JavaScript的运行机制
一、JavaScript的执行顺序
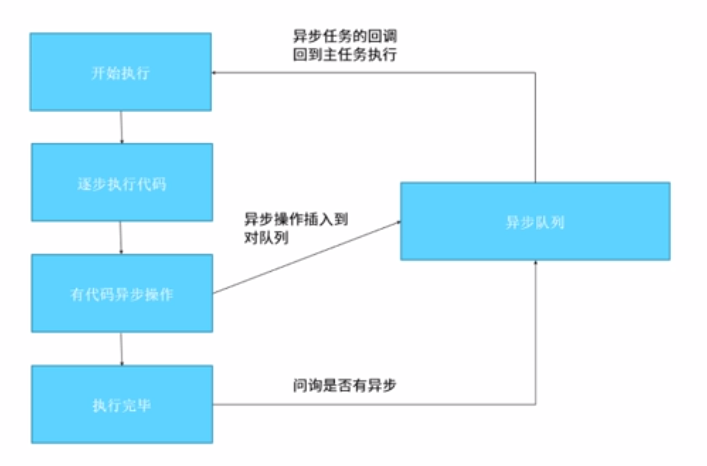
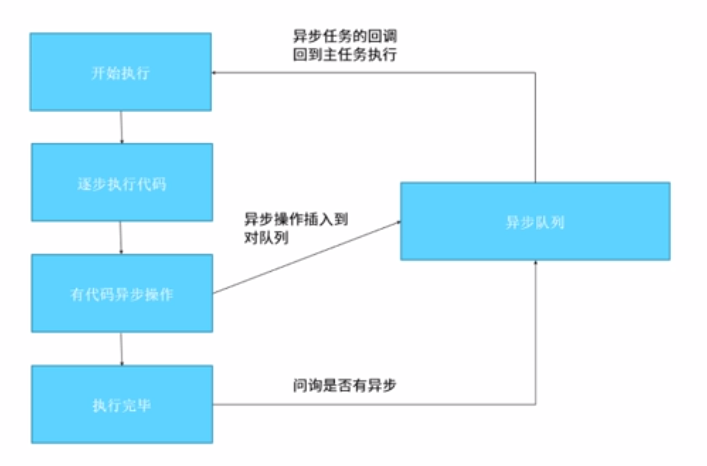
先执行(主任务)同步任务,然后执行异步队列(异步队列任务分为:微任务与宏任务)里的微任务,最后执行异步队列里的宏任务。每次执行宏任务之前,需要先让微任务队列执行完才会去执行宏任务。

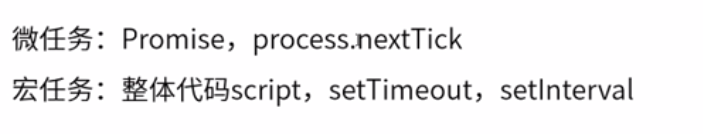
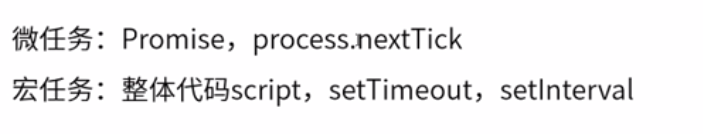
二、微任务与宏任务

三、promise函数是异步还是同步?
promise本身是同步,但它的then()方法和catch()方法是异步
四、示例


先执行(主任务)同步任务,然后执行异步队列(异步队列任务分为:微任务与宏任务)里的微任务,最后执行异步队列里的宏任务。每次执行宏任务之前,需要先让微任务队列执行完才会去执行宏任务。


promise本身是同步,但它的then()方法和catch()方法是异步



