SDWebImage
SDWebImage托管在github上。https://github.com/rs/SDWebImage
这个类库提供一个UIImageView类别以支持加载来自网络的远程图片。具有缓存管理、异步下载、同一个URL下载次数控制和优化等特征。
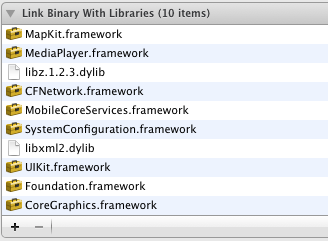
将SDWebImage类库添加入工程时,一定注意需要添加MapKit.framework,如图所示,因为MKAnnotationView+WebCache.h依赖该framework。

使用示范的代码:
1. UITableView使用UIImageView+WebCache类(基本应用,UIImageView的一个category)
前提#import导入UIImageView+WebCache.h文件,然后在tableview的cellForRowAtIndexPath:方法下:
1 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 2 { 3 static NSString *MyIdentifier = @"MyIdentifier"; 4 5 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:MyIdentifier]; 6 7 if (cell == nil) 8 { 9 cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault 10 reuseIdentifier:MyIdentifier] autorelease]; 11 } 12 13 // Here we use the new provided setImageWithURL: method to load the web image 14 [cell.imageView setImageWithURL:[NSURL URLWithString:@"http://www.domain.com/path/to/image.jpg"] 15 placeholderImage:[UIImage imageNamed:@"placeholder.png"]]; 16 17 cell.textLabel.text = @"My Text"; 18 return cell; 19 }
基本代码:
1 [imageView setImageWithURL:[NSURL URLWithString:@"http://www.domain.com/path/image.jpg"]];
针对iOS4+目标平台,还可以使用如下块语句:
1 // Here we use the new provided setImageWithURL: method to load the web image 2 [cell.imageView setImageWithURL:[NSURL URLWithString:@"http://www.domain.com/path/to/image.jpg"] 3 placeholderImage:[UIImage imageNamed:@"placeholder.png"] 4 success:^(UIImage *image) {... success code here ...} 5 failure:^(NSError *error) {... failure code here ...}];
2. 使用SDWebImageManager类:可以进行一些异步加载的工作。
1 SDWebImageManager *manager = [SDWebImageManager sharedManager]; 2 // 将需要缓存的图片加载进来 3 UIImage *cachedImage = [manager imageWithURL:url]; 4 if (cachedImage) { 5 // 如果Cache命中,则直接利用缓存的图片进行有关操作 6 // Use the cached image immediatly 7 } else { 8 // 如果Cache没有命中,则去下载指定网络位置的图片,并且给出一个委托方法 9 // Start an async download 10 [manager downloadWithURL:url delegate:self]; 11 }
当然你的类要实现SDWebImageManagerDelegate协议,并且要实现协议的webImageManager:didFinishWithImage:方法。
1 // 当下载完成后,调用回调方法,使下载的图片显示 2 - (void)webImageManager:(SDWebImageManager *)imageManager didFinishWithImage:(UIImage *)image { 3 // Do something with the downloaded image 4 }
3. 独立的异步图像下载
可能会单独用到异步图片下载,则一定要用downloaderWithURL:delegate:来建立一个SDWebImageDownloader实例。
1 downloader =[SDWebImageDownloader downloaderWithURL:url delegate:self];
这样SDWebImageDownloaderDelegate协议的方法imageDownloader:didFinishWithImage:被调用时下载会立即开始并完成。
4. 独立的异步图像缓存
SDImageCache类提供一个创建空缓存的实例,并用方法imageForKey:来寻找当前缓存。
1 UIImage*myCachedImage = [[SDImageCache sharedImageCache] imageFromKey:myCacheKey];
存储一个图像到缓存是使用方法storeImage: forKey:
1 [[SDImageCache sharedImageCache] storeImage:myImage forKey:myCacheKey];
默认情况下,图像将被存储在内存缓存和磁盘缓存中。如果仅仅是想内存缓存中,要使用storeImage:forKey:toDisk:方法的第三个参数带一负值来替代。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号