2021-08-20-补记Wiznote Lite开源代码阅读相关内容-3-npm start启动过程
1.npm 启动过程
(1). npm start == nf start -p 3000:部署应用。
package.json中找到start对应项:

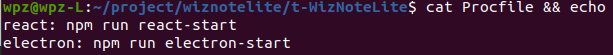
nf读取Procfile文件,部署应用:

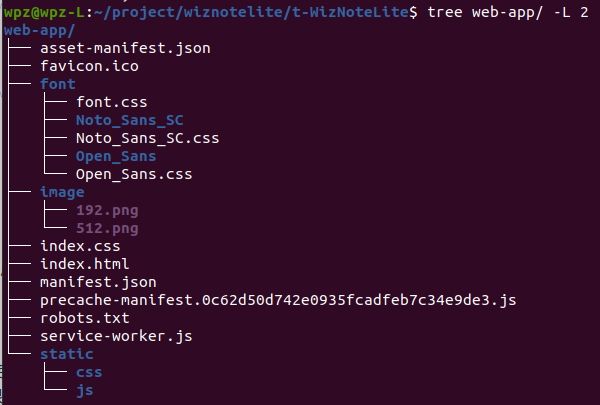
(2) npm run react-start:启动react。参考构建react应用。这部分在build过程中会被编译为web-app。
package.json中找到react-start对应项:

构建react应用中介绍。

以下追踪代码:
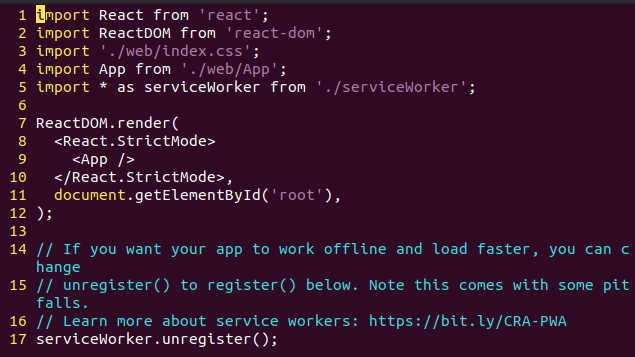
src/index.js:

App在src/web/App.js中定义。
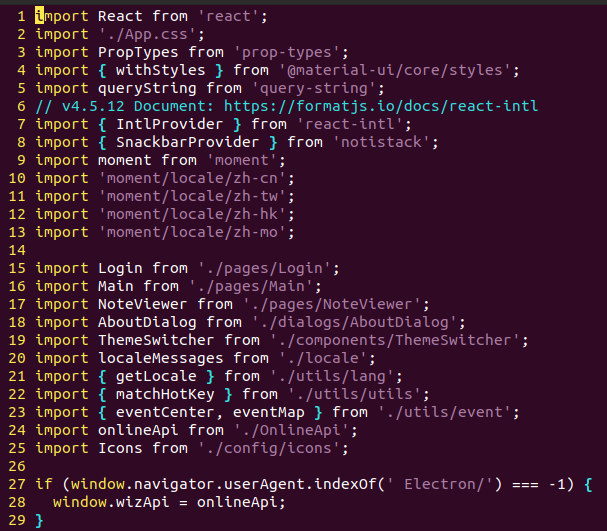
src/web/App.js:

引入了很多src/web下的模块。注意这里window.wizApi是重要的接口数据结构,很多与服务器交互的功能以及保存等各类服务都在其中实现。
当访问的浏览器不是Electron时,设置Api为onlineApi,在react中提供这些服务,实现于src/web/OnlineApi.js中。
但最终构建的桌面应用实际使用的不是该Api,而是src/main/api.js中的,在elelctron中实现,底层调用wiznode-sdk-js来实现。
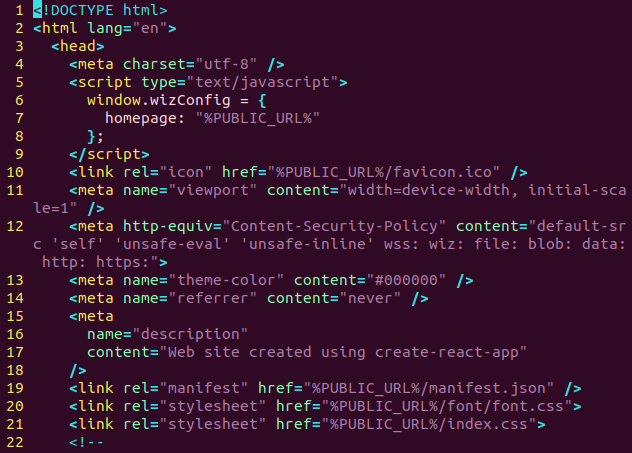
public/index.html:

(3).npm run electron-start == node src/start-react。
该步骤以start-react.js设置访问url,以此加载https://localhost:3000。
该应用在编译打包过后的,没有该步骤,以此区别访问../web-app/index.html还是https://localhost:3000。
编译打包过后访问的是../web-app/index.html,命令行运行访问的是https://localhost:3000。
package.json中该文件:

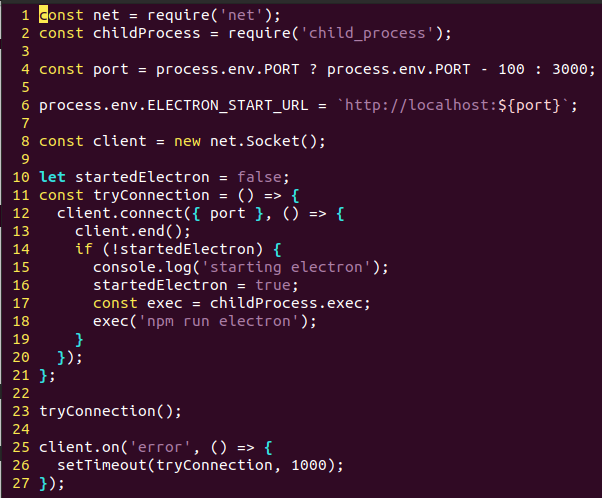
src/start-react.js:

注意:
process.env.ELECTRON_START_URL =
http://localhost:${port};
然后实际调用npm run electron == electron .
连接3000端口,输出‘starting electron’,子进程启动electron服务。
从package.json中得知electron入口文件为src/start.js。
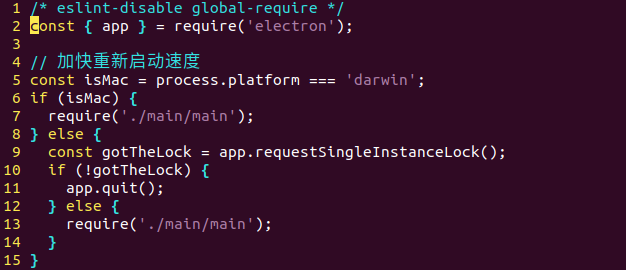
src/start.js:

调用src/main/main.js,isDevelopment区别是开发时npm start还是编译打包后的状态。
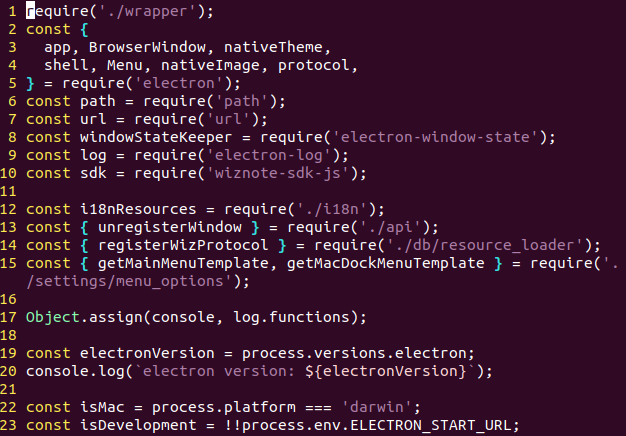
src/main/main.js:
设置protocol。

src/main/main.js:
../web/preload.js:electron使用,该文件内设定了src/web内使用的Api,window.wizApi。并加载worker/word_counter.worker.js功能。

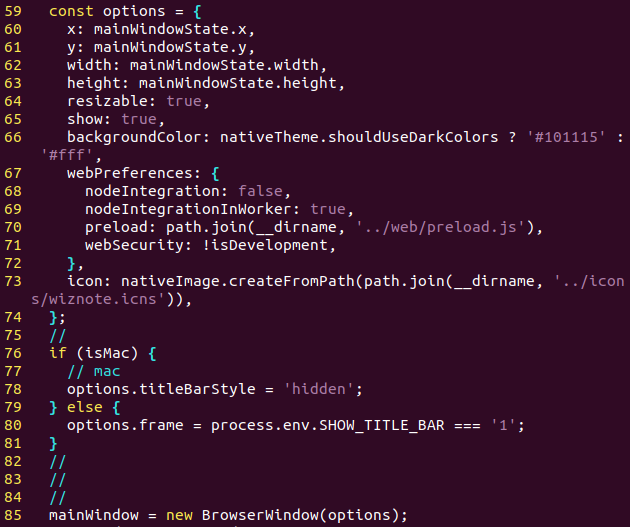
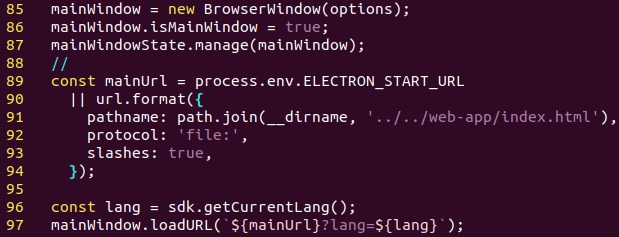
src/main/main.js:
设置mainUrl为https://localhost:3000,如果没有则说明不是从命令行npm start启动的,即是编译打包后的,这种情况则加载../../web-app/index.html。

最终,react在3000端口启动服务端,先尝试连接3000端口,若可以,启动electron,构建本地应用,连接3000端口。
上述这个过程是项目调试时使用的。
若是在编译过后,react部分(src/index.js, src/web, public/index.html)会根据config-overrides.js编译成产物web-app。编译后react部分如图: