WPF Border头像圆角边缘裁剪
临时马上用,有空再封装
应该没有空

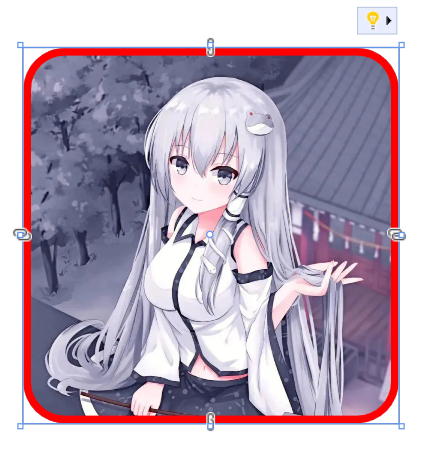
宽度为 100 注意匹配
圆角为 10 注意匹配
边框粗细为2
剪切的半径为11(圆角+边框粗细/2)
<Window x:Class="WpfApp2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WpfApp2" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Title="MainWindow" Width="800" Height="450" mc:Ignorable="d"> <Grid> <Border Width="100" Height="100" CornerRadius="10"> <Border.Clip> <RectangleGeometry RadiusX="11" RadiusY="11" Rect="0,0,100,100" /> </Border.Clip> <Image Source="E:\TrykleCgTool\bin\Debug\tools\101\icon.png" /> </Border> <Border Width="100" Height="100" BorderBrush="Red" BorderThickness="2" CornerRadius="10" /> </Grid> </Window>


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2020-10-08 利用Asp.Net Core MVC的Razor引擎来做前端模版