在.net core web api项目中安装swagger展示api接口(相当于生成api文档)
2018-12-19 16:20 tshaoguo 阅读(560) 评论(0) 编辑 收藏 举报1, 建立或打开项目后,在“程序包管理器控制台”中执行以下命令添加包引用:
Install-Package Swashbuckle.AspNetCore
2,在项目中打开Startup.cs文件,找到 Configure 方法,在其中添加如下代码:
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "MsSystem API V1");
});
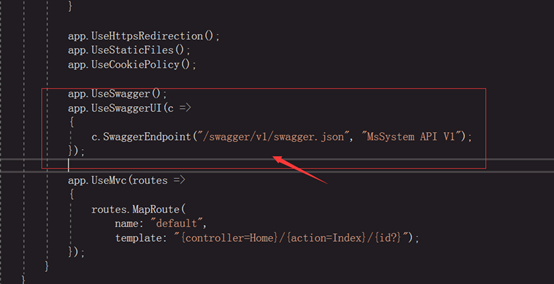
附添加后代码截图如下:

2, 继续在Startup.cs文件中, 找到 ConfigureServices方法,在其中添加如下代码:
services.AddSwaggerGen();
services.ConfigureSwaggerGen(options =>
{
options.SwaggerDoc("v1", new Info {Version = "v1",Title = "MsSystem API"});
//该文件路径为项目---"属性"---"生成"---"输出"---"xml文档文件"的路径
string xmlFile= @"C:\Users\Administrator\source\repos\WebApiSwaggerDemo\
WebApiSwaggerDemo\WebApiSwaggerDemo.xml";
options.IncludeXmlComments(xmlFile);
options.DescribeAllEnumsAsStrings();
});
注意:
1, 代码new Info处可能会报错,增加using Swashbuckle.AspNetCore.Swagger;引用即可。
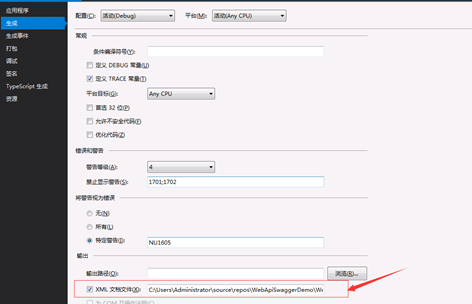
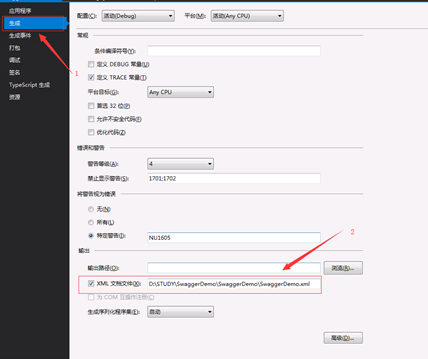
2, xmlFile文件的路径为当前项目属性 "生成"---"输出"---"xml文档文件"的路径,需勾选此项才能获得(如下图所示):

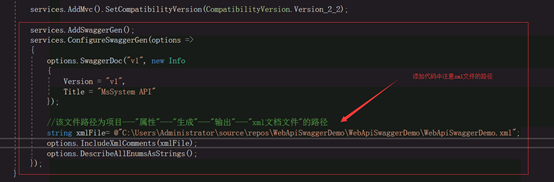
附xml文件路径获取截图如下:

3,修改Properties下的launchSettings.json配置文件,指定profiles---IIS Express---launchUrl值为swagger。如下图所示:

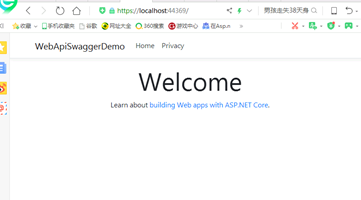
5:按F5启动项目。展示的是默认首页(如图1所示)。在浏览器地址栏加上swagger按回车即可看到API描述(如图2所示)。
图1

图2

注意:
在生成的Swagger文档中如果要包含API接口注释信息,需在项目生成属性中勾选输出xml文档文件,并且在项目的Startup.cs文件中通过services.ConfigureSwaggerGen函数指明输出的xml文档文件路径。可按下述步骤进行检查。
操作步骤:
1、 选中项目名称,右击后在快捷菜单中选“属性”,打开项目属性对话框(如下图所示)

2、 在项目属性对话框中左边选“生成”,右边勾选“输出”下的“xml文档文件”,然后记住生成的xml文件路径
本示例xml文件路径为“D:\STUDY\SwaggerDemo\SwaggerDemo\SwaggerDemo.xml”,推荐直接复制此路径。

3、 打开项目Startup.cs文件,通过编写services.ConfigureSwaggerGen函数指明输出的xml文档文件路径(如下图所示)

附示例代码如下:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
services.AddSwaggerGen();
services.ConfigureSwaggerGen(options =>
{
options.SwaggerDoc("v1", new Info { Version = "v1", Title = "MsSystem API" });
//该文件路径为项目属性中"生成"---"输出"---"xml文档文件"的路径
string xmlFile = @"D:\STUDY\SwaggerDemo\SwaggerDemo\SwaggerDemo.xml";
options.IncludeXmlComments(xmlFile);
options.DescribeAllEnumsAsStrings();
});
}




