CSS图形制作
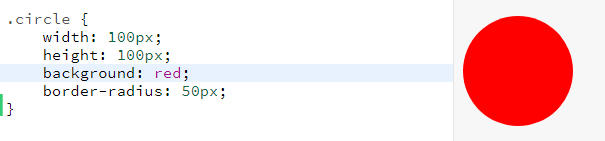
CSS如何画一个圆?最简单的方法:首先我们写一个div 给他一个<div class="circle"></div>,然后用width和height属性来做一个正方形,给他一个background属性比如用黑色background:red,然后我们用border-radius属性让这个正方形的角锐化,当锐化到一定程度(通常是50%以上),一个圆就画出来了

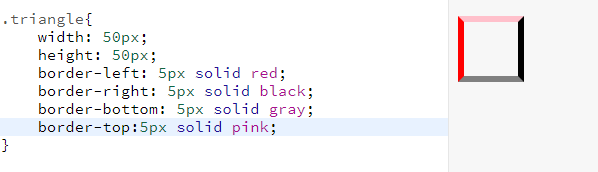
如上图所示,我们可以发现用CSS来画圆时 可以利用border-radius属性来实现,那如果我们要画一个三角形呢,好像用border-radius没什么用,这时候我们要引入一个叫border的属性,也就是边界,同样我们用一个<div class="triangle"></div>,当我们给一个width和height为50px的正方形,但是你看不见他,那我们就用border属性给他加上一个边框如下图,

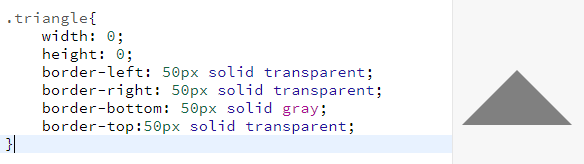
你看到上图就会明白我为什么要把border的上下左右分开写还给上不同的颜色,因为这样一来我们就看到每一个边框都是一个梯形,当我们把刚才写的中间的正方形去掉,梯形的上底为0时,就变成了四个三角形啦,为了明显一点 我们让border变成50px,如下图

我们4个三角形都有了那一个三角形怎么做呢,很简单,把别的三个三角形的颜色定义为透明(transparent)不就好啦,为了控制三角形的高度把border-top去掉就好了,反正也是透明的,然后根据bottom的长度你就可以变换出各种各样的三角形啦。

关于CSS的图形还有很多,比如画一个"❤",或者一个"→"等等,先自己尝试一下,画不出来可以多看看tricks (https://css-tricks.com/examples/ShapesOfCSS/ ),一个神奇的CSS网站。

