selenium八种定位方法
selenium八种定位方法
selenium最基础的也就是元素定位,如果连元素都定位不到,那连操作元素都做不到
1、id定位
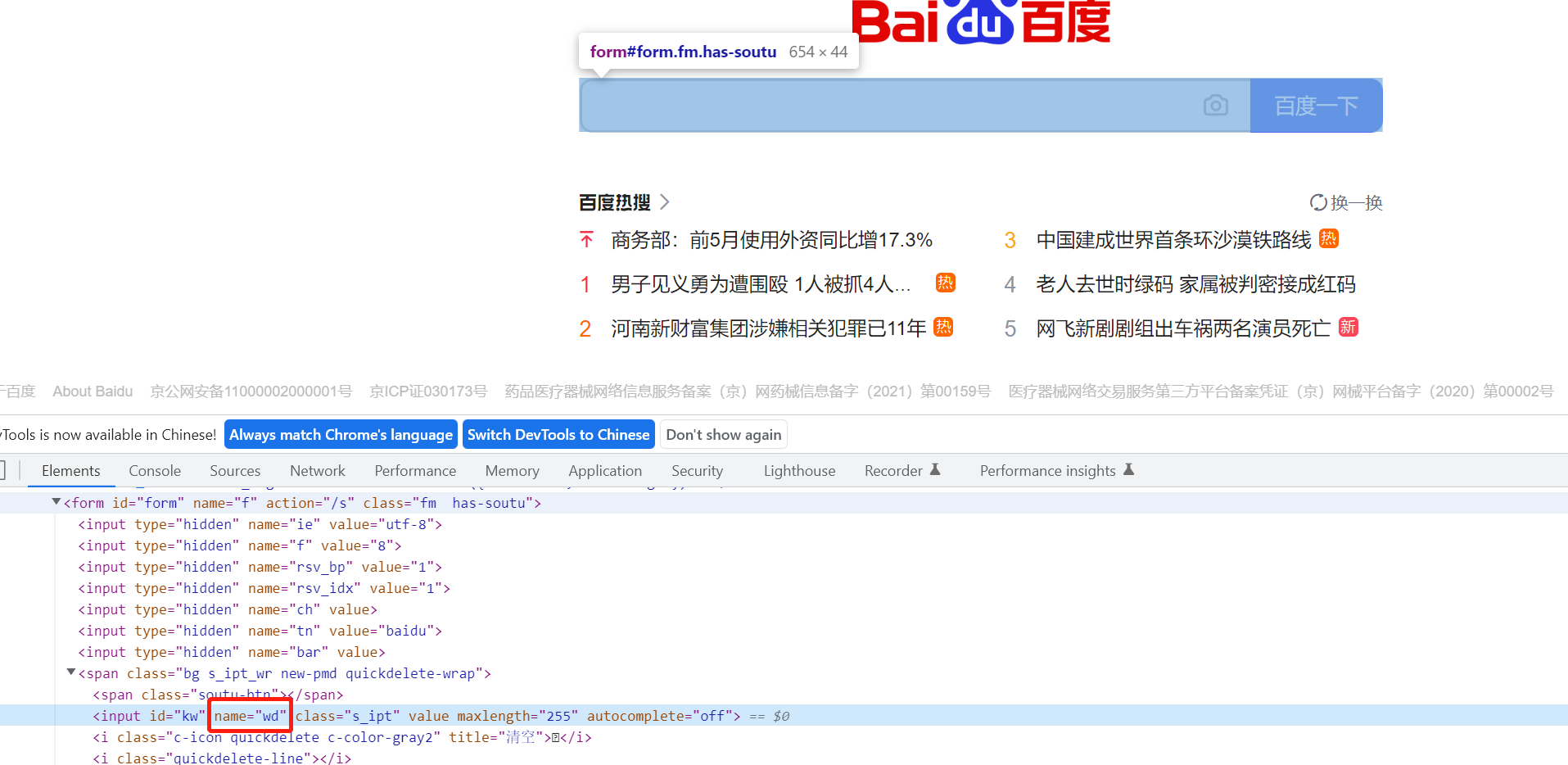
id是html中的唯一标识,如果元素拥有id,可以使用id去定位它,在html中,#用来标识id
1 | find_element_by_id() |

2、name定位
name不具有唯一性,可以多次出现,一般用点来标识name
1 | find_element_by_name() |

3、tag标签定位
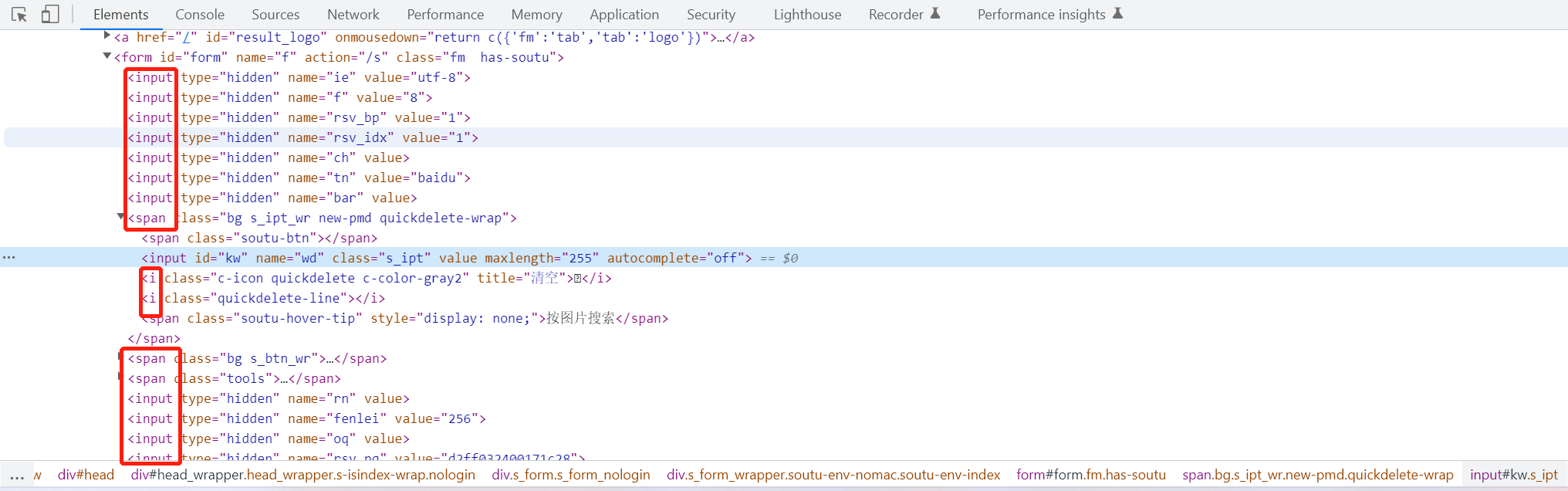
HTML里,比较基础的Tag主要用于标题,段落和分行
1 | find_element_by_tag_name() |

4、class定位
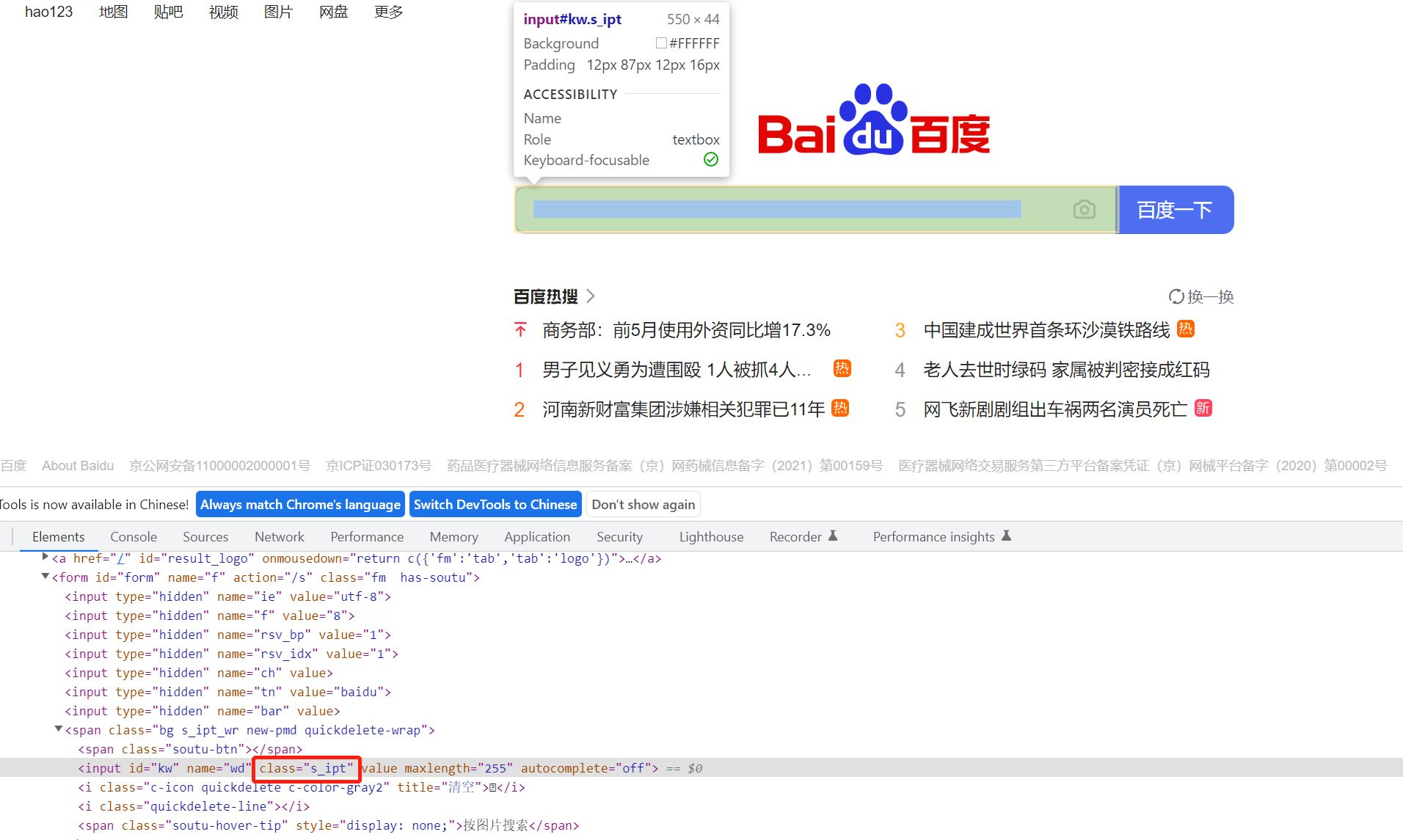
class是元素的类名,也不具有唯一性
1 | find_element_by_class_name() |

5、link_text定位
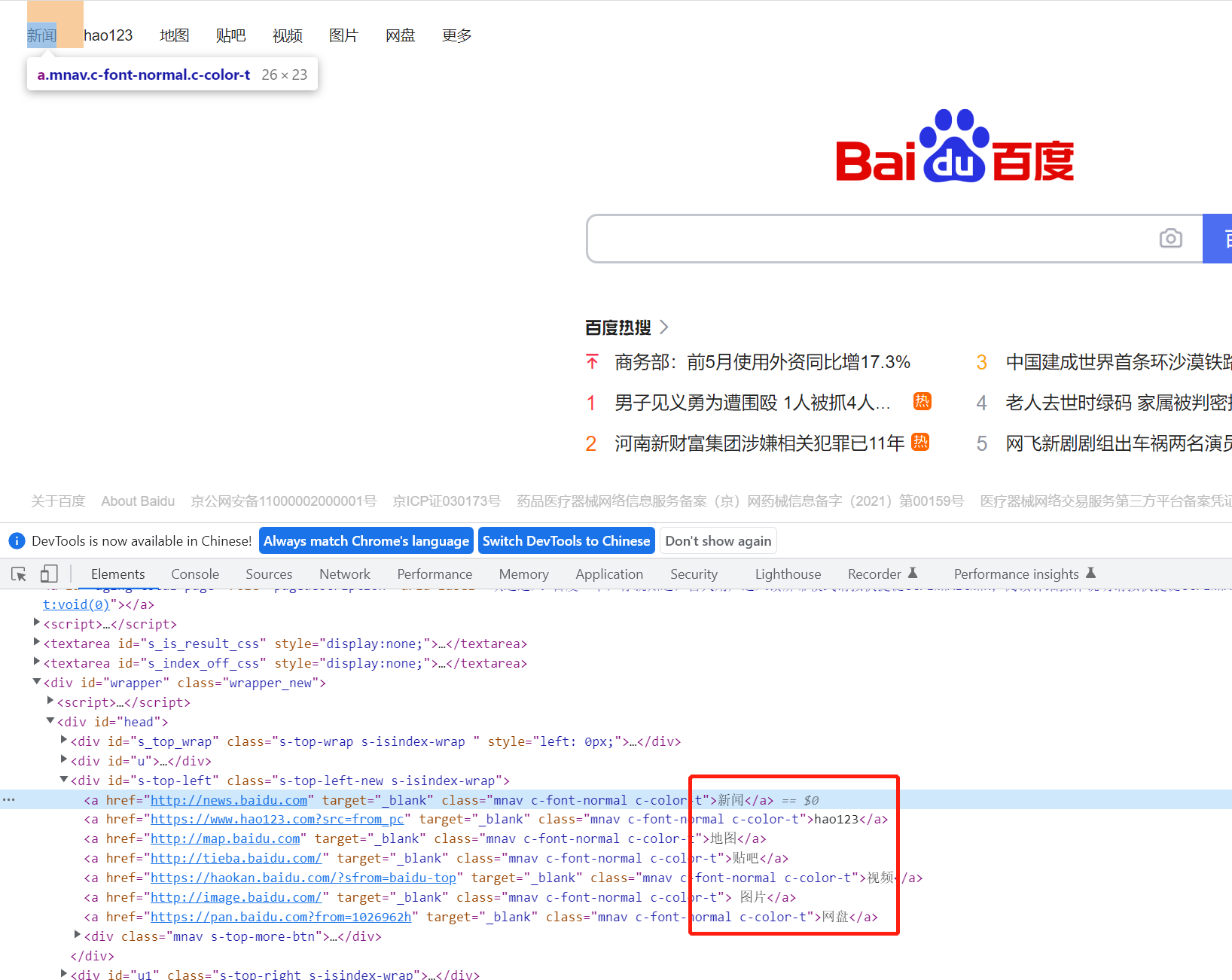
通过文本内容进行定位,例如下面标签里面的新闻,地图,贴吧等文本内容
1 | find_element_by_link_text() |

6、partial_link_text定位
可以定位包含部分文本的元素,一般用于定位长文本内容
1 | find_element_by_partial_link_text() |

7、xpath定位
xpath定位基本上可以定位到所有元素,掌握了xpath定位,你就没有定位不到的元素了。例如标签内的所有属性、标签内的文本,父子节点定位等,详细见这篇xpath定位文章
1 | find_element_by_xpath() |
8、css_selector定位
css_selector基本上也可以定位到所有元素,且css的性能会比xpath要好点
1 | find_element_by_css_selector() |
以上就是八种定位方法的运用,在实际项目中,用的最多的还是xpath和css_selector这两种定位
定位优先级(从高到低):
- 优先级最高:ID
- 优先级其次:name
- 优先级再后:css_selector
- 优先级再后:xpath





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界