vue中引入ico
1.制作ico图标。
ico图标大小为256px*256px大小。保存方式以.ico格式保存。若没有这个格式,可以在网上搜索进行插件安装。
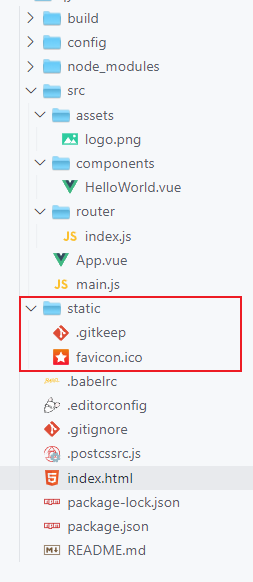
2.ico图标存放在vue的static文件夹下面。注:也可以放在其他文件夹下面,放置位置不固定。

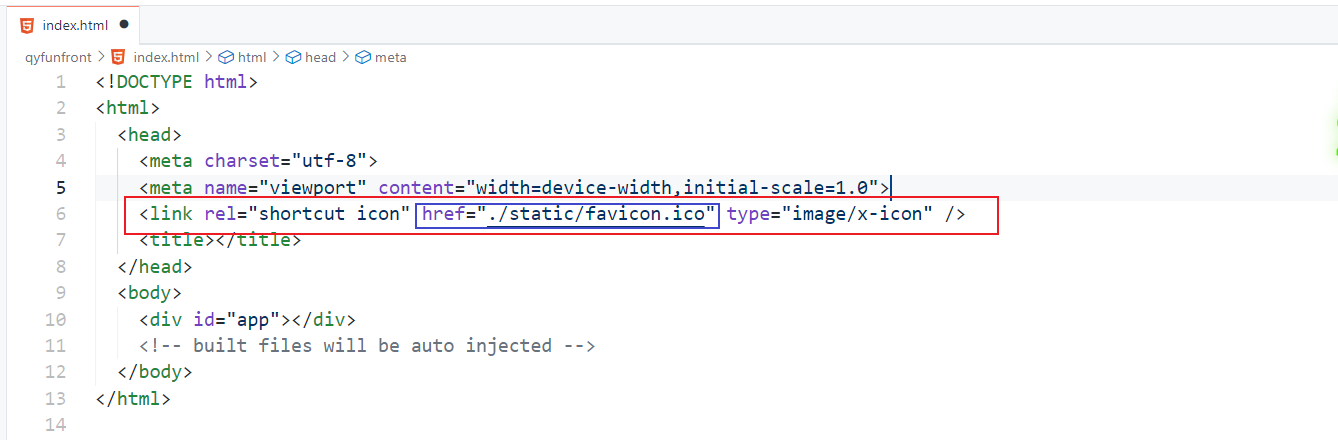
3.在vue的index.html中通过link引入
<link rel="shortcut icon" href="./static/favicon.ico" type="image/x-icon" />
记住:href是图标的引入路径。路径对应的是favicon.ico所在文件夹以及图片的位置。

原创:转载请打上连接


 浙公网安备 33010602011771号
浙公网安备 33010602011771号