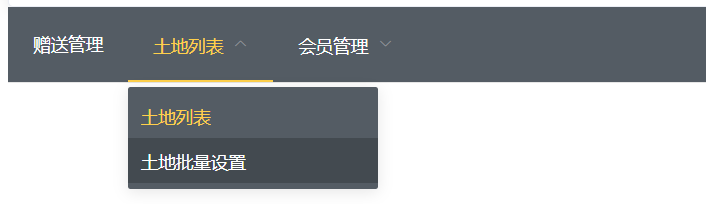
element 导航栏(横排)
横排导航

<div>
<el-menu
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<!-- 插槽 -->
<template v-for="(item, indexs) in routes" v-if="!item.hidden && item.children">
<!-- 路由跳转 -->
<router-link
v-if="item.children.length === 1 && !item.children[0].children && !item.alwaysShow"
:to="item.children[0].path"
:key="item.children[0].name">
<!-- 一级菜单 -->
<el-menu-item :index="item.children[0].path" class="submenu-title-noDropdown">
<!-- 这里可以加图标 -->
<!-- <i :class="item.children[0].Icon"></i> -->
<!-- {{item.children[0].Icon}} -->
<!-- 文本 -->
<span v-if="item.children[0].meta && item.children[0].meta.title">
{{ item.children[0].meta.title }}
</span>
</el-menu-item>
</router-link>
<!-- 二级级菜单 -->
<el-submenu v-else :index="item.name || item.path" :key="item.name">
<!-- 一级菜单的模板区域 -->
<template slot="title">
<!-- 这里可以加图标 -->
<!-- <i :class="item.Icon"></i> -->
<!-- 文本 -->
<span v-if="item.meta && item.meta.title">{{ item.meta.title }}</span>
</template>
<!-- 插槽 -->
<template v-for="(child, idx) in item.children" v-if="!child.hidden">
<!-- 父组件-本身 -->
<sidebar-item
:is-nest="true"
class="nest-menu"
v-if="child.children && child.children.length > 0"
:routes="[child]"
:key="child.path"></sidebar-item>
<!-- 路由跳转 -->
<router-link v-else :to="child.path">
<!-- 一级菜单 -->
<el-menu-item :index="child.path">
<!-- 这里可以加图标 -->
<!-- <i :class="item.children[idx].Icon"></i> -->
<!-- 文本 -->
<span v-if="child.meta && child.meta.title">{{ child.meta.title }}</span>
</el-menu-item>
</router-link>
</template>
</el-submenu>
</template>
</el-menu>
</div>
- 数据
activeIndex2: '1',
routes: [
{
id: 1,
name: '/',
path: '/',
component: 'Layout',
redirect: '/index',
hidden: true,
Icon: 'el-icon-eleme',
children: [
{
name: 'index',
path: '/index',
meta: { title: '首页' },
Icon: 'el-icon-eleme',
component: 'index/index',
Icon: 'el-icon-delete-solid',
},
],
},
{
id: 2,
path: '/white',
component: 'Layout',
redirect: '/white',
hidden: false,
Icon: 'el-icon-eleme',
children: [
{
name: '/give',
path: '/white2',
meta: { title: '赠送管理' },
component: 'give/give',
Icon: 'el-icon-eleme',
},
],
},
{
id: 6,
name: '/land-list',
path: '/land',
component: 'Layout',
redirect: '/land/land-list',
meta: { title: '土地列表' },
hidden: false,
Icon: 'el-icon-eleme',
children: [
{
name: '/landList',
path: '/white',
meta: { title: '土地列表' },
component: 'land/landList',
Icon: 'el-icon-delete-solid',
},
{
name: '/landSet',
path: '/white2',
meta: { title: '土地批量设置' },
component: 'land/landSet',
Icon: 'el-icon-delete-solid',
},
],
},
{
id: 7,
name: '/vipSet',
path: '/vip-set',
component: 'Layout',
redirect: '/vip-set/land-list',
meta: { title: '会员管理' },
hidden: false,
Icon: 'el-icon-eleme',
children: [
{
name: '/nameSet',
path: '/vip-set/name-set',
meta: { title: '用户管理' },
component: 'vipSet/nameSet',
Icon: 'el-icon-delete-solid',
},
{
name: '/agentSet',
path: '/vip-set/agent-set',
meta: { title: '代理商管理' },
component: 'vipSet/agentSet',
Icon: 'el-icon-delete-solid',
},
],
},
],
- scss
/deep/ .el-menu--horizontal {
display: flex;
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!