html5 <a> download跨域不生效
最近有一个需求是PDF的文件的在线预览和下载。当时立马就想到了直接使用<a>标签,因为目前主流浏览器(Chrome, Edge, Firefox)都有自带的PDF预览功能。
预览:
<a href="http://xxxx.pdf" target="_blank"><span>预览</span></a>
下载:
<a href="http://xxxx.pdf" target="_blank" download=""><span>下载</span></a>
本来以为上述代码就能够解决我的问题,但是实际上PDF下载功能一直无法生效。
原因是download属性只会在href和你前端的地址是同源(非跨域)才会生效。如果href属性的地址和前端的地址不同源,download属性不起作用。所以上面下载的<a>连接,浏览器都是默认预览打开而非我想要的下载。
解决方法:
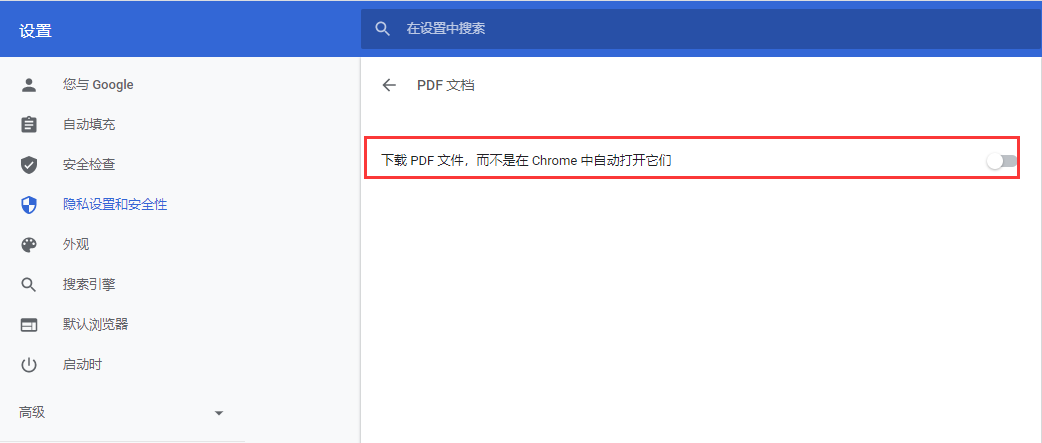
1. 浏览器(Chrome)里面是可以将这个默认预览PDF的功能关掉的,但是这样做只有我本机才会生效,不是我们想要的

2. 跨域代理转发
如果使用的是Vue, 可以在vue.config.js添加(仅适合开发环境,如果是发布之后可以使用Nginx转发):
module.exports = { devServer: { proxy: { '/pdfpreview/*': { target: 'https://www.aaa.com', //表示你跨域请求的接口的域名 changeOrigin:true, secure: false, headers: { Referer: 'https://www.aaa.com' }, pathRewrite:{ '^/pdfpreview':'/' } } } } }
你也可以使用Nginx 实现,在conf--> nginx.conf文件添加
location /pdfpreview {
rewrite ^/pdfpreview/(.*)$ /$1 break;
proxy_pass https://www.aaa.com/;
proxy_pass_request_headers on;
}
上面的配置,会把当前网站的带有/pdfpreview的请求,比如www.bbb.com/pdfpreview的都转发到www.aaa.com/去。
所以在前端代码里面我们需要替换一下<a>的href属性的值:
比如:
前端网站的地址是http://www.bbb.com
PDF的地址是https://www.aaa.com/gitalimage/abc.pdf
那么按照上面设定的配置,href里面连接此时应该为http://www.bbb.com/pdfpreview/gitalimage/abc.pdf
具体替换拼接url的代码就不贴上来了,很多方法都可以实现







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术