用vue创建项目(详细)
来源: vue如何新建一个项目(超详细哦) - 简书
https://www.jianshu.com/p/02b12c600c7b
用 vue 创建项目,"从 npm 安装" → "初始化项目并运行"。
第一篇:cli2 和 >cli2脚手架创建
1、第一步npm安装
首先,从nodejs.org中下载nodejs;

( 图1)
双击安装,在安装界面一直Next,直到Finish完成安装;

(图2)

(图3)

(图4)
打开控制命令行程序(CMD),检查是否正常;

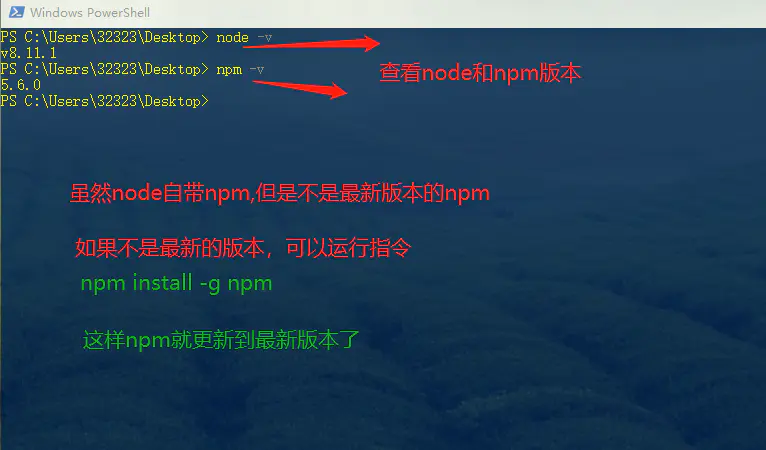
(图5)
2、使用淘宝NPM 镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
接下来,就可以使用cnpm 命令来安装模块了。
3、安装vue-cli
cnpm install vue-cli -g // "-g" 代表全局安装 vue-cli

(图6)
查看 vue-cli 是否安装成功,不能检查vue-cli,需要检查 vue;

(图7)
选定路径,新建vue项目,这里我是在桌面上新建了sun文件夹,cd目录路径。
第二篇:项目初始化
下面我一项目名为 sell,新建 vue 项目:
1、cli2 创建项目
vue init webpack "项目名称"

(图8)
现在已经创建好了,那就让项目先安装下依赖再运行一下,会出现下面的页面,操作指令是:
cnpm install
cnpm run dev
注意:这里要在 sell/cmd 下进行安装和运行(而非进入 node)。

(图9)
安装成功!

(图10)
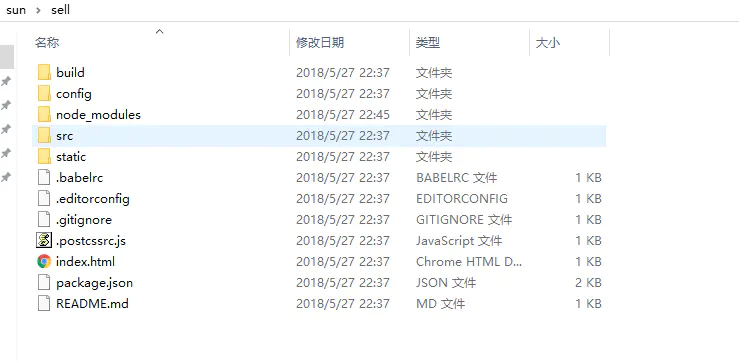
利用vue-cil初始化构建vue项目,我们会获得一个初始化的文件夹结构,如下:

(图11)
2、 > cli2 创建项目
vue create "项目名称"

(图12)
我这里选择第一项,回车后直接初始化项目(图13),也可以选择最后一项 Manually select features 自行选择配置(图14);

(图13)

(图14)
当然这也可以设置,可以根据自己习惯配置:选择Manually select features可自己选择配置,看个人项目需求。其中,空格键是选中与取消,A键是全选。
()TypeScript 支持使用 TypeScript 书写源码
()Progressive Web App (PWA) Support PWA 支持。
()Router 支持 vue-router 。
()Vuex 支持 vuex 。
()CSS Pre-processors 支持 CSS 预处理器。
()Linter / Formatter 支持代码风格检查和格式化。
()Unit Testing 支持单元测试。
()E2E Testing 支持 E2E 测试。
3、> cli2 启动项目
cd hello-world // 进入到项目根目录
npm run serve // 启动项目
注意:这里与 cli2 的运行方式不太一样,由 npm run dev 变成 npm run serve。
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2(vue-cli)被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:

(图15)
第三篇:vue之旅
下面开始进入你的vue之旅吧!
https://cn.vuejs.org/
众所周知,官网才是开始的必经之路。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2021-01-30 概念:大数据5V特点(5Vs of Big Data)