vue常用组件通信
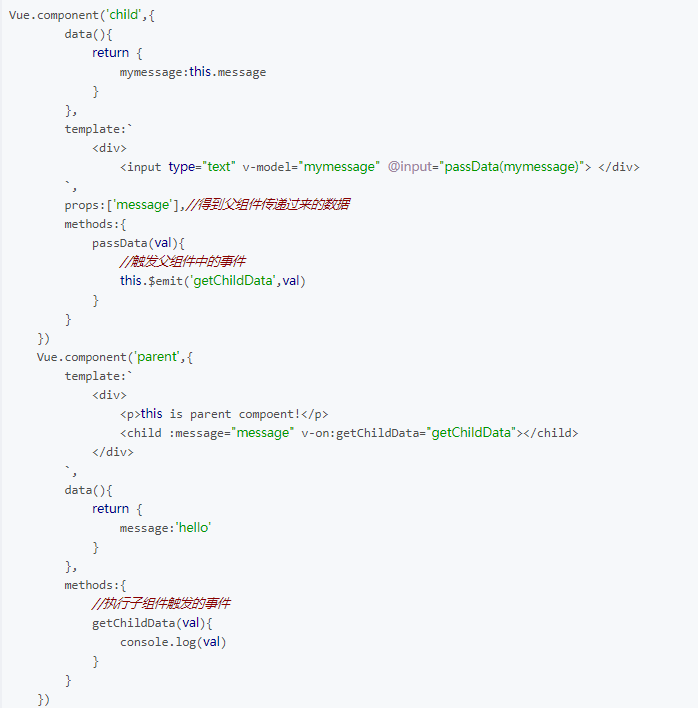
1、props和$emit

2、$attrs和$listeners
3、中央事件总线 bus
//main.js
new Vue({
el: '#app',
router,
i18n,
store,
components: {App},
template: '<App/>',
beforeCreate () {
Vue.prototype.bus = this
}
});
//A组件中提交:
this.bus.$emit('VListSearch',this.searchKeyWord)
//B组件中几桶:
mounted(){
this.bus.$on('VListSearch',(val)=>{
this.searchKeyWord = val;
});
}
4、$parent和$children
this.$parent.message = this.mymessage;//通过如此调用可以改变父组件的值
this.$children[0].mymessage = 'hello';



