之前一个项目最高只能用nodejs 的v8版本;但是新项目的webpack又要用node的最新版本。。。
折腾版本太久,考虑再三,最后决定用nvm来管理nodeJs的版本。

下面上才艺!!!!!!!
----------------------------------------------------------------------------------------
1.下载nvm
a.已经安装了go的用户,使用 go get github.com/Kenshin/gnvm b.已经安装了git的用户,使用 git clone git@github.com:Kenshin/gnvm-bin.git c.已经安装了curl的用户,使用 curl -L https://github.com/Kenshin/gnvm-bin/blob/master/32-bit/gnvm.exe?raw=true -o gnvm.exe curl -L https://github.com/Kenshin/gnvm-bin/blob/master/64-bit/gnvm.exe?raw=true -o gnvm.exe
百度网盘地址:https://pan.baidu.com/s/1gdmVgen?errmsg=Auth+Login+Sucess&errno=0&ssnerror=0&#list/path=%2F%E6%88%91%E7%9A%84%E5%85%B1%E4%BA%AB%2Fgnvm&parentPath=%2F
2.安装
不存在 Node.js 环境(未安装node):下载并解压缩 gnvm.exe 保存到任意文件夹,并将此文件夹加入到环境变量 Path 。(环境变量配置参考安装node)
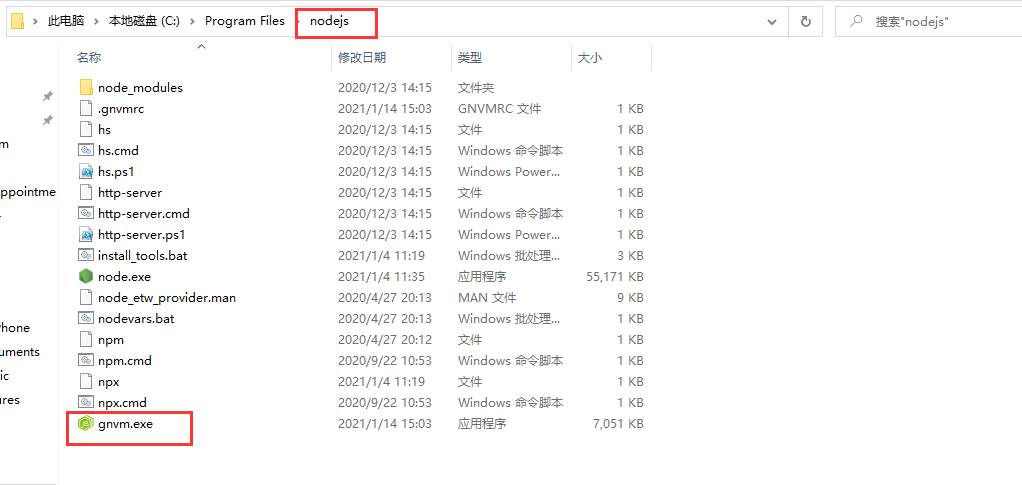
存在 Node.js 环境 (已安装node):下载并解压缩 gnvm.exe 保存到 Node.js 所在的文件夹。(我就直接找到我的node安装目录下,把刚刚下载好的gnvm粘贴过去)

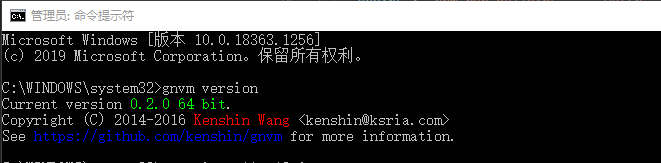
3.打开cmd,使用管理员权限运行,再去执行命令 gnvm version 版本出来了

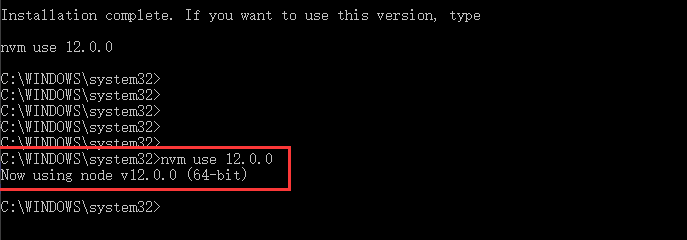
4.gnvm安装指定版本的node,nvm install v12.0.0

5.切换node版本:nvm use 12.0.0

补充功能:
1.列出本地已存在的全部 Node.js 版本:nvm ls

2.更新本地的 Node.js latest 版本:nvm update latest
3.卸载本地任意 Node.js 版本:nvm uninstall xxx
config 配置 .gnvmrc use 使用某个本地已存在的 Node.js 版本 ls 输出 [local] [remote] Node.js 版本 install 下载/安装任意已知版本的 Node.js uninstall 删除任意本地已存在的 Node.js update 下载 Node.js latest 版本并更新到 .gnvmrc 里面 npm NPM 下载/安装/删除 管理 session 临时设定本地某个已存在的 Node.js 为 全局 Node.js search 查询并且输出符合查询条件的 Node.js 版本详细信息的列表 node-version 输出 [global] [latest] Node.js 版本 reg 设定 .gnvmrc 属性值 [noderoot] 为 环境变量 [NODE_HOME],并加入到 Path 中 version 查看 gnvm 版本
掌声~~ 
______________________________________________







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器