el-table里的编辑和新增用同一个对话框表单的重置校验问题 Element-UI
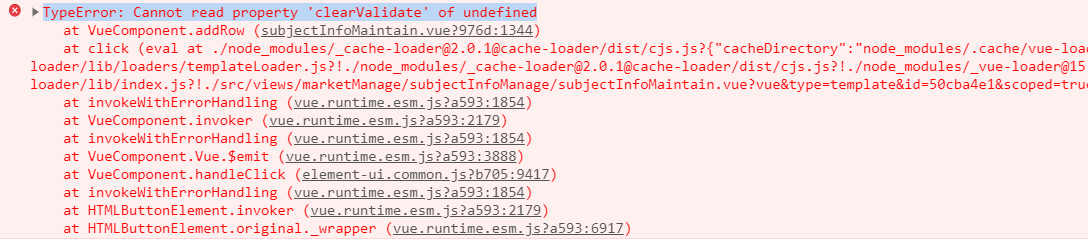
问题:在点击新增按钮打开对话框的事件中添加 this.$refs.elecDialogFormRef.clearValidate(); 语句来重置表单校验时报错:
TypeError: Cannot read property 'clearValidate' of undefined...

原因:clearValidate() 在对话框尚未加载完就执行了
解决方法:
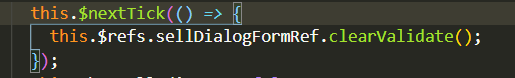
使用 this.$nextTick(() => {}) 等对话框加载完再执行 clearValidate() 的语句