解决height:100vh超出屏幕高度的问题

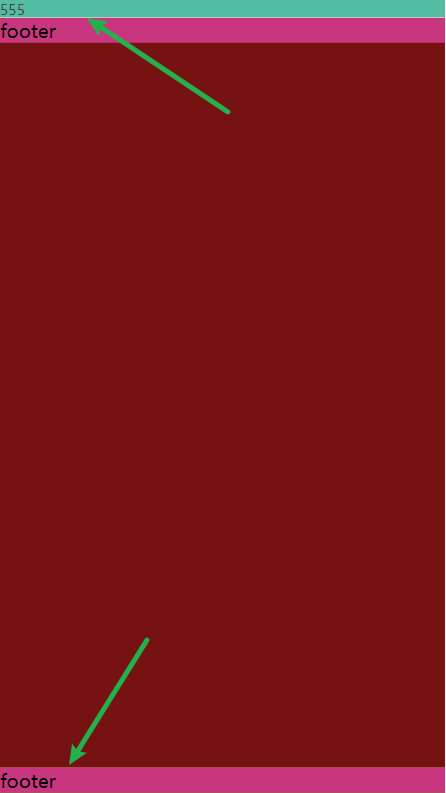
怎么样 , 看出问题了吧 , 那来看看代码吧 ! ( 只看有关的代码哦 )
- html
<div class="evaluation">
<div class="mint-header">555</div>
<div class="footer">footer</div>
</div>
<div class="footer">footer</div>
- scss
* {
margin: 0;
padding: 0;
}
.evaluation { // 最外边的div
width: 100%;
min-height: calc(100vh - 1.9rem); //这个页面只有头部,所以将头部的高度减去
/* padding-top: 0.9rem; */
background: #761212;
position: relative;
}
.mint-header { // 头部
height: 0.9rem;
background: #54bca2;
color: #444444;
font-size: 0.32rem;
border-bottom: 1px solid #cccccc;
}
.footer {
background: rgb(201, 53, 127);
}
- 决定性代码:
min-height: calc(100vh - 0.9rem);
注: 100vh 减去的可以是任意像素单位(px、rpx、em等), 此处运算符左右要有空格哟~~



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战