1.代码实现Cell高度自适应的方法
通过代码来实现,需要计算每个控件的高度,之后获取一个cell的
总高度,比较常见的是通过lable的文本计算需要的高度。
CGSize labelsize = [@"asdassdas" sizeWithFont:font constrainedToSize:CGSizeMake(320,2000) lineBreakMode:NSLineBreakModeWordWrap];
这样就可以计算展示需要的高度,cell里面展示的时候可以在代理的方法内放回高度就行了。今天要实现的
是通过auto layout实现获取展示需要的高度,实现的具体是使用了一个第三方库(https://github.com/forkingdog/UITableView-FDTemplateLayoutCell),简化了实现,使用这个
库可以让你专注的设置约束,下载后把UITableView+FDTemplateLayoutCell.h,UITableView+FDTemplateLayoutCell.m拖入项目就好,也可以通过pod 安装。
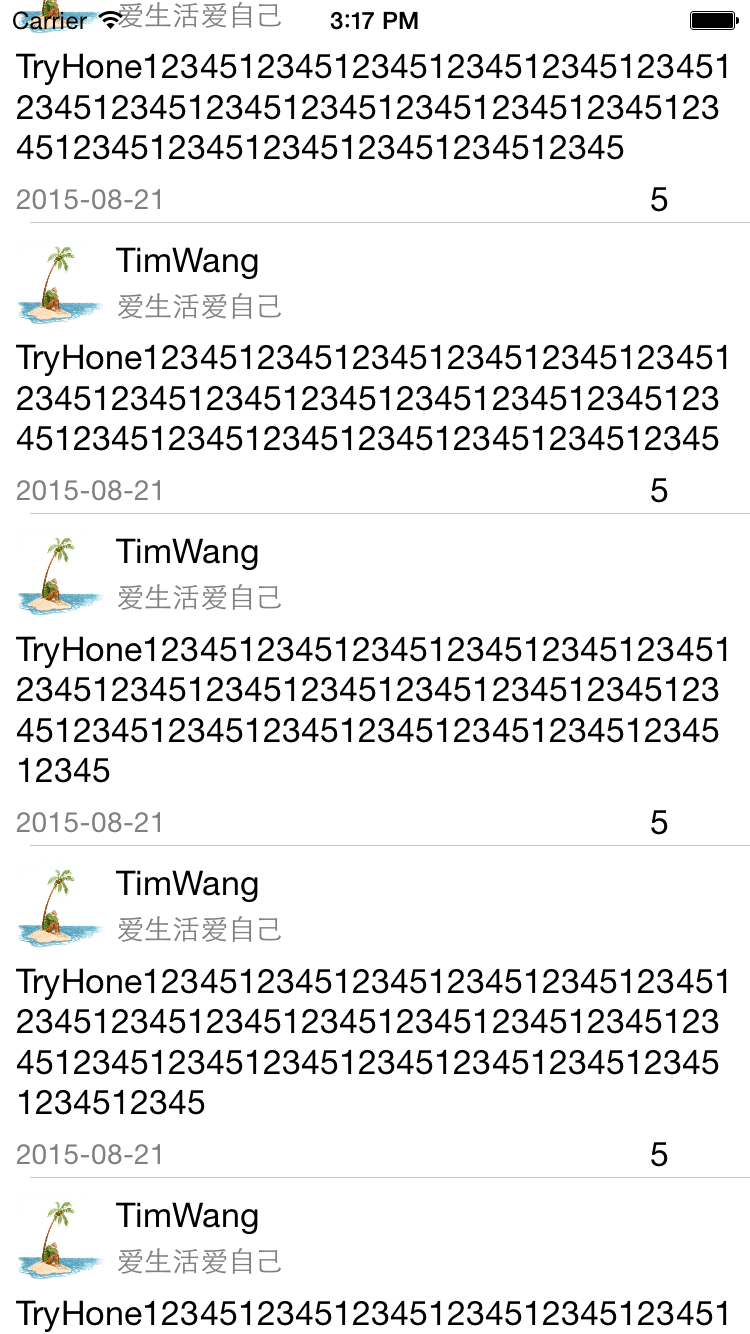
2.实现效果


3.实现代码
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ return 1; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ return [arrData count]; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ MyTableViewCell *cell = [self.tabview dequeueReusableCellWithIdentifier:@"CTF"]; cell.txt.text = [arrData objectAtIndex:indexPath.row]; cell.img.image=[UIImage imageNamed:@"a.jpg"]; return cell; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{ return [tableView fd_heightForCellWithIdentifier:@"CTF" configuration:^(MyTableViewCell *cell) { cell.txt.text = [arrData objectAtIndex:indexPath.row]; cell.img.image=[UIImage imageNamed:@"a.jpg"]; }]; }
上传比较麻烦, 需要Demo的可以留邮箱,我会及时发。

