Avalonia Styles(样式)
https://docs.avaloniaui.net/zh-Hans/docs/guides/styles-and-resources/selectors
定义位置
在ava中,样式和资源是隔开的,存在单独的定义中
给当前窗口指定样式
<Window.Styles> <Style Selector=":is(Button):pressed"> <Setter Property="RenderTransform" Value="none" /> </Style> </Window.Styles>
给全局app指定样式
<Application.Styles> <FluentTheme /> <Style Selector=":is(Button):pressed"> <Setter Property="RenderTransform" Value="none" /> </Style> </Application.Styles>
选择器 Selector
<Window.Styles> <!-- 按钮正常时的样式 --> <!-- 也可以使用 ":is(Button)" is则会匹配派生类 --> <Style Selector="Button"> <Setter Property="Background" Value="Red" /> <Setter Property="HorizontalAlignment" Value="Center" /> <Setter Property="HorizontalContentAlignment" Value="Center" /> <Setter Property="VerticalContentAlignment" Value="Center" /> </Style> <!-- 根据元素名字进行选择 #元素名字 --> <Style Selector="Button#btn1"> <Setter Property="Background" Value="Gray" /> </Style> <!-- 根据元素类进行选择 --> <Style Selector="Button.hello"> <Setter Property="Background" Value="Yellow" /> </Style> <!-- :后表示伪类(当它是事件触发就好了),按钮被按下时的样式 --> <Style Selector="Button:pressed"> <Setter Property="Background" Value="Green" /> <Setter Property="Foreground" Value="Green" /> <Setter Property="RenderTransform" Value="none" /> </Style> <Style Selector="Button:pointerover"> <Setter Property="Background" Value="Blue" /> </Style> <!-- 逻辑子元素选择器,必须跟随其后 --> <Style Selector="StackPanel > TextBlock"> <Setter Property="Background" Value="Red" /> <Setter Property="Foreground" Value="Green" /> </Style> <!-- 逻辑任意子元素选择器,只要包含了就算 --> <Style Selector="StackPanel TextBlock"> <Setter Property="Background" Value="Red" /> <Setter Property="Foreground" Value="Green" /> </Style> </Window.Styles> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <Button Content="点我" /> <Button Name="btn1" Content="点我" /> <Button Classes="hello" Content="点我" /> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="213123" /> </StackPanel>
伪类
https://docs.avaloniaui.net/zh-Hans/docs/reference/styles/pseudo-classes
什么是类:
这里的类是元素上的一个属性,比如: Classes="red big"
这里的 red 表示当前元素的状态是red类
什么是伪类:
伪类是元素内部定义的一些状态
Selector="Button:pointerover"表示元素内部是pointerover状态时会生效
模板选择器
如果设置了选择器未生效,可能当前的主题控件并不支持这样选择(根据wpf的设计,存在触发器优先级的问题,不知道ava是否也是这样的设计)
比如 FluentTheme 的 Selector="Button:pressed" 就无法正确操作,需要这样写
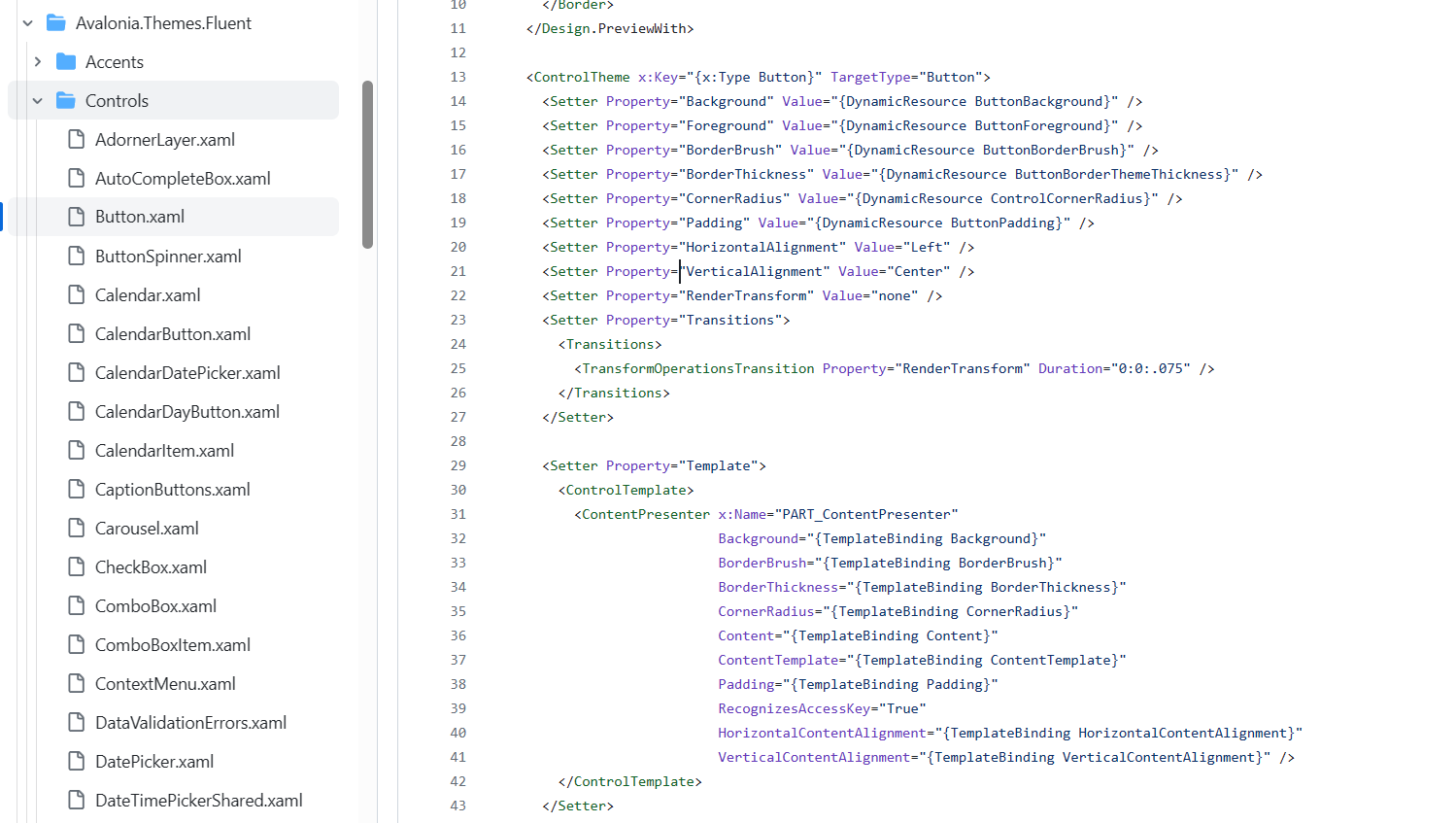
<Style Selector="Button:pointerover /template/ ContentPresenter#PART_ContentPresenter">

https://github.com/AvaloniaUI/Avalonia/blob/master/src/Avalonia.Themes.Fluent/Controls/Button.xaml
分类:
Avalonia


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步