selenium--Xpath定位
主要介绍xpath定位的几种方式
#xpath定位
driver.find_element_by_xpath('//*[@属性=元素值]')
| 表达式 | 描述 |
| nodename | 选取此节点的所有子节点 |
| / | 从当前节点选取直接子节点 |
| // | 从当前节点选取子孙节点 |
| . | 选取当前节点 |
| .. | 选取当前节点的父节点 |
| @ | 选取属性 |
| * | 通配符,选择所有元素节点与元素名 |
| @* | 选取所有属性 |
| [@属性] | 选取具有给定属性的所有元素 |
| [@属性=‘value’] | 选取给定属性具有给定值的所有元素 |
1、标签属性定位(例如:id,name,class_name等属性),以下定位还是以百度网页为例
1.1、id定位
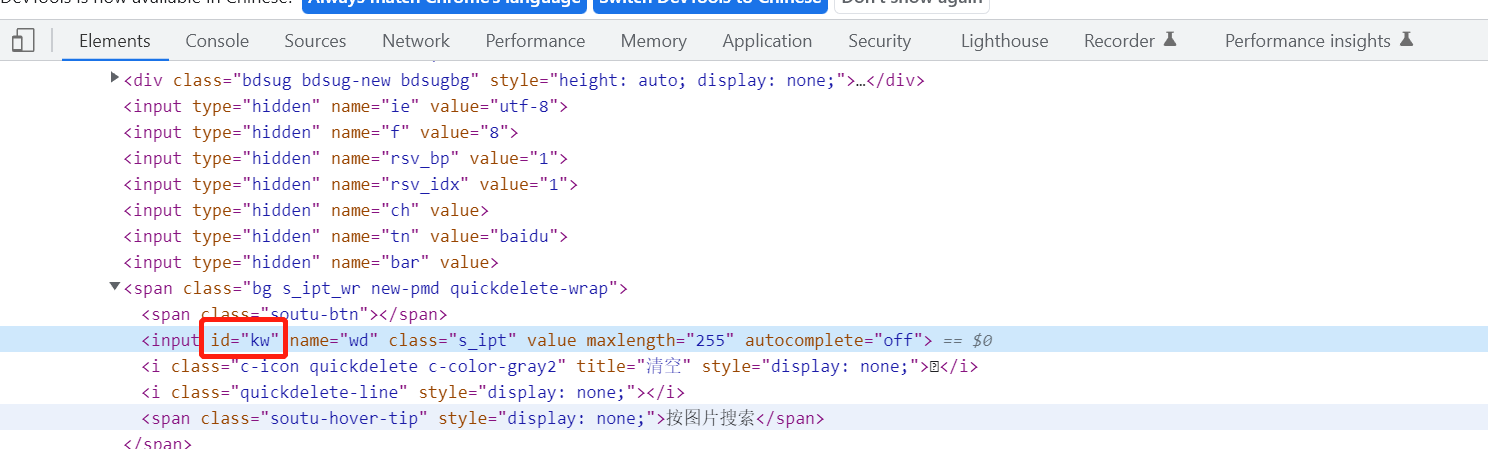
定位搜索输入框的id属性
driver.find_element_by_xpath('//*[@id="kw"]').send_keys('id')

1.2、name定位
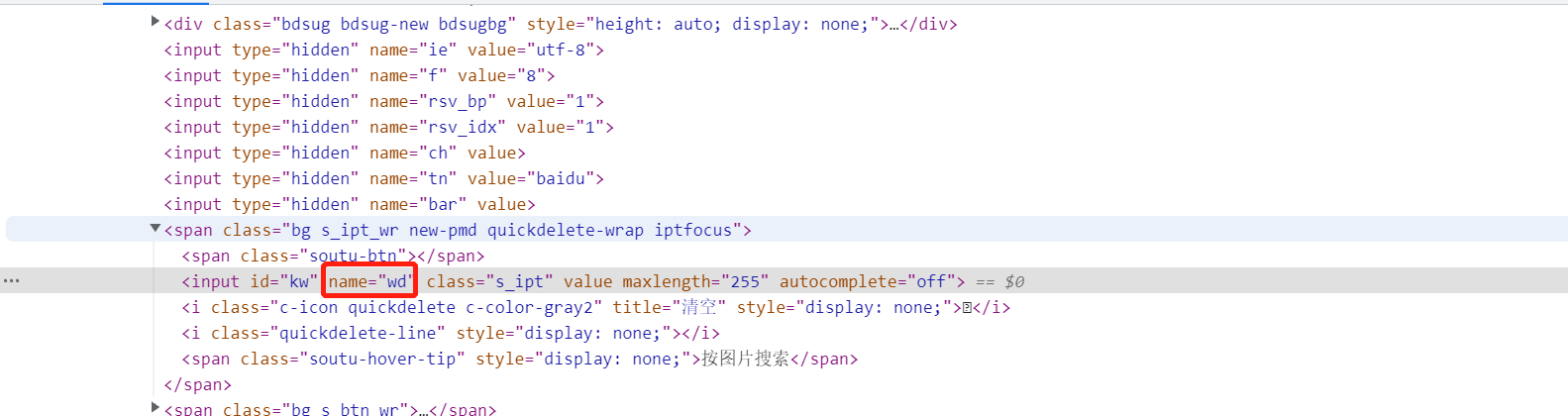
定位搜索输入框的name属性
driver.find_element_by_xpath('//*[@name="wd"]').send_keys('name')

1.3、class name定位
定位搜索输入框的class属性
driver.find_element_by_xpath('//*[@class="s_ipt"]').send_keys('class')

1.4、text文本定位
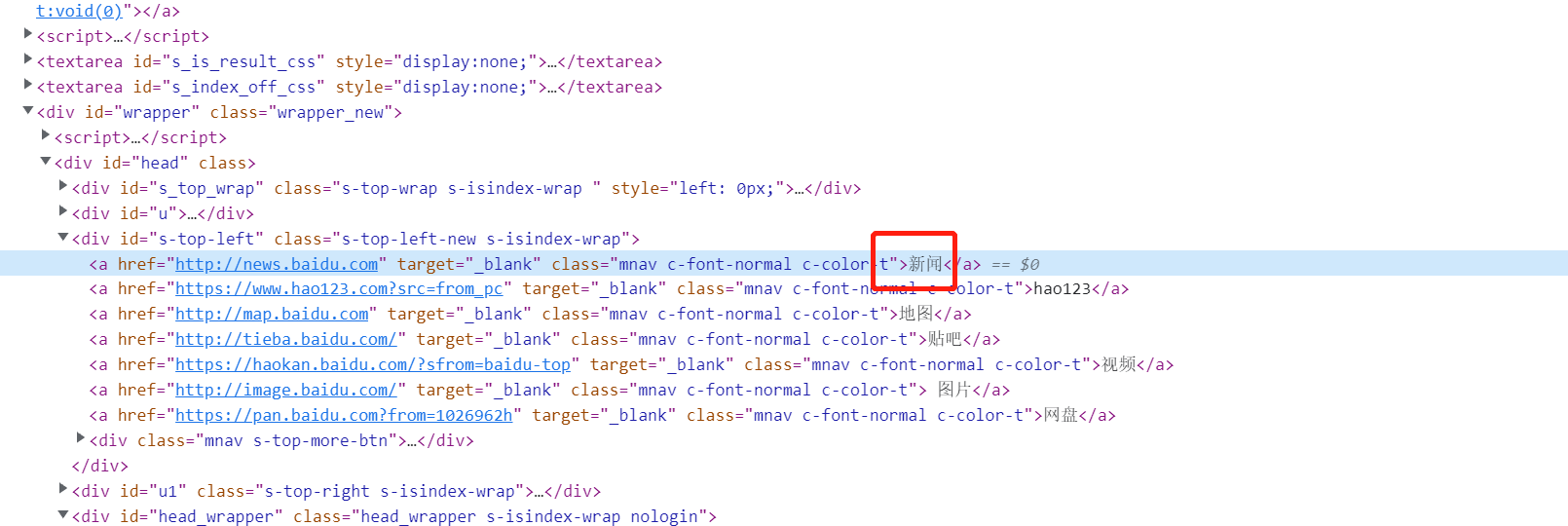
通过标签里面的文本内容进行定位
driver.find_element_by_xpath('//*[text()="新闻"]').click()

1.5、通过contains方法定位
contains属于 属性中包含xxx就可以进行匹配
1.5.1、通过contains方法中的text属性定位
driver.find_element_by_xpath('//*[contains(text(),"新闻")]').click()
1.5.2、通过contains方法中的属性定位
driver.find_element_by_xpath('//*[contains(@id,"kw")]').send_keys('contains')
1.6、starts-with定位
starts-with属于 匹配属性或者文本开头
例如搜索输入框,class属性值只截取开头s_ip
driver.find_element_by_xpath('//*[starts-with(@class,"s_ip")]').send_keys('start-with')

2、标签名定位
xpath可以通过标签定位,例如input、a、span、from等这些标签
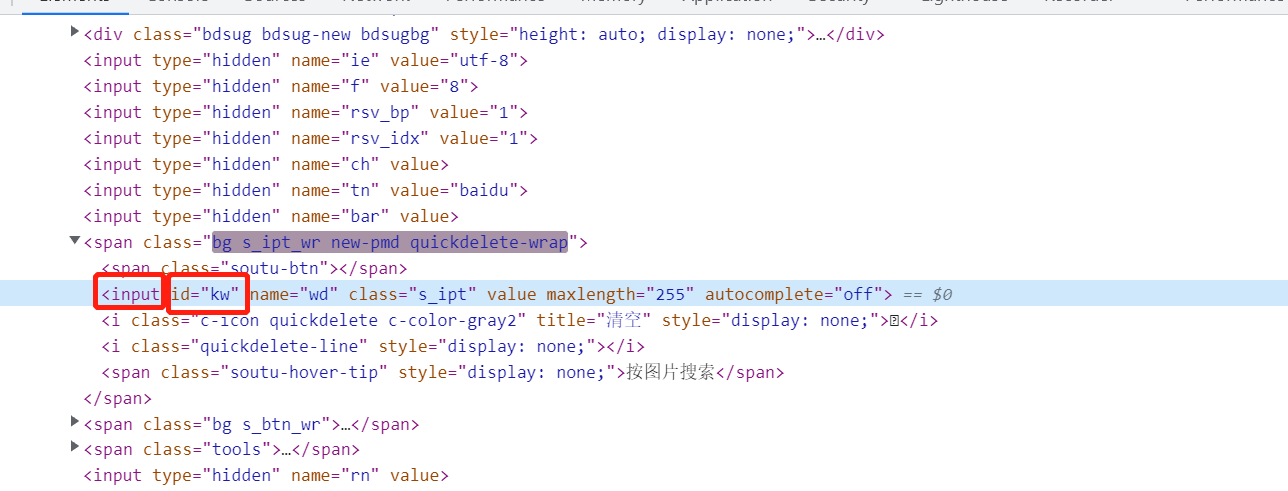
搜索输入框指定input标签中di为kw的元素
driver.find_element_by_xpath('//input[@id="kw"]').send_keys('input')

3、多个属性定位
一个标签里面会有多个属性,但例如class、name这些属性没有唯一性,通过单个属性定位,可能会定位出多个元素,但将属性多个组合在一起,就可以指向唯一的元素,可以通过and进行连接
driver.find_element_by_xpath('//*[@id="kw" and @name="wd"]').send_keys('多属性标签定位')
4、通过上级元素进行定位
有些元素可能属性都不包含,标签也是存在多个的情况,那么可以通过它的上级元素进行定位,因为每个元素的位置肯定是唯一的
通过上级元素定位搜索输入框
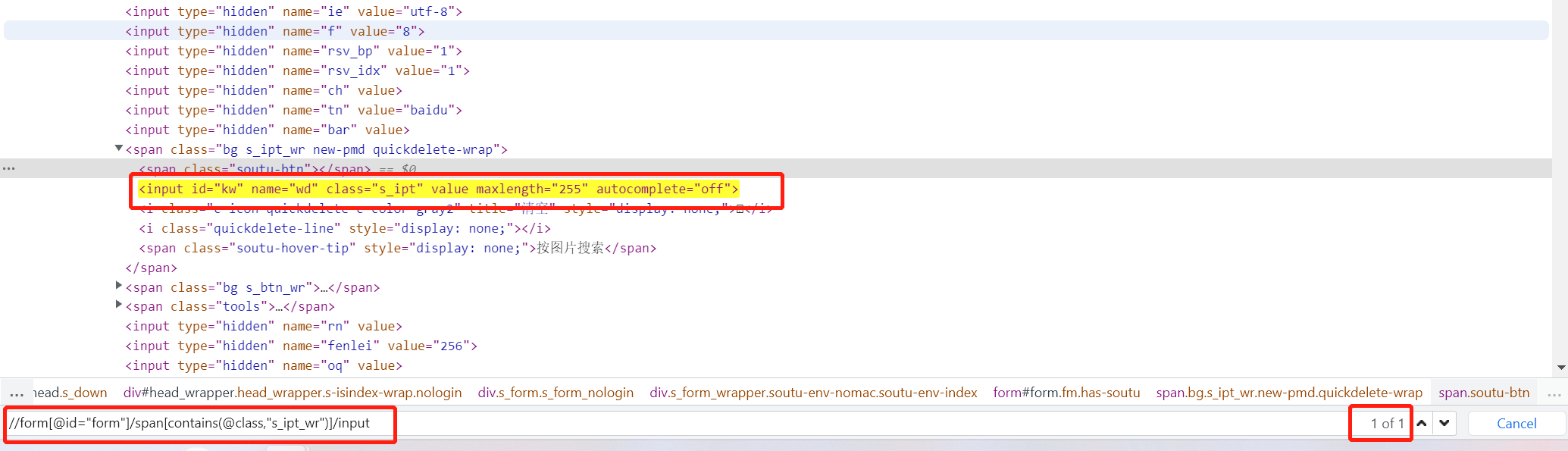
driver.find_element_by_xpath('//form[@id="form"]/span[contains(@class,"s_ipt_wr")]/input').send_keys('上级元素定位')
谷歌浏览器F12调试界面,你可以清楚看到该元素所在上级元素有哪些
Xpath定位方式就以上这些,基本能够定位到页面中的所有元素
Xpath定位语句验证能否定位到指定元素的方法:
打开谷歌浏览器,按F12打开调试界面,然后ctrl+f调出搜索框,将xpath的定位语句复制到搜索框,它会帮你定位到是哪个元素,或者定位到几个元素(搜索框后面的数字表示搜索到的当前元素下标以及搜索到的元素个数,当前定位的元素以黄色高亮显示出来)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号