2021-08-20-补记Wiznote Lite开源代码阅读相关内容-2-Wiznote Lite的目录结构解读与package.json解读
1、目录结构
编译前:

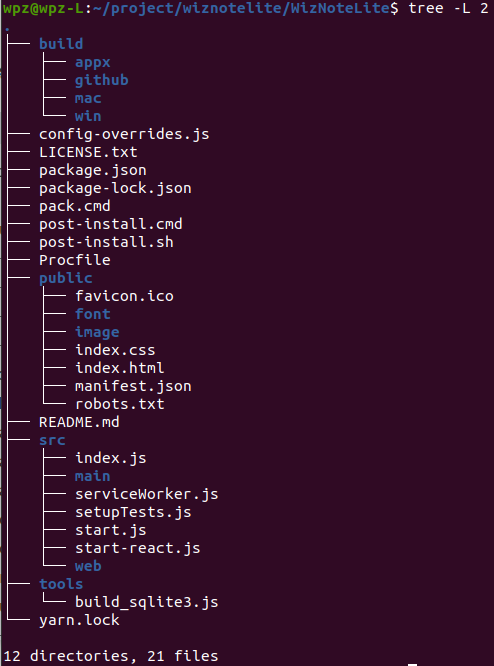
(1). 目录内容:
src:存放项目源码,src/main中存放electron相关代码,src/web中存放react相关代码。wiznote lite使用electron来开发桌面应用,与浏览器的架构相似,react在端口3000开启一个提供网页服务的服务端,electron使用浏览器内和访问该端口并以桌面应用呈现结果。
tools:用于编译sqlite,sqlite在wiznote lite中,会用于给每个用户创建一个本地数据库,存放用户信息及笔记的元信息(包括,摘要、tag、文本内容、版本、md5等等信息),这些元信息用于与服务器同步,以及搜索等相关服务。
build:存放应用中的图片内容,包含不同平台上的图标,在编译时使用。
public:放置前端相关的index.html文件。
(2). 文件内容:
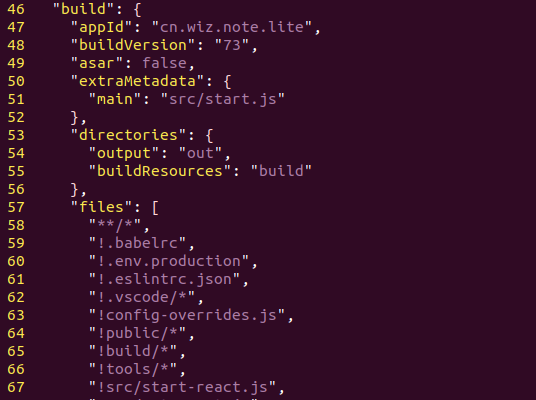
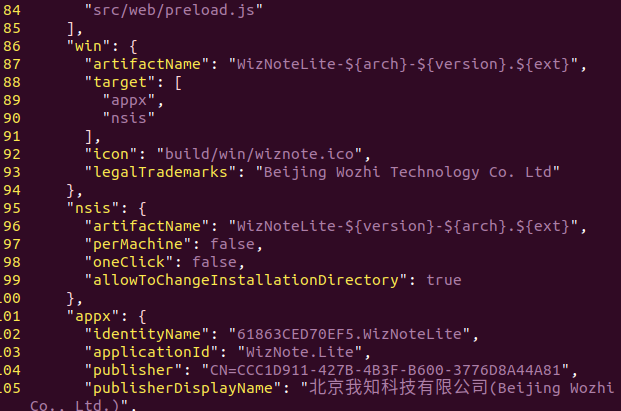
package.json:比较重要的文件,内容项目编译、script命令、打包时依赖模块、打包时的相关信息。用于编译该项目。
package-lock.json:用于锁定依赖各个模块的版本,有时候容易出问题,所以很多install出错时会删掉。
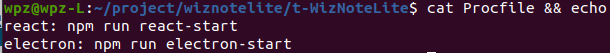
Procfile: foreman的配置文件,foreman在package.json脚本的启动命令中用到npm start,是一个部署工具,为我们启动该应用:

npm run react-start启动react端。
npm run electron-start启动electron端。
config-overrides.js:用于build 过程对react的配置。react项目经过react-app-rewired build HOMEPAGE=.build生成web-app目录,electron可以直接使用这里的代码构建页面。
2、package.json大致内容
1. main: 指定了入口文件,打包后运行起点,但使用cnpm run xxxx(script)时,可能有其他起点。

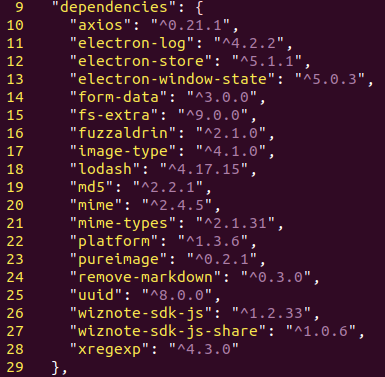
2.产物依赖模块:编译生成的可执行文件中需要的模块。如果缺少,则会在运行时报错。

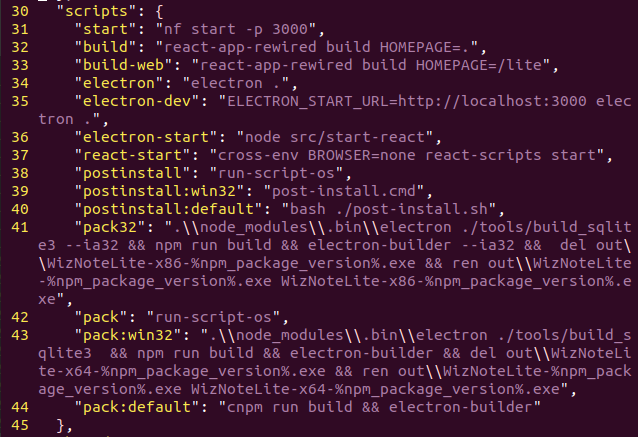
3.scripts:该项目自定义的命令,使用npm run xxxx执行。特别地,使用run-script-os可以定义在不同系统下执行不同内容。例如pack:win32和pack:default。

- build:打包时使用。