场景:react 开发中,系统在火狐,Safari浏览器中,嵌套的iframe显示空白页了,在谷歌显示正常。(vue项目开发中我没有遇到,不知道为啥,知道的评论艾特一下我,谢谢啊)
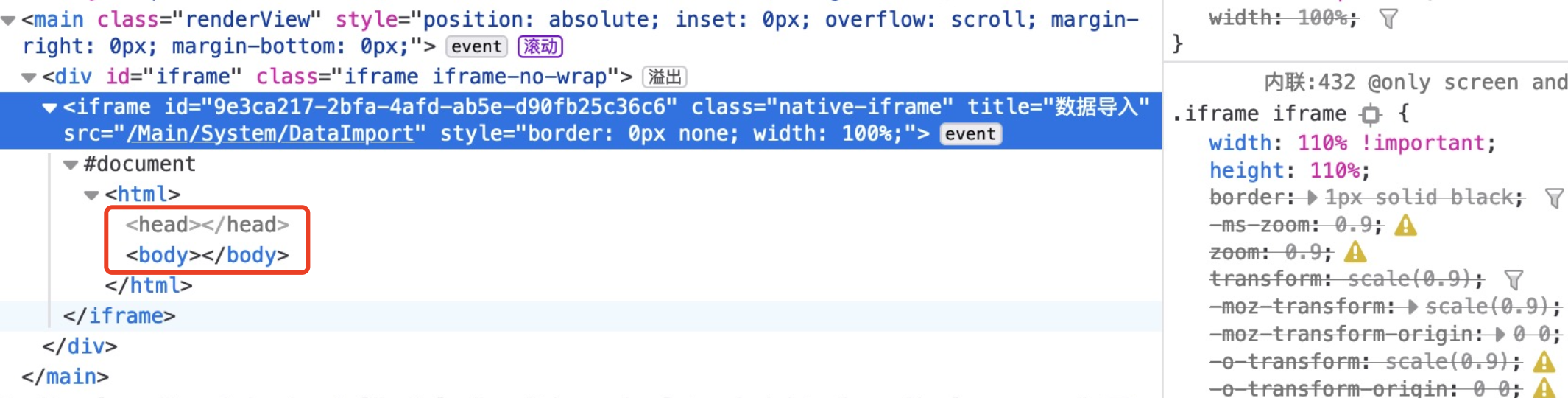
控制台检查一下,嵌套的iframe在火狐,Safari浏览器中body标签为空。
1.先附图说明遇到的问题:(注意在火狐,Safari下这个body为空)

有人可能怀疑我这个src地址有问题,我用的是路由地址。那我换百度来瞅瞅,body一样为空

2.下面这个截图是在谷歌浏览器中,正常(用的是路由,正常显示)

3.然后翻阅了很多博客,有说iframe的宽高问题的,有说https问题的,还有利用document.frames['iframeID'].location.href指向的,可能有用但试了一下都没能解决我的问题啊。
最后附上解决代码:

这三行起作用了(继承HTMLIFrameElement中的方法,直接可以用):
1 2 3 4 | const iframeEle = ele as HTMLIFrameElement;if (iframeEle.contentWindow && iframeEle.contentWindow.location) { iframeEle.contentWindow.location.href = iframeEle.src;} |
4.最后,最烦别人复制粘贴转载博客了,可能自己都没有去验证,能不能行得通就发。
附图:百度的地址来测试一下(肯定会有跨域问题,我们验证body有东西了就行,实际开发换成自己的路由或者绝对路径或者网络路径都ok)

完美撒花~~~~~~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器