前端_BOM
BOM(Browser Object Model)
-
浏览器对象模型
-
使JavaScript与浏览器进行会话
-
console.log相当于print
概要:
1 查看当前浏览前窗口大小
2 打开/关闭浏览器窗口
3 navigator对象(了解)
4 history对象(了解)
5 location对象
6 弹框相关
7 定时任务
详细:
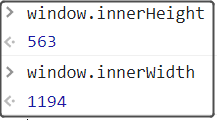
1 查看当前浏览前窗口大小

2 打开/关闭浏览器窗口
打开一个新窗口
window.open('https://www.sougou.com','','height=400px,width=400px')
关闭当前窗口
window.close() #注意 测试时仅能关闭用pycharm写的html文件生成的网页
3 navigator对象(了解)
window.navigator.appName // Web浏览器全称
window.navigator.appVersion // Web浏览器厂商和版本的详细字符串
window.navigator.userAgent // 客户端绝大部分信息
window.navigator.platform // 浏览器运行所在的操作系统
4 history对象(了解)
window.history.forward() // 前进一页
window.history.back() // 后退一页
当在浏览器上点下图向左或向右箭头,底层执行的就是上面代码

5 location对象
window.location.href 获取URL
window.location.href="URL" // 跳转到指定页面
window.location.reload() 重新加载页面
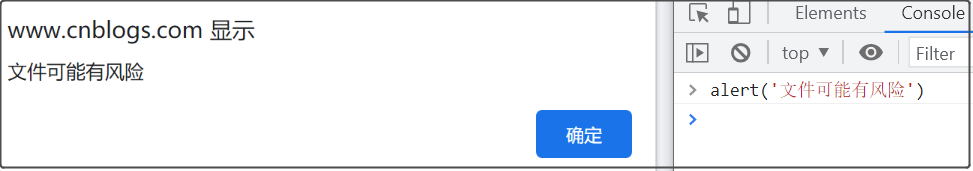
6 弹框相关
在javascript中有三种消息弹出框: 警告框, 确认框,输入提示框
6.1警告框

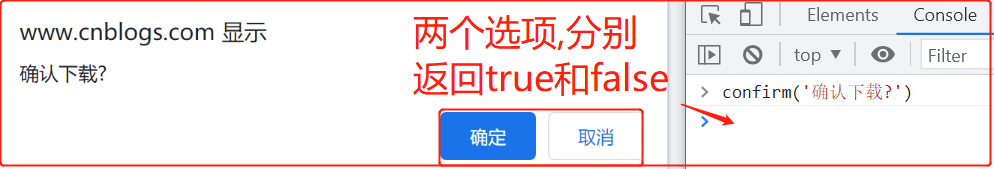
6.2确认框

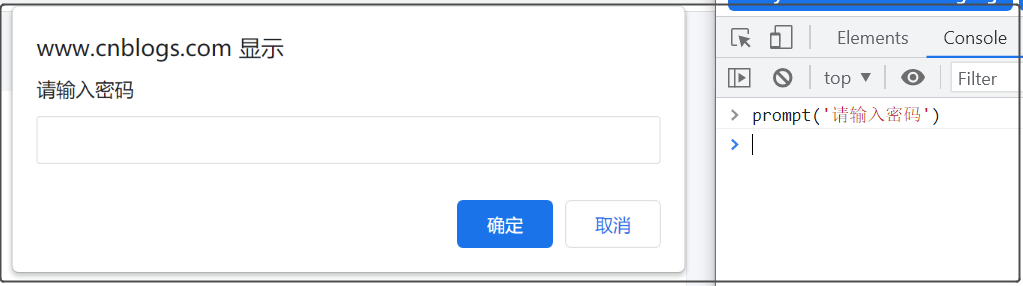
6.3输入提示框
输入的字符会显示在代码里

7 定时任务
单位: 毫秒
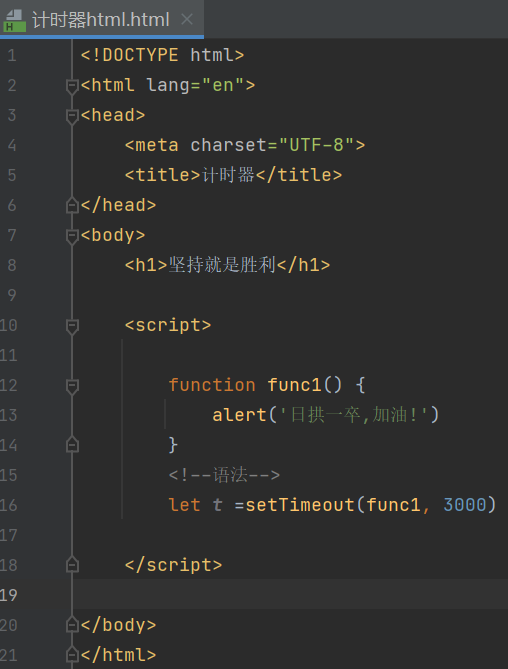
7.1 执行单次任务
打开页面,3sec后执行一次函数,且只执行一次

取消定时任务
在上例中的let t=setTimeout(func1, 3000) 下增加如下语句
clearTimeout(t)
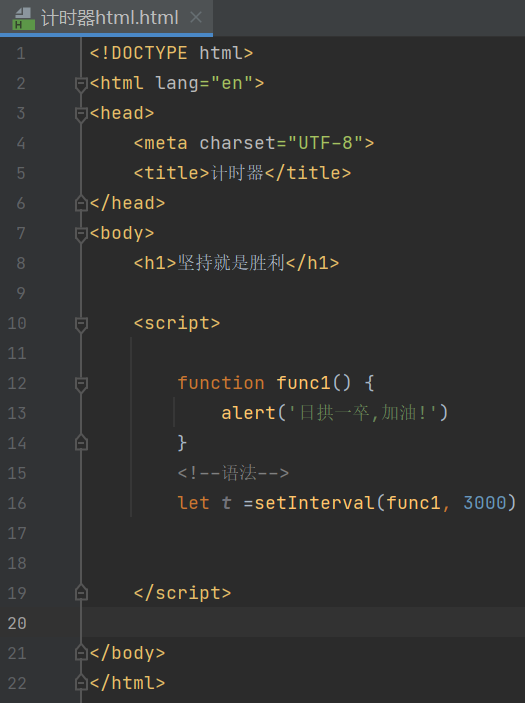
7.2
设置定时任务
语句: let t = setInterval(函数名,间隔时间)
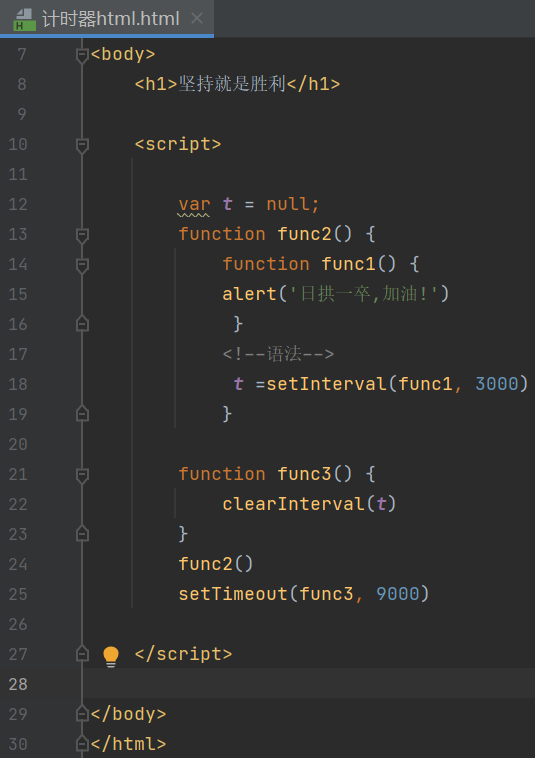
本例中以3sec为周期,循环执行函数

7.3
设置: 弹框弹出x次后不再弹出
如:本例中警告框弹出2次后不再弹出
取消"定时循环"
语句: clearInterval(变量名)