Chrome -F12 使用技巧
1、IDE 使用
将本地工作目录放入chrome 以便使用chrome的某些功能,例如 JS格式化,编辑,存储等,重启不会消失,且全局可看。
Filesystem 和 Snipper

可以用来存储一些网站信息,作为一个IDE 方便查看及保存。
Snipper 可以 存储一些 JS 代码片段,右键选择 run 即可运行,例如 插入 script 标签等。
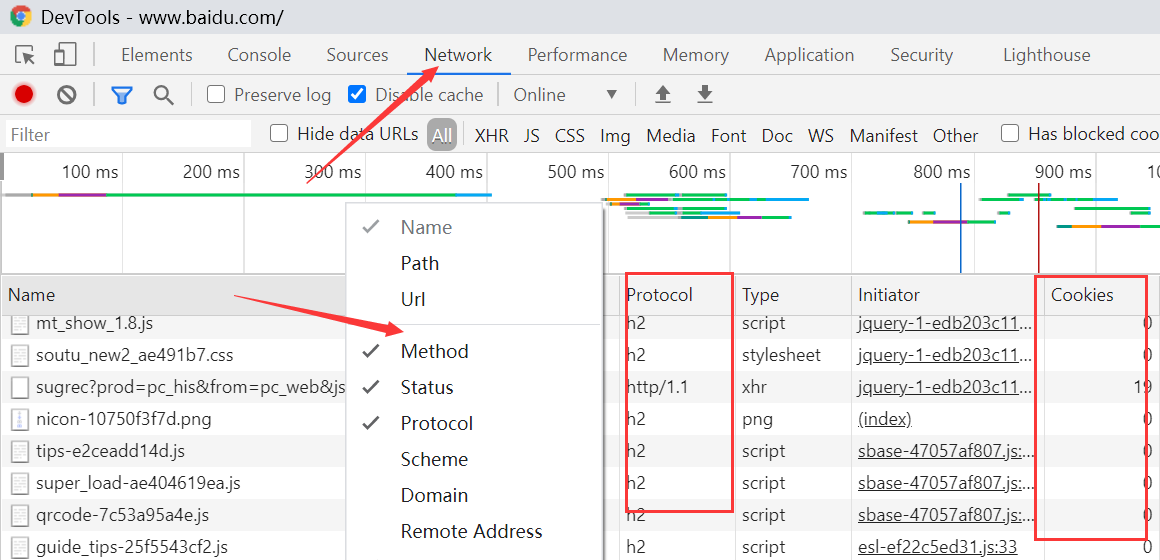
2、network 页签可以查看更多请求信息

一目了然,看到请求方式、协议等信息。
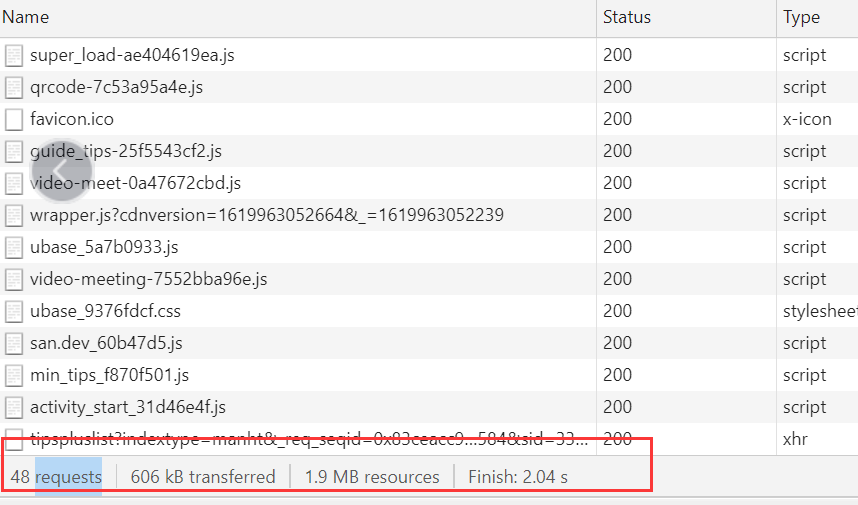
查看网站网络请求耗时、请求数目、资源大小

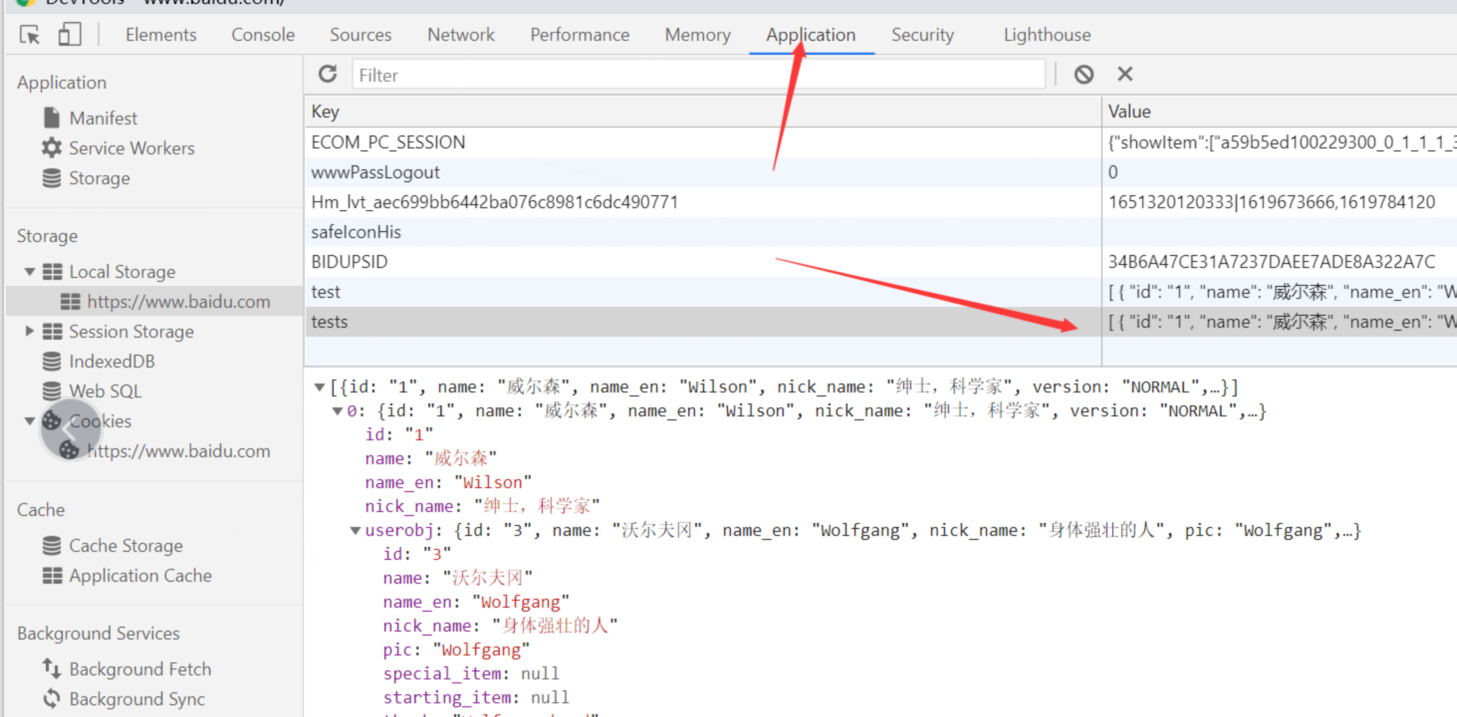
3、数据格式化工具 例如JSON
可以直接:console.log(json数据);来查看,也可以使用 application -> localStorage 查看

localStorage的信息会一直保存,哪怕重启浏览器、重启缓存,注意一点是 它只是属于某个域名下的,不是全局的。
我们也可以用它来针对某些网站保存一些信息。
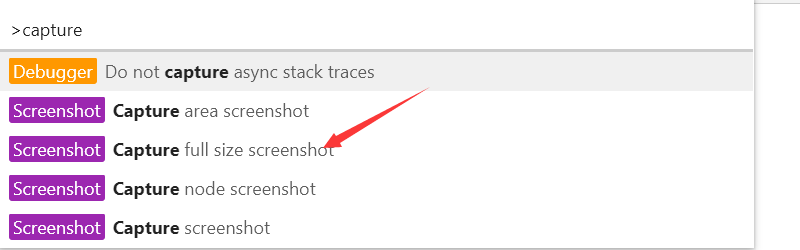
4、截图
ctrl + shift + p

分别是截取全屏、node 模式以及当前范围,用鼠标点击或者用键盘选择对应的就可以了。
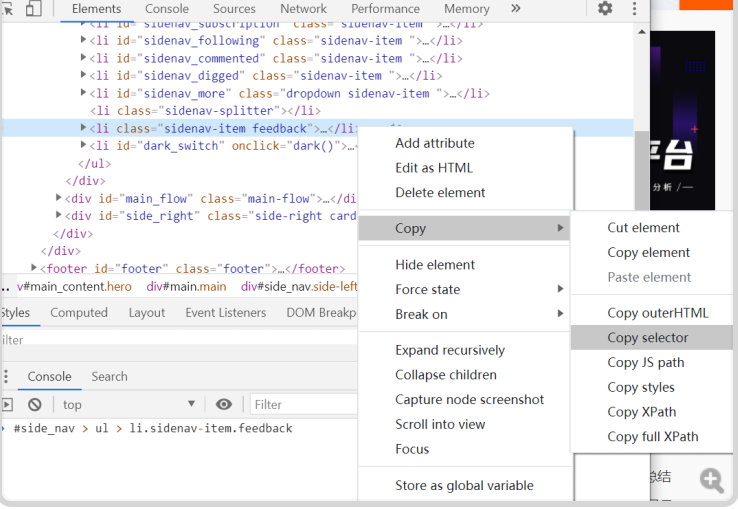
5、DOM 信息

可以获取dom元素的路径,及可以对dom元素 添加 break on 起到一个监听作用,当dom有修改时调用。
posted on 2021-05-02 22:09 TrustNature 阅读(314) 评论(0) 编辑 收藏 举报



