原生表格
一、合并单元格的方式
- 跨行合并
rowspan="合并单元格的个数" - 跨列合并
colspan="合并单元格的个数"
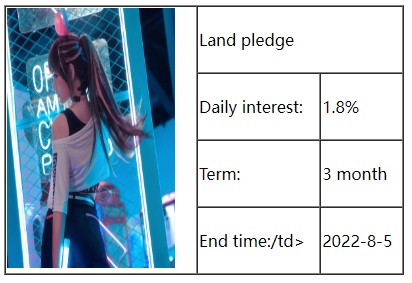
带内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
img {
width: 168px;
height: 260px;
}
</style>
</head>
<body>
<table width="400" height="250" border="1" cellspacing="0">
<tr>
<td rowspan="4">
<img
src="http://alita.ashun01.eu.org/picgo/2022/ashun-10.png"
alt=""
/>
</td>
<td colspan="2">Land pledge</td>
</tr>
<tr>
<td>Daily interest:</td>
<td>1.8%</td>
</tr>
<tr>
<td>Term:</td>
<td>3 month</td>
</tr>
<tr>
<td>End time:</td>
<td>2022-8-5</td>
</tr>
</table>
</body>
</html>
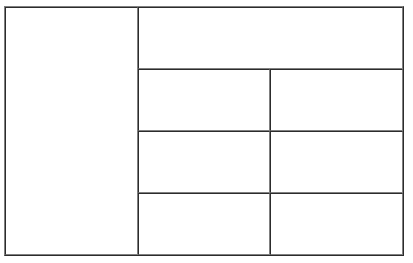
没内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style></style>
</head>
<body>
<table width="400" height="250" border="1" cellspacing="0">
<tr>
<td rowspan="4"></td>
<td colspan="2"></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
总结
简单地说,合并单元格分为三步:
-
确定跨列合并还是跨行合并
-
找到目标单元格,并在目标单元格中添加合并代码
-
删除多余单元格



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战