前端_DOM
概要
1 节点(node)
2 如何查找标签
3 节点操作
4 事件-即给HTML标签绑定一个功能
5 window.onload-等待...加载完毕后触发的事件
详细
DOM(Document Object Model)
-
文档对象模型
-
通过它,访问Html文档的所有元素
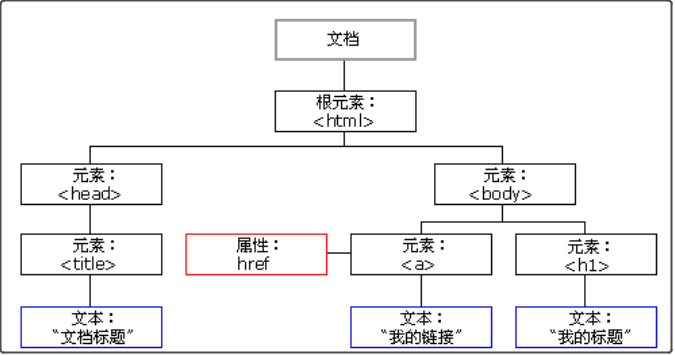
HTML DOM树

1 节点(node)
HTML文档中任意一个成分
-
文档节点(document对象):代表整个文档
-
元素节点(element 对象):代表一个元素(标签)
-
文本节点(text对象):代表元素(标签)中的文本
-
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
-
注释是注释节点(comment对象)
如何创建动态HTML:
JavaScript 可以通过DOM创建
-
JavaScript 能够改变页面中的所有 HTML 元素
-
JavaScript 能够改变页面中的所有 HTML 属性
-
JavaScript 能够改变页面中的所有 CSS 样式
-
JavaScript 能够对页面中的所有事件做出反应
2 如何查找标签
"""
如果我们的js代码需要页面上某个标签加载完后执行

那么该js代码(或者引入外部js文件)应该写在body的最下方[许多网站都这么用]
"""
2.1 直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名查找出一组标签
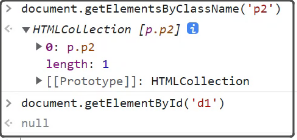
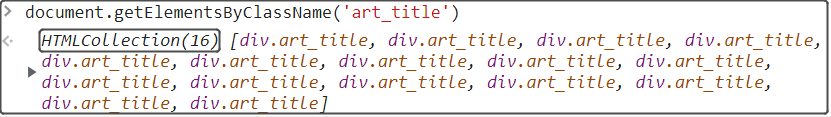
演示
打开某一网页, 右键检查,然后点console

null表示没有该标签

查出来的是该类名标签的个数-16个
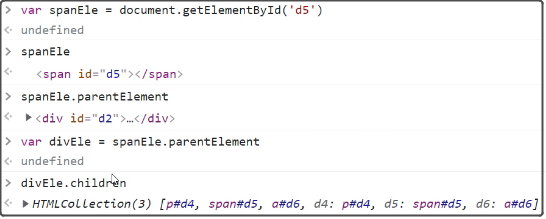
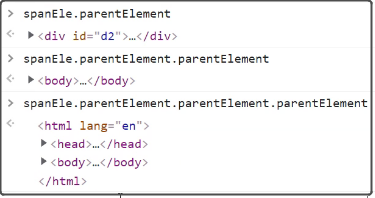
2.2 间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
演示1

演示2

补充:
快速创建多个标签: div#d$*3
3 节点操作
-动态改变html文档内容,即临时网页效果,原HTML文档内容不变
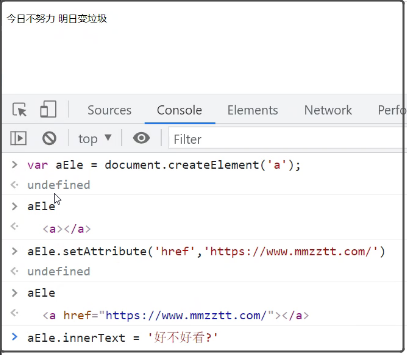
3.1创建节点
语法:
createElement(标签名)
示例:
var divEle = document.createElement("div");
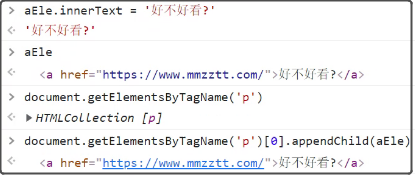
3.2添加节点(动态添加)
语法:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
示例:
var imgEle=document.createElement("img");
imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg");
var d1Ele = document.getElementById("d1");
d1Ele.appendChild(imgEle);
// 或
document.getElementsByTagName('p')[0].appendChild(aEle)
append也可以

3.3删除节点(用的少)
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
3.4替换节点(用的少)
语法:
somenode.replaceChild(newnode, 某个节点);
3.5属性节点
获取文本节点的值:
var divEle = document.getElementById("d1")
// 仅获取标签内部文本
divEle.innerText
// 获取标签内部标签及文本
divEle.innerHTML
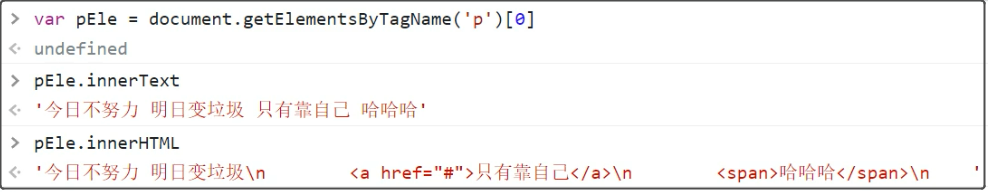
演示

设置文本节点的值:
var divEle = document.getElementById("d1")
// 设置标签内部文本
divEle.innerText="1"
// 设置内部标签及文本
divEle.innerHTML="<p>2</p>"
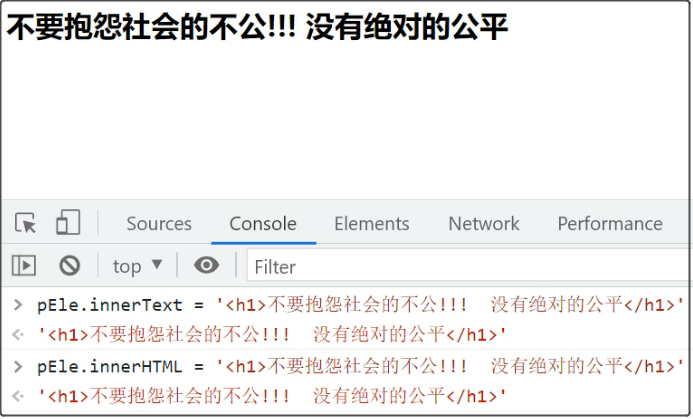
区别
innerText不能识别HTML标签
innerHTML可以识别HTML标签(进行对应的渲染)

attribute操作
var divEle = document.getElementById("d1");
// 设置(标签)属性
divEle.setAttribute("age","18")
//获取(标签)属性-不能动态获取实时改变的数据
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 如果给标签设置属性是标签默认属性,可以通过的标签据点符的方式
imgEle.src="..."
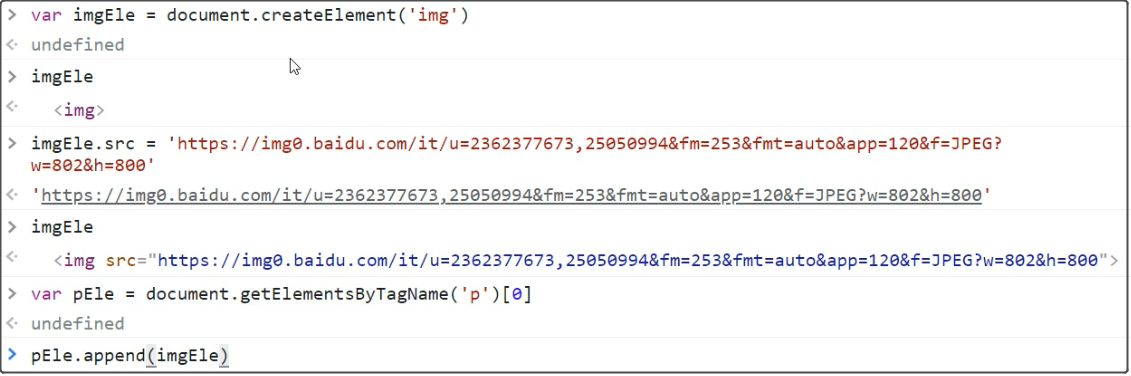
js如何创建和添加标签
演示1

演示2

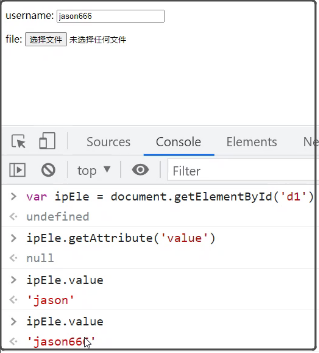
3.6 获取值操作
语法:
elementNode.value
适用于以下标签:
-
.input
-
.select
-
.textarea
实时获取用户输入
普通文本获取-> 标签对象.value

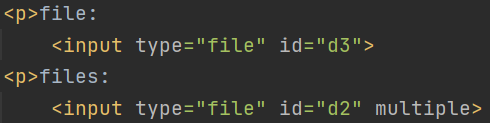
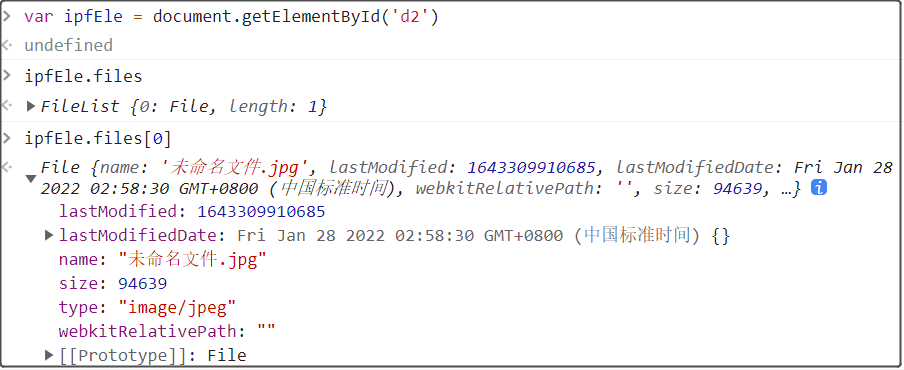
文件获取
->单个文件: 对象.files[0]
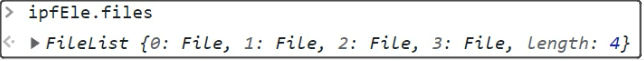
->多个文件: 对象.files


演示
多个文件

补充:
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
3.7class(类)操作
className 获取所有样式类名(字符串)
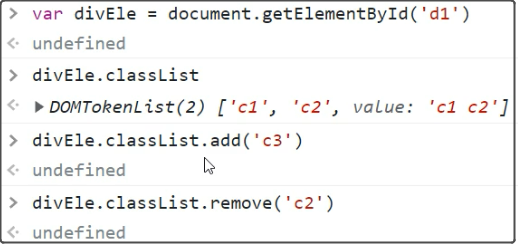
标签对象.classlist 查出标签中所有的类
标签对象.classList.remove(cls) 删除标签中指定类
标签对象.classList.add(cls) 往标签中添加类
标签对象.classList.contains(cls) 是否包含cls,包含返回true,否则返回false
标签对象.classList.toggle(cls) 存在则删除,否则添加
演示
html文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { width: 400px; height: 400px; border-radius: 50%; } .c2 { background-color: red; } .c3 { background-color: greenyellow; } </style> </head> <body> <p>恍恍惚惚一个上午又过去了 是否有所收货</p> <div id="d1" class="c1 c2 c3"></div> </body> </html>
网页右键检查console中代码

3.8js操作CSS
语法
// style: 样式
// 标签对象.style.属性名 = 属性值
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
代码

4 事件-即给HTML标签绑定一个功能
4.1常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form
4.2绑定方式
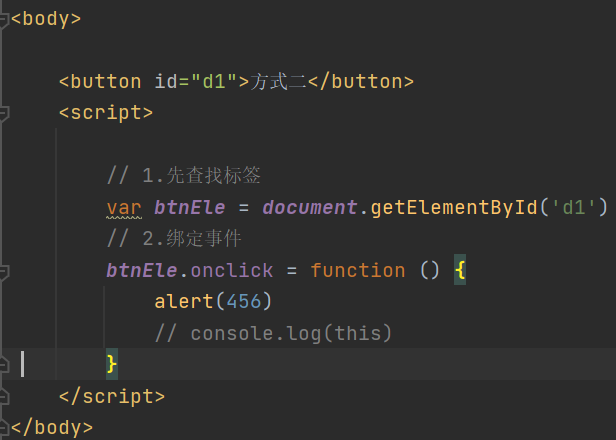
4.21方式1(不推荐)

4.22方式2

this: 指当前被操作标签;只能在事件函数体代码内部使用.
案例
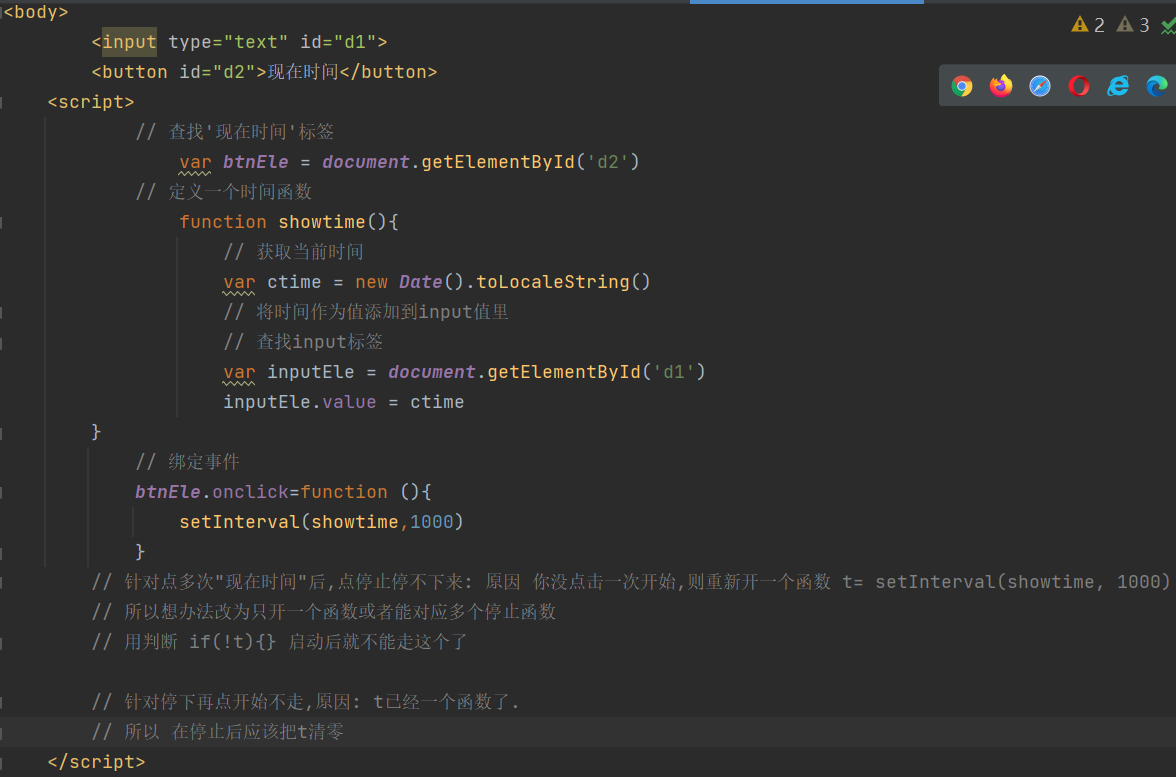
案例1- 获取当前时间
简易版

完整版

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="d2"> <button id="d1">显示时间</button> <button id="d3">时间暂停</button> <script> // 1.先查找按钮标签 var btnEle = document.getElementById('d1') var btn1Ele = document.getElementById('d3') // 定义一个存储定时器的全局变量 var t = null // 3.单独编写一个展示时间的函数 function showTime(){ // 3.获取当前时间 var cTime = new Date().toLocaleString() // 4.将时间添加到input文本框中 var iEle = document.getElementById('d2') iEle.value = cTime } // 2.绑定点击事件 btnEle.onclick = function () { if(!t){ t = setInterval(showTime,1000) } } // 3.绑定点击事件 btn1Ele.onclick = function () { clearInterval(t) // 把t清空 t = null } </script> </body> </html>
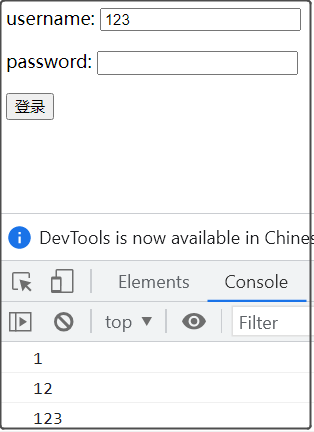
案例2-文本域变化事件
-
当输入文本变化后,系统会自动获取变化的值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <p>username: <input type="text" id="d1"> <span id="username" ></span> </p> <p>password: <input type="text" id="d2"> <span id="pwd" ></span> </p> <button id="d3">登录</button> </div> <script> var ipEle = document.getElementById('d1') ipEle.onchange = function () { console.log(this.value) } </script> </body> </html>
演示
分别输入1,12,123后离开当前框,在其他地方单击一下

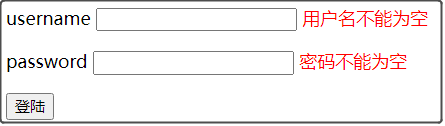
案例3-数据校验

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数据校验练习</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <p>username <input type="text" id="d1"> <span id="d11" ></span> </p> <p>password <input type="text" id="d2"> <span id="d21" ></span> </p> <button id="d3">登陆</button> <script> // 查找登陆标签 var loginEle = document.getElementById('d3') // 绑定事件(功能) loginEle.onclick=function (){ // 查找input标签 var nameEle = document.getElementById('d1') var pwdEle = document.getElementById('d2') var res1Ele = document.getElementById('d11') var res2Ele = document.getElementById('d21') // 获取输入值 var name = nameEle.value var pwd = pwdEle.value // 判断输入是否为空 if(!name){ res1Ele.innerText='用户名不能为空' } if(!pwd){ res2Ele.innerText='密码不能为空' } } </script> </body> </html>
效果

案例4-聚焦和失焦事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数据校验练习</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <p>username <input type="text" id="d1"> <span id="d11" ></span> </p> <p>password <input type="text" id="d2"> <span id="d21" ></span> </p> <button id="d3">登陆</button> <script> // 查找标签 var inputd1Ele = document.getElementById('d1') // 绑定"聚焦"事件-鼠标点在input框内发生的事 inputd1Ele.onfocus=function (){ // 聚焦后执行的事 this.style.backgroundColor='red' } // 绑定"失焦"事件-鼠标移开之后执行的事 inputd1Ele.onblur=function (){ alert('鼠标移开了') } </script> </body> </html>
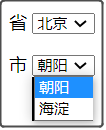
案例5-选择省份自动列出市

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <p>省 <select name="" id="d1"></select> </p> <p>市 <select name="" id="d2"></select> </p> <script> var data={ "河北":["邯郸","廊坊"],"北京":["朝阳","海淀"],"山东":["威海","烟台"] } // 查找标签 var d1Ele = document.getElementById('d1') var d2Ele =document.getElementById('d2') for (let pro in data){ var optionEle = document.createElement('option') optionEle.innerText=pro // 此数据给用户看 optionEle.value = pro // 此数据上传给后端 d1Ele.appendChild(optionEle) } d1Ele.onchange=function (){ // 先清空上一次选择省份后联动出现的城市 if(d2Ele.innerText){ d2Ele.innerText='' } // 获取变化的文本域-省份 var current_pro = this.value // 根据省份获取城市列表 var citylist = data[current_pro] // for 循环 将一个个城市添加到select的option标签中 // 说明: 因为option对应的城市市变化的,所以option标签市动态创建的,而不是直接写 for (let j=0; j<citylist.length; j++) { // 创建option标签 var option2Ele = document.createElement('option') // 将遍历出来的城市添加到option中(一个给用户看,一个发给后端) option2Ele.innerText = citylist[j] option2Ele.value = citylist[j] // 将option标签添加到城市select标签下面 d2Ele.appendChild(option2Ele) } } </script> </body> </html>
效果

5 window.onload-等待...加载完毕后触发的事件
当我们给页面上的元素(如标签)绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件
window.onload 在文件加载过程结束的时候触发相关事件




 浙公网安备 33010602011771号
浙公网安备 33010602011771号