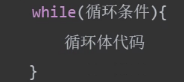
while

var i = 0; while (i < 10) { console.log(i); i++; }
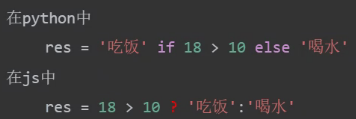
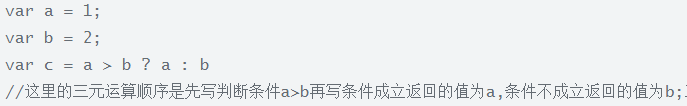
6.4
三元运算符(二选一时用到)


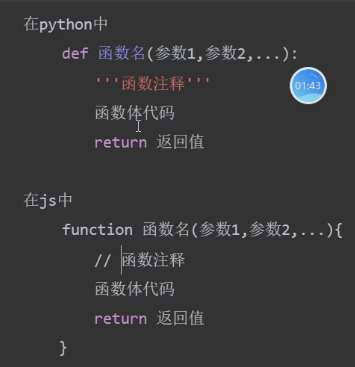
7 js中的函数
注: 函数只能返回一个值,若要返回多个值,只能将其放在数组和对象中返回

代码
// 普通函数定义
function f1() {
console.log("Hello world!");
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);
补充ES6中允许使用 "=>"定义函数
var f = v => v;
// 等同于var f = function(v){
return v;
}
var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
}
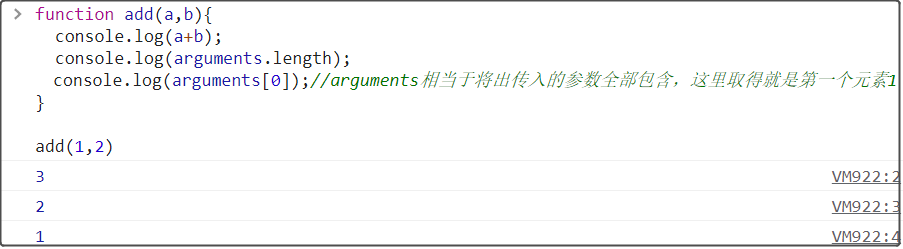
arguments参数
arguments可以获取传入的所有数据

全局变量与局部变量
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层
例
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是?
闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
8 内置对象和方法
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object
8.1

8.2
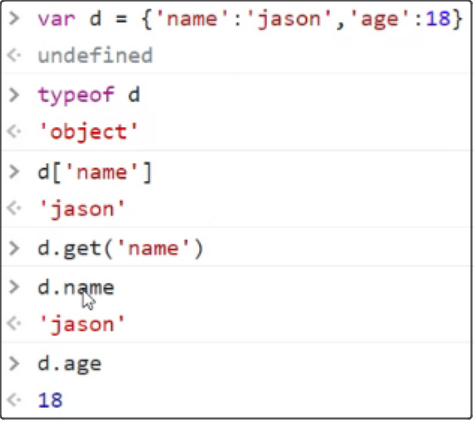
自定义对象

遍历对象中内容
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
创建对象
var person=new Object(); // 创建一个person对象
person.name="Alex"; // person对象的name属性
person.age=18; // person对象的age属性
~注:
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现
var m = new Map();
var o = {p: "Hello World"}
m.set(o, "content"}
m.get(o) // "content"
m.has(o) // true
m.delete(o) // true
m.has(o) // false
map
8.3
Date对象

创建Date的对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
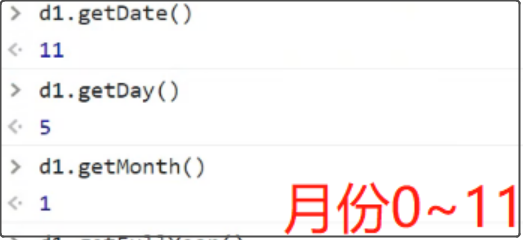
Date对象方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
部分演示

练习:
编写代码,将当前日期按“2006-12-27 11:11 星期三”格式输出

const WEEKMAP = { 0:"星期天", 1:"星期一", 2:"星期二", 3:"星期三", 4:"星期四", 5:"星期五", 6:"星期六" }; //定义一个数字与星期的对应关系对象 function showTime() { var d1 = new Date(); var year = d1.getFullYear(); var month = d1.getMonth() + 1; //注意月份是从0~11 var day = d1.getDate(); var hour = d1.getHours(); var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算 var week = WEEKMAP[d1.getDay()]; //星期是从0~6 var strTime = ` ${year}-${month}-${day} ${hour}:${minute} ${week} `; console.log(strTime) }; showTime();
参考示例
8.4
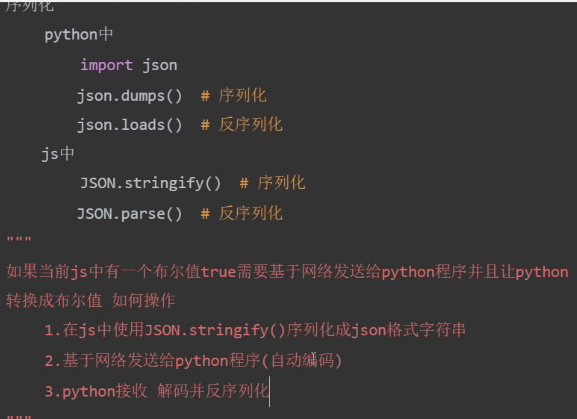
js中序列化<JSON对象>

var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象var obj = JSON.parse(str1);
// 对象转换成JSON字符串var str = JSON.stringify(obj1);
8.5
使用正则<regexp对象>
// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
正则校验数据

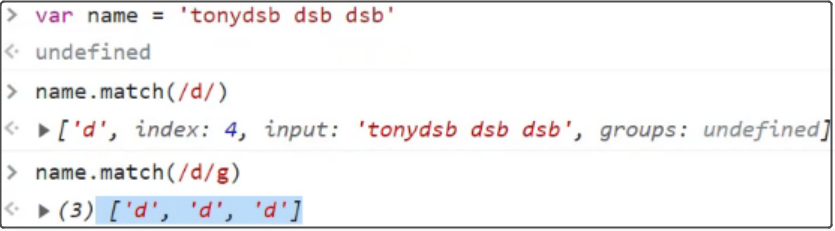
全局匹配

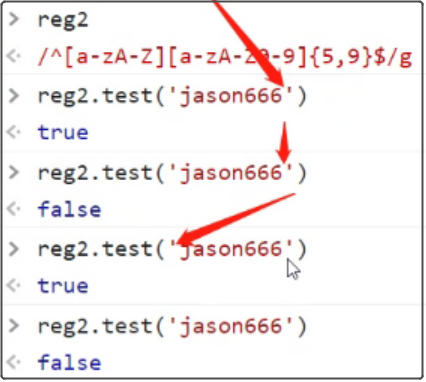
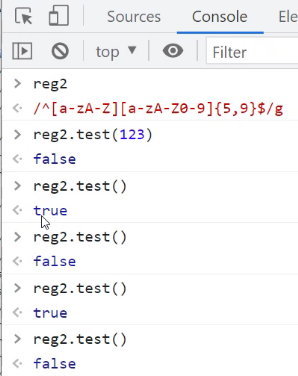
全局匹配的负面影响-lastIndex属性

不传参数,默认传undefined

补充:
Math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
Math






